下図のようなテキストのBounceをノープラグインで再現する方法のメモです。
テキストレイヤーのアニメーターを複製して作ります。

環境
OS:Windows10
Software:Adobe AfterEffects22.11
テキストを作成
コンポジションを作成する。
※デモでは、500×200pxで作成をしてます。
テキストを配置する。
テキストレイヤーを開いて、右手側にある「アニメーター:▶」をクリックし、「すべてのトランスフォームプロパティ」をクリック
クリックすると、テキストレイヤーの中に「アニメーター1」が生成されます。
アニメーター1のモーション
アニメーター1では、スケールが0から一文字ずつ表示されるようなアニメーションを付けます。

アニメーター1の設定
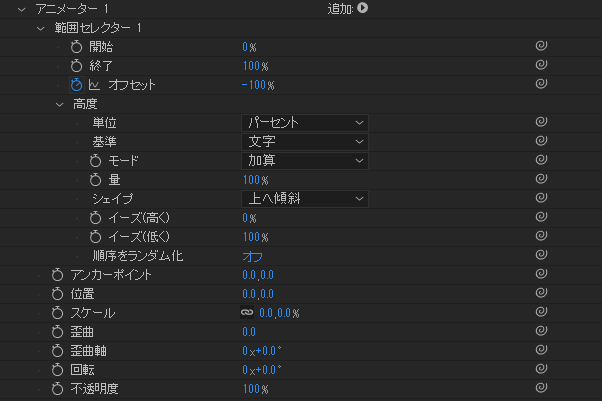
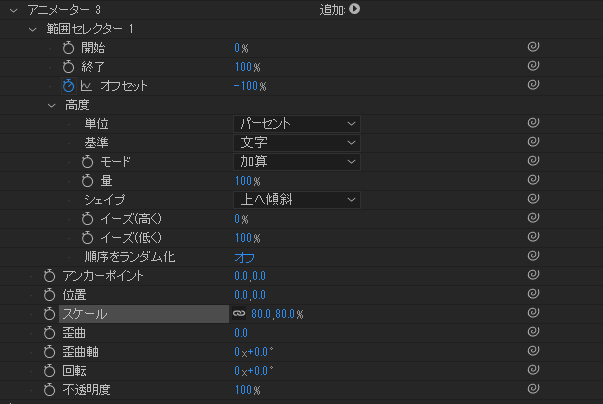
アニメーター1を展開 → 範囲セレクターを展開 → 高度を展開
各パラメータを以下の様に設定
- シェイプ:上へ傾斜
- イーズ(高く):0%
- イーズ(低く):100%
- スケール:0

アニメーションキーフレーム
範囲セレクターの中の「オフセット」のみにキーフレームを付けます。
開始フレーム -100%
終了フレーム 100%
アニメーター2のモーション
アニメーター1をCtrl+Dで複製して、アニメーター2を生成します。
アニメーター2では、大きい文字から通常サイズの文字になるような動きを付けます。

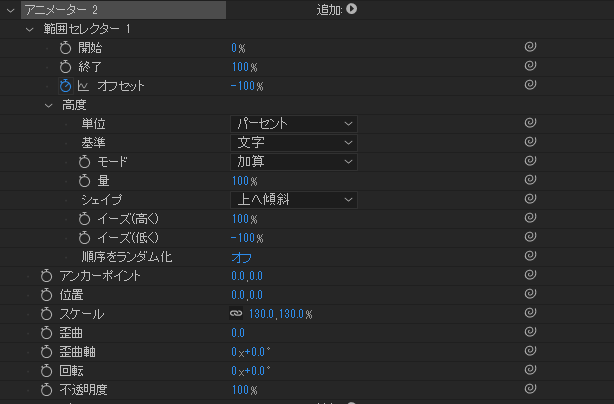
アニメーター2の設定
- シェイプ:上へ傾斜(アニメーター1と同じ)
- イーズ(高く):100%
- イーズ(低く):-100%
- スケール:130%(※この数値を動かす事でbaunceのメリハリを大きくしたり小さくしたり調整できます。)

オフセットのキーフレームはアニメーター1と同じく、
開始フレーム:-100%
終了フレーム:100%
です。
アニメーター3のモーション
アニメーター2をCtl+Dで複製して、アニメーター3を生成します。
アニメーター3では、小さい文字から大きくなる動きを持たせます。

アニメーター3の設定
- シェイプ:上へ傾斜(アニメーター2と同じ)
- イーズ(高く):0%
- イーズ(低く):100%
- スケール:70%~90%(この数値を変更して、bounceの見た目の緩急を調整できます。値が小さすぎるとアニメーター1&2と合わせた時に不格好になります)

オフセットのキーフレームはアニメーター1と同じく、
開始フレーム:-100%
終了フレーム:100%
です。
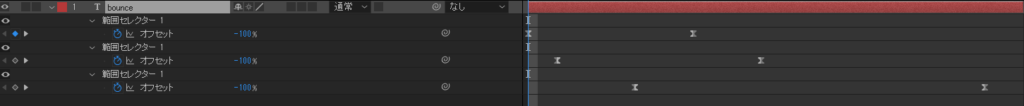
キーフレームをずらす
アニメーター1,2,3全てのキーフレームを選択した状態でF9を押してイージングを付けます。
アニメーター2と3の開始と終了フレームをずらします。

ずらすタイミングは、お好みで調整してください。
デモでは、デュレーション0;00;01;20/フレームレート29.97に対して、
アニメーター2の開始点:0;00;00;03(3フレーム)
アニメーター2の終了点:0;00;00;24(24フレーム)
アニメーター3の開始点:0;00;00;11(11フレーム)
アニメーター3の終了点:0;00;01;17(47フレーム)
を設定しています。
お好みで、アニメーター3のオフセット0%のキーフレームを開始点と終了点の間に打つと、若干ですが飛び跳ねる印象を強くできました。
参考資料
AfterEffectsのアニメーターについてとても分かりやすい説明をしてくださっている記事を見つけました!是非、ご参考にしてみてください。
EverydaySkillShareさんの記事↓
[After Effects]アニメーターがわからん!高度って何?


