題名だけ見るとなんのこっちゃ?!なのですが、トラッキングも使わずに、動画にテキストや画像を配置し、且つ、なじませることが「コンテンツに応じた塗りつぶし」で出来ちゃいます!
イメージとしては、Photoshopのレイヤー効果をAfterEffectsで再現できるといった感じです。
今回やりたいことはこちら↓
#aftereffects の『コンテンツに応じた塗りつぶし』機能は優秀かい!photoshopのレイヤー効果のような再現ができるではないかい!
— LOZY (@lozy32294631) September 28, 2023
すごいでないかい!CPUの熱もすごいw pic.twitter.com/fpsFl4SNtE
サンプルの動画では、画像配置→コンテンツに応じた塗りつぶし→完成という一連の流れを示しています。
それでは、早速作ってみましょう!!
環境
OS:Windows11
CPU:Intel Corei9-10900K
GPU:NVIDIA GeForce RTX 3080
メモリ:96G
Software:Adobe AfterEffects v23.6
素材:Adobe Stock
コンテンツに応じた塗りつぶしは、塗りつぶし範囲&尺によっても異なりますが、CPUに負荷がかかります。なにしろ時間がかかる処理なので、ちょっと試しに作ってみたいという方はデュレーションを短かくしてください。
その1:動画にテキストor画像を配置する
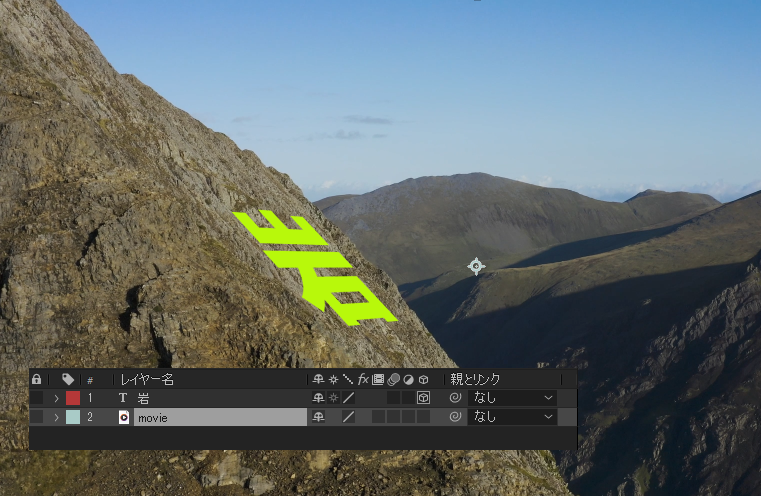
動画レイヤーの上に、テキストレイヤーを作成します。テキストレイヤーは3D化し、位置の調整を行います。

テキストレイヤーをプリコンポーズします。
プリコンポーズは、「すべての属性を新規コンポジションに移動」を選択し、「選択したレイヤーの長さに合わせてコンポジションのデュレーションを調整する」と「新規コンポジションを開く」にチェックを入れてください。
開いた新規コンポジションに黒の平面レイヤー(Ctrl+Y)を追加し、最下層に移動させます。

その2:コンテンツに応じた塗りつぶしの対象範囲を作成する
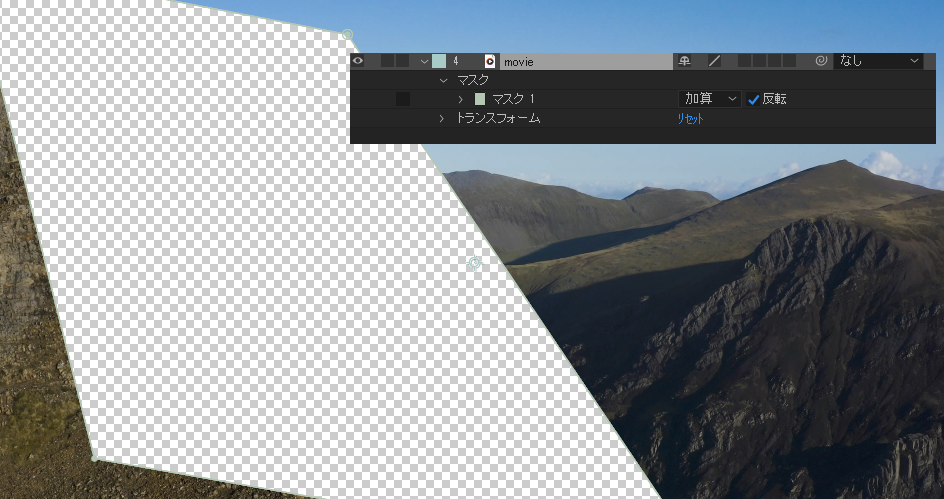
動画素材のあるコンポジションに移動し、動画にマスクを作成していきます。
作成したマスクの部分が「コンテンツに応じた塗りつぶし」の対象範囲になります。
テキストを配置したい動画のシーンを覆うようにマスクをかけます。
例えば、映像が横にながれるようであれば横長長方形のマスク、縦に流れるような映像であれば縦長長方形のマスク。のように、テキストを埋め込みたい箇所が覆いかぶさるようにマスクを作成してください。

マスクができたら、テキストのレイヤーを複製します。
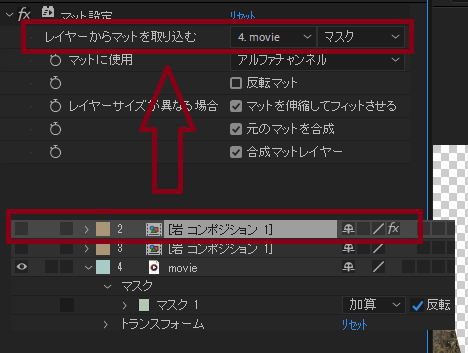
最上部のテキストレイヤーにのみ、エフェクト「マット設定」を適用します。
マット設定
・レイヤーからマットを取り込む項目を「動画のレイヤーを選択」「マスクを選択」

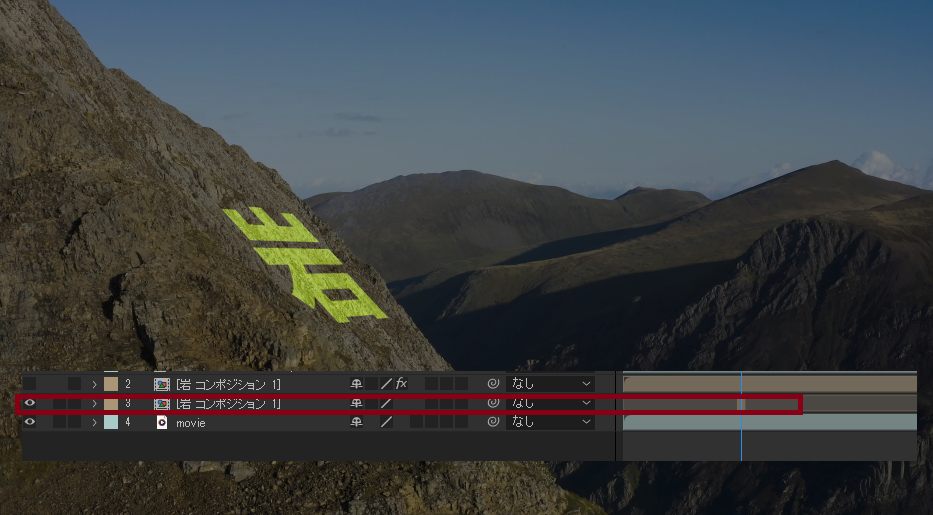
次に、2番目の階層にあるテキストレイヤーを1フレームに短縮させます。
(フレームの短縮には、Alt+[ Alt+] のショートカットが便利です。)
映像の中でそのテキストがはっきりと見えるシーンを選んで、そのシーンに1フレームのテキストレイヤーがくるように調整を行ってください。
この1フレームの場所が、中心軸となり、コンテンツに応じた塗りつぶしで前後にトラッキングしたかのようにテキストが自動配置されます。

この1フレーム残す作業を行わない場合、コンテンツに応じた塗りつぶしが発動しなかったり、起動したとしても思ったような結果が得られませんでした。
その3:いざ!コンテンツに応じた塗りつぶしを実行
ウィンドウ → コンテンツに応じた塗りつぶし にチェックを入れ、ツールに表示させてください。
まず、設定を変更します。
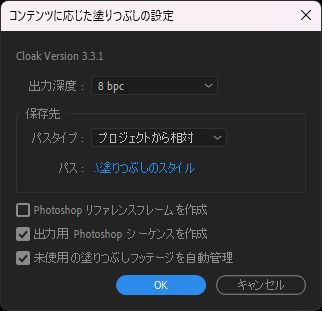
コンテンツに応じた塗りつぶしのパネルボックス右上にある三本線から「コンテンツに応じた塗りつぶしの設定」を開きます。設定では、以下にチェックを入れて「OK」を押してください。
☑ 出力用Photoshopシーケンスを作成
☑ 未使用の塗りつぶしフッテージを自動管理

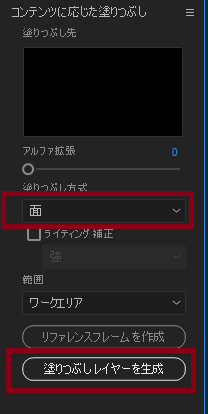
続いて、コンテンツに応じた塗りつぶしの「塗りつぶし方式」を「面」に変更します。
すべての設定が終わったら「塗りつぶしレイヤーを生成」をクリックしてください。
メモリーとCPUが頑張って働きますので、コーヒータイムです!

処理が終わると、自動的に塗りつぶされたレイヤーが追加されます。
テキストが映像に合わせてトラッキングされたかのうように動いていることが確認できます。
その4:映像になじませる
生成された塗りつぶしレイヤーをよく見ていただくと、マスクのつなぎ目から映像の一部が染み出ていたりします。これらを除去して、極力文字と黒背景に仕上げる処理を行っていきます。
まず、マット設定を適用しているテキストレイヤーは必要ありませんので、削除もしくは非表示にしてください。
続いて、1フレームのテキストレイヤーと塗りつぶし結果のレイヤーをプリコンポーズします。
(今回は、プリコンポーズしたコンポジションを開く必要はありません。)
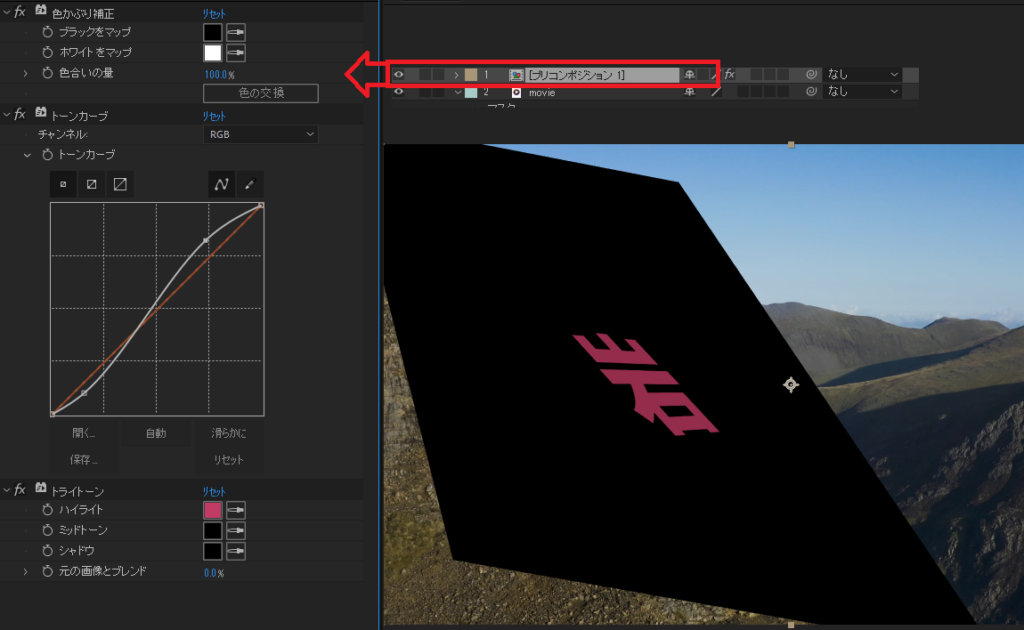
プリコンポーズしたレイヤーに下記エフェクトを適用します。以下合成順です。
1.色かぶり補正
2.トーンカーブ
3.トライトーン
トーンカーブで、映像の滲みなど余計な部分が極力黒になるように調整をします。
トライトーンでは、ハイライトの色を変更することで、テキストの色を変えることができます。

次に、動画レイヤーのマスクを「なし」に変更します。
マスクをなしにしたら、動画レイヤーを複製して名前を「マット」にします。
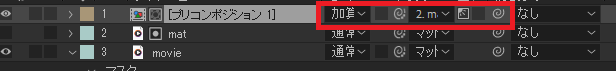
塗りつぶしレイヤー(プリコンポーズしたレイヤー)のトラックマットを「マットレイヤー」にし、ルミナンスマットに変更します。
続いて、描写モードを「加算」や「ソフトライト」に変更します。

もっとなじませるには、マットレイヤーにトーンカーブを適用すると微調整が可能です。
※テキストの色変更は、塗りつぶしレイヤー(プリコンポーズしたレイヤー)のトライトーンで出来ます。

トラッキングを使っていないのに、まるでトラッキングをしたかのように配置ができ、且つ、Photoshopのレイヤー効果のような質感まで再現できるのはとても面白い使い方だなと思いました。
本来は、コンテンツに応じた塗りつぶしは、余計なものを消したりするときに重宝する機能ですが、こんな使い方もあるんですね!

最後に
この使い方は、海外のチュートリアルで発見して知りました!ぜひ、こちらの動画も参考にされてください↓

