円形シェイプを3Dぽい質感にする実験を行いましたので、実験工程を綴ります。
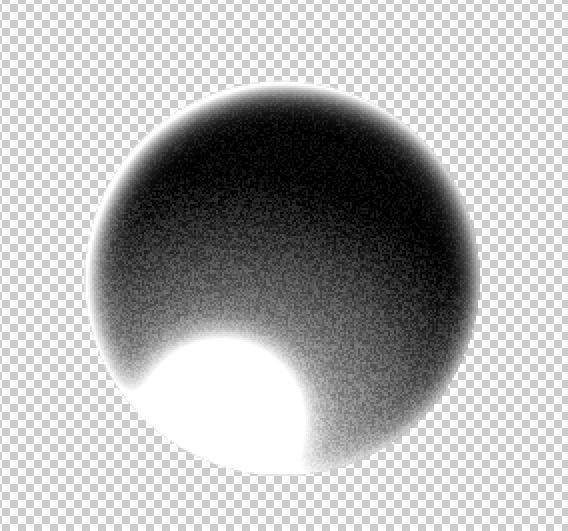
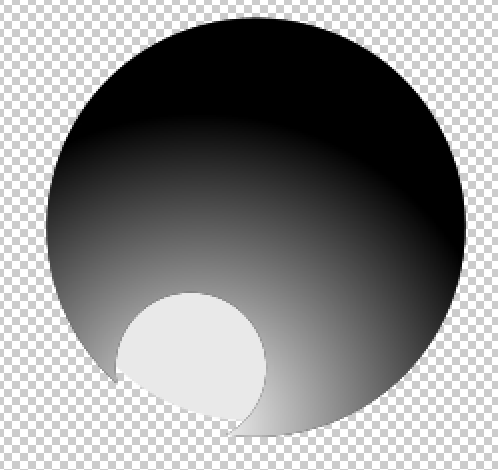
今回作成する円形シェイプの最終形態はこのようになります。
2023年も12分の10が終わりましたね。もう1年終わっちゃう、悔いないよう過ごします。#aftereffects pic.twitter.com/9zWDwr11m6
— LOZY (@lozy32294631) November 1, 2023

環境
OS:Windows11
Software:Adobe AfterEffects v23.6
【任意】シェイプを用意する
下準備は、円形シェイプの塗をグラデーションにするだけで十分です。
ちょこっと寄り道したい方は、是非この章もご覧ください。
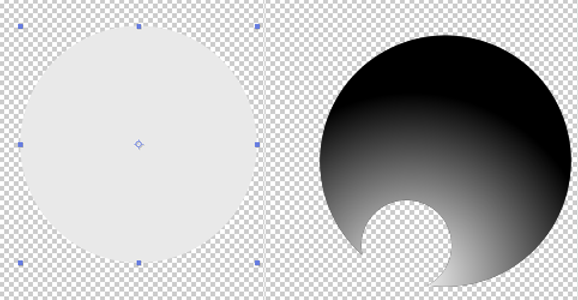
本記事では、下図のように2つのシェイプを用意して重ねています。

まず、べた塗の正円シェイプを作成します。
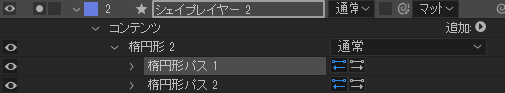
次に、べた塗正円シェイプを複製して、コンテンツ > 楕円形 > 楕円形パス を複製します。

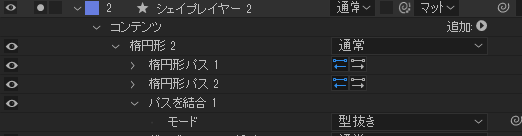
「楕円形パス」1と2を選択した状態で、「追加」から「パスを結合」を選択します。
モードは「型抜き」にしてください。

パスの結合「型抜き」は、イラストレーターのパスファインダーのような効果が得られます。
楕円形パス2のサイズや位置を調整して、欠けた月のようなシェイプを作ります。
次に、型抜きをしたシェイプにグラデーションをかけて丸みがでるように調整します。
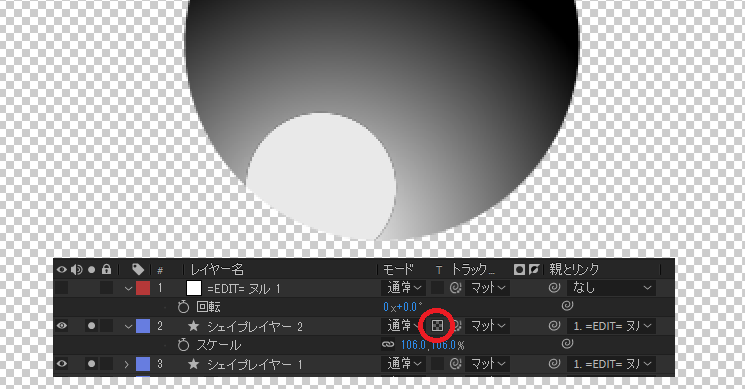
この型抜きをしたシェイプは、ラフエッジやブラーを次工程でかけていきますので、正円シェイプより少し大きめにスケールを調整します。デモ映像では、スケールを106%に設定しました。
ここまでの作業で、下図のようになっていればOKです。

最後に、106%にスケール変更したシェイプを正円にぴったり合わせるために、透明度の維持「T」をクリックします。

質感を出すエフェクト
型抜きをしたシェイプレイヤーにエフェクトを追加していきます。
合成順に記載しておりますので、順番に追加してください。
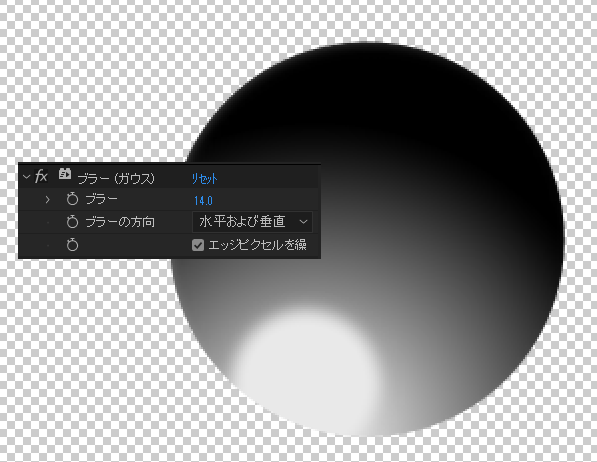
①ブラー(ガウス)
下のシェイプとのつなぎ目をぼかすために、ブラー(ガウス)を追加します。
ブラー:14.0
ブラーの方向:水平及び垂直

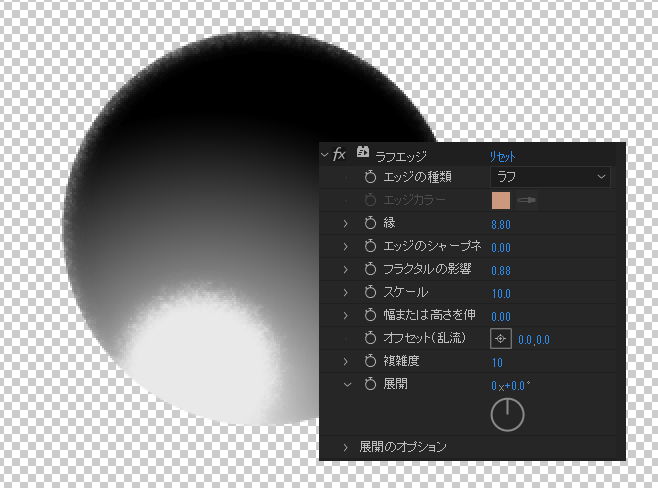
②ラフエッジ
エッジをもやっとさせるためにラフエッジを追加します。
エッジの種類:ラフ
縁:8.80
フラクタルの影響:0.88
スケール:10.0
複雑度:10

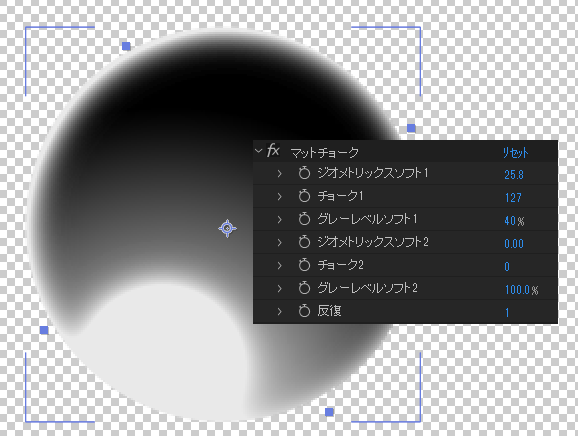
③マットチョーク
エッジに光彩のような効果を施したいので、マットチョークを追加します。
ジオメトリックスソフト:25.8
チョーク:127
グレーレベルソフト:40

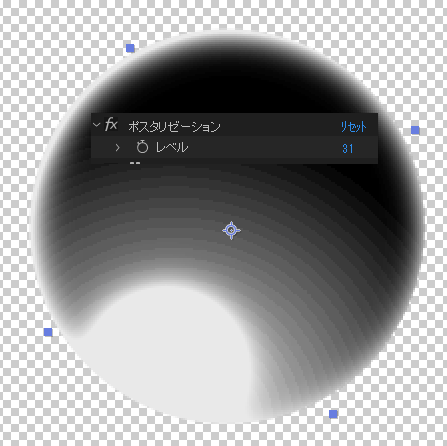
④【任意】ポスタリゼーション
綺麗なグラデーションではなく、ごつごつしたグラデーションを試してみたかったので追加しました。
ポスタリゼーションありとなしでは、若干の違いしかありませんので、こちらのエフェクトは任意です。
ポスタリゼーションは、色の諧調数を指定することができるエフェクトです。
レベル:31

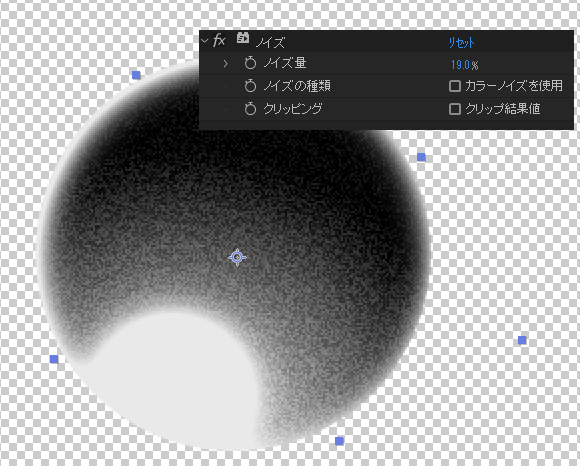
⑤ノイズ
ざらっとした質感には欠かせないノイズエフェクトを適用します。
ノイズ量:19%

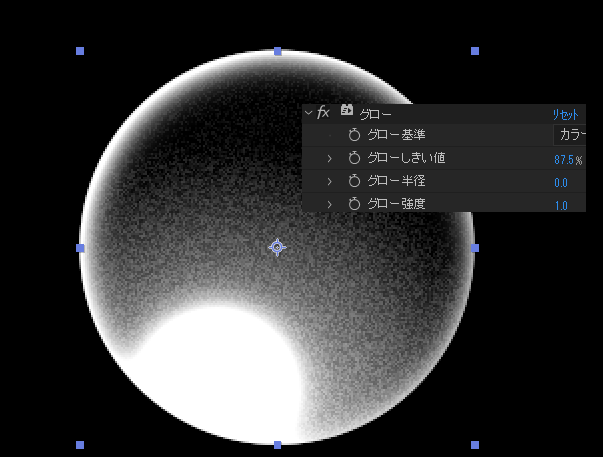
【任意】⑥グロー
正円シェイプに「グロー」を適用すると、光の質感を加えることができます。

ビーム?を出してみる
新たに、ペンツールでビームのシェイプレイヤーを作成します。
このペンツールレイヤーに、型抜きシェイプで適用したエフェクトをコピペします。
すると、このようなビーム?が出来上がります。

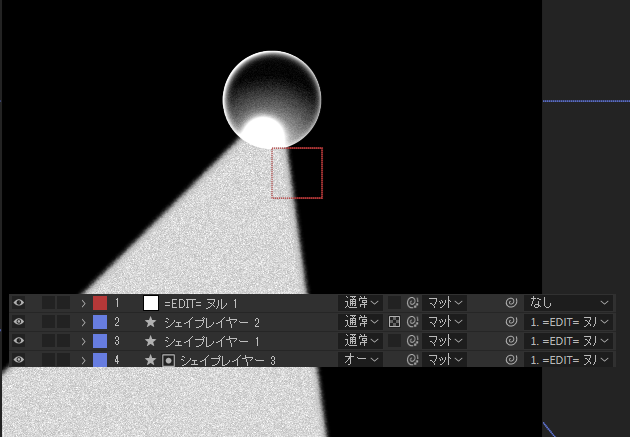
正円シェイプ+型抜きシェイプ+ビームシェイプを同時に動かすために、ヌルレイヤーを新規追加し、親子の紐づけをしたら、オブジェクトを自由に動かして遊んでください♪

ビームが当たった箇所に文字を出現させる
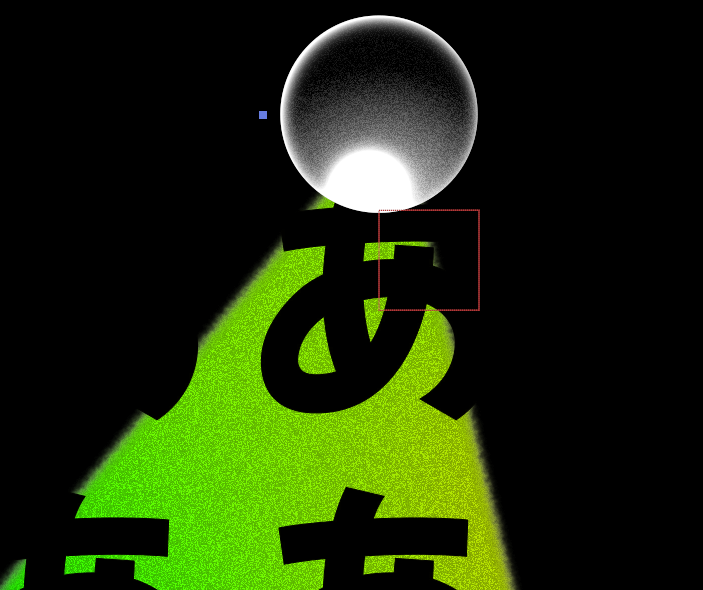
下図のように懐中電灯のような効果を作ってみます。

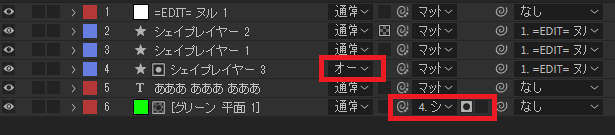
再下層に平面レイヤーを追加します。
次に、平面レイヤーの上に、テキストレイヤーを追加してください。
ビームシェイプレイヤーのモードを「オーバーレイ」に変更し、
平面レイヤーのトラックマットを「ビームレイヤー」&アルファマットに設定します。

今日の実験は、以上で終わりです!

