下記の記事で作成した境界線付きテキストに手前から出現するアニメーションを付帯していこうと思います。
Element3Dに備わっているAnimation Engineで簡単に実装できます♪

境界線付きテキストの作り方はこちらの記事をご参照ください↓
環境
OS:Windows11
Software:Adobe AfterEffects、Element3D
手前から出現するアニメーションの作り方
既にモデルが作られていることを前提として書いて参ります。
まだモデルのご用意がない方は、こちらの記事をご参照ください↓
Group1をGroup2にも適用
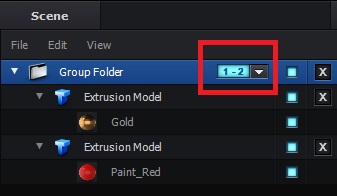
Element3DのScene Setupを開き、Group Folderのプルダウンをクリック > Shiftを押しながら「2」を選択 します。
すると、下図のようにGroup1とGroup2に同じモデルが適用されます。

Groupの位置を調整
「OK」ボタンを押して、Scene Setupを閉じます。
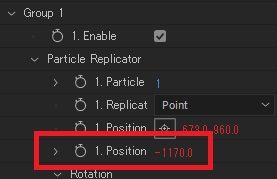
エフェクトコントロールの Group1 > Praticle Replicator > Position の値をマイナスにし、画面からはみ出るくらいに調整します。

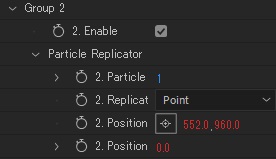
Gropu2のPositionは、最終的に表示される位置に調整をします。

この設定だけで、次項のAnimation Engineにより自動的に手前から出現するアニメーションが再現できます。
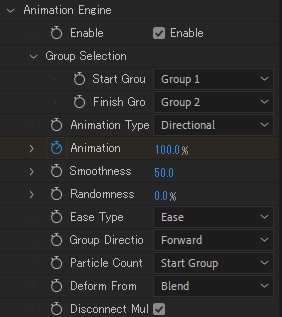
Animation Engineを起動
エフェクトコントロールのAnimation EngineをEnableにし、Animationにキーフレームを打ちます。

たったこれだけで、あら不思議!!!手前から出現するアニメーションの完成です!!!!
最後に
Animation Engineを応用することで、
リンゴ → 粉砕されて → 「あ」出現
みたいなアニメーションを作ることもできますので、ぜひぜひ遊び倒してください♪

リンゴのモデルは、Blenderで作っており予め粉砕しております。
BlenderからElement3Dにテクスチャを貼り付ける方法も過去記事でご紹介しておりますので、よろしかったら覗いてみてください。


