Google Earth Studioは、衛星画像と3Dデータを使ったブラウザー上で機能するアニメーションツールです。
Google Earth Studio:https://www.google.com/intl/ja/earth/studio/
Google Earth Studioでどのような映像が出来るかは、Google Earthのyoutubeをご覧ください。
すっごくリッチですよね!家にいながら、世界中の空撮が撮れるという半端ないツールです。
記事を書いている現在、全ての地域が3D表示対象とはなっておりませんでしたが、TOKYOなど都市部では3D表示されました。
今回作成した映像はこちらです↓
Google Earth Studioを使えるようにする
現在、Google Earth Studioは、申請して利用する流れになっております。
申請許諾は即日おりませんので、前もって申請することをお勧め致します。
私の場合、申請の翌々日に利用許可がおりました。
審査は、厳しそうにない印象でした。私は個人事業主ですが、「映像制作で試してみたい」旨の英文を書いて申請したらすんなり通りました。
他の記事を拝見しても、結構皆様すんなり通過している印象です。
Google Earth Studioの利用規約
商用目的でない限り、権利帰属が明確に表記されていれば用途に応じて利用しても良いと書かれております。
ただ、Earth Studioから出力した3Dモデルを再構成する事は禁止行為とされていました。
ここらへんの利用規約も可変する可能性もありますので、お使いになる都度に確認した方がよさそうですね。
Google Earthの利用規約:
https://about.google/brand-resource-center/products-and-services/geo-guidelines/
https://www.google.com/permissions/geoguidelines/?hl=ja
Google Earth StudioとAfterEffectsの相性
Google Earth Studioでは、画像上にトラックポイントをつけることができます。このトラックポイントをAfterEffectsに読み込むと、ヌルオブジェクトとして扱う事ができます。
こちらの記事では、このトラックポイントの機能を活かして、AfterEffectsと連携した映像を作って参ります。
Google Earth Studioでの作業
Google Earth Studioでは、自分で任意にカメラターゲットとカメラの位置、標高を設定する事も出来ますが、テンプレートが用意されておりますのでテンプレートを用いると簡単に作成が出来ます。
現在、用意されているテンプレートは5種類で、ズーム、地点間移動、軌道、スパイラル、ジャンプ軌道があります。
クイックスタートプロジェクト(テンプレート)の解説ページ:https://earth.google.com/studio/docs/ja/the-basics/quick-starts/
今回は、Point-to-Point(地点間移動)を使って動画を作ってみました。
クイックスタートの読み込み方は、ファイル → 新規 から選ぶことが出来ます。
地点を選び終わると、任意にカメラ設定を変更する事ができますので、パンを加えたりイーズを付けたり味付けをしてみて下さい。
Google Earth Studioの基本操作については、公式サイトのチュートリアル動画が分かりやすいのでこちらをご参照下さい。
基本操作:https://earth.google.com/studio/docs/ja/tutorials/
トラックポイントの追加
AfterEffectsにヌルを表示させるために、トラックポイントを追加します。
トラックポイントを置きたい場所を右クリック → トラックポイントを設定
トラックポイントに付けた名前はAfterEffects上でテキストレイヤーとして継承されます。
AfterEffects用に書き出す
トラックポイントをAfterEffects上で引き継ぐための書き出しを行います。
レンダリング → 画像シーケンス(.jpeg)にチェック → 詳細の「3Dトラッキングデータ」を「AfterEffects(.jsx)」に → 開始
出力先フォルダの指定でエラーが出る場合は、ダウンロードフォルダの中に新しいフォルダーを作成して指定してみてください。
※トラックポイントとカメラだけを書き出したい時はこちらの方法で書き出します。
ファイル → エクスポート → 3Dトラッキングデータ → ファイル形式を「After Effects(.jsx)」 → 3Dカメラ&トラックポイントにチェック → エクスポート
以上で、Google Earth Studioでの作業は終了です。
AfterEffects上でjsxファイルを実行する
前章でGoogle Earth Studioから出力したjsxファイルを開きます。
ファイル → スクリプト → スクリプトファイルを実行
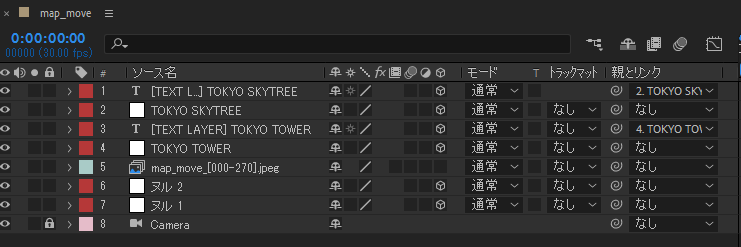
スクリプトファイルを実行すると、トラックポイント(ヌルオブジェクト)やカメラ、jpegデータがコンポジションに読み込まれます。

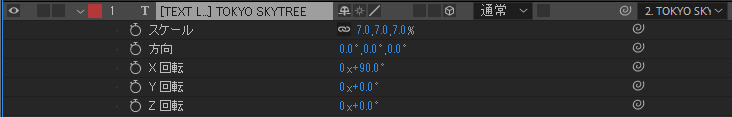
読み込まれたTEXTはサイズがかなり大きいので、回転とスケールで調整を行います。

良い感じの大きさになりました。

あとは、アニメーションを付ければ完了です!
Twitterに投稿した映像では、テキストにバウンスを付けた簡単なアニメーションを付けております。
ご参考までに、バウンスの方法はこちらの記事をご参照下さい↓
Google Earth Studioは眺めているだけでも面白いですね!
是非お試し下さいm(__)m最後までお読み下さり有難うございました。


