以前の記事では、PhotoshopのVanishing Point機能(注意:現Photoshopでは「消点」に名称変更されています。)を使って、壁沿いにテキストを合成する方法を紹介しました。
今回は、Photoshopの「Vanishing Point/消点」とAfterEffectsの「Vanishing Point読み込み」の標準機能連携を使用した2D画像の3D空間化について綴ってまいります。
環境
OS:Windows11
Software:Adobe Photoshop v25.1.0 / AfterEffects v24.0.3
素材:Adobe Firefly
Photoshop「消点」(旧名:vanishing point)
まず、Photoshop上でAfterEffectsにインポートするための素材を作成します。
画像をPhotoshopに読み込んだ状態で、 フィルター > 消点 を選択します。
※Photoshopのバージョンによっては消点ではなく「vanishing point」という名称になっています。
※消点が選択できない場合は、レイヤーをラスタライズしてください。
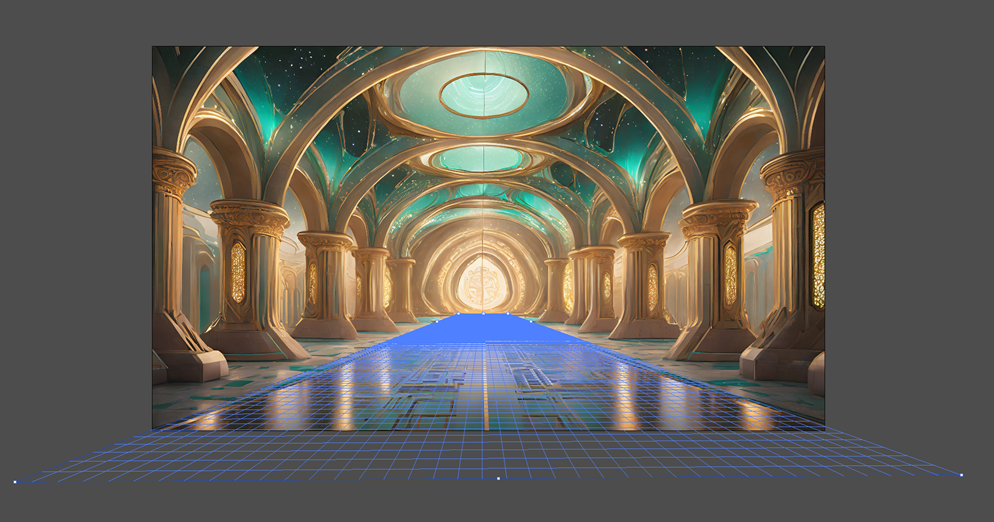
下のキャプチャのように、ベースとなる面を作成します。
4つの頂点(コーナーポイント)を指定することで、底面ができます。

次いで、側面・上面も作成します。
底面のグリッド上に表示されているエッジポイントをCtrlを押しながらドラッグすることで、面を張ることができます。

全ての面ができると下のキャプチャのようになります。
※奥の面もテクスチャとして書き出したい場合は、奥の面も作成してください。

Vanishing Point(消点)の作業が終わったら、AfterEffects用に書き出しを行います。
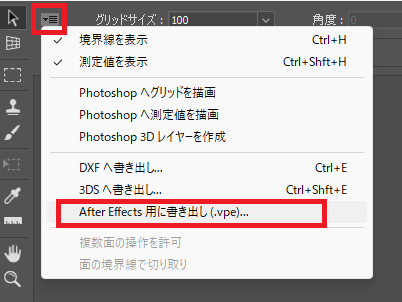
Vanishing Point(消点)ウィンドウのまま、左上のメニュー > AfterEffects用に書き出し(.vpe) を選択します。

画像サイズによっては、書き出しに時間がかかります。
全ての書き出しが終わると、以下のファイルが生成されます。
<生成ファイル>
①.3dsファイル
②.vpeファイル
③テクスチャー.pngファイル
※作成した面の数に応じたテクスチャファイルが生成されます。
AfterEffects Vanishing Pointインポート
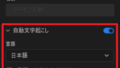
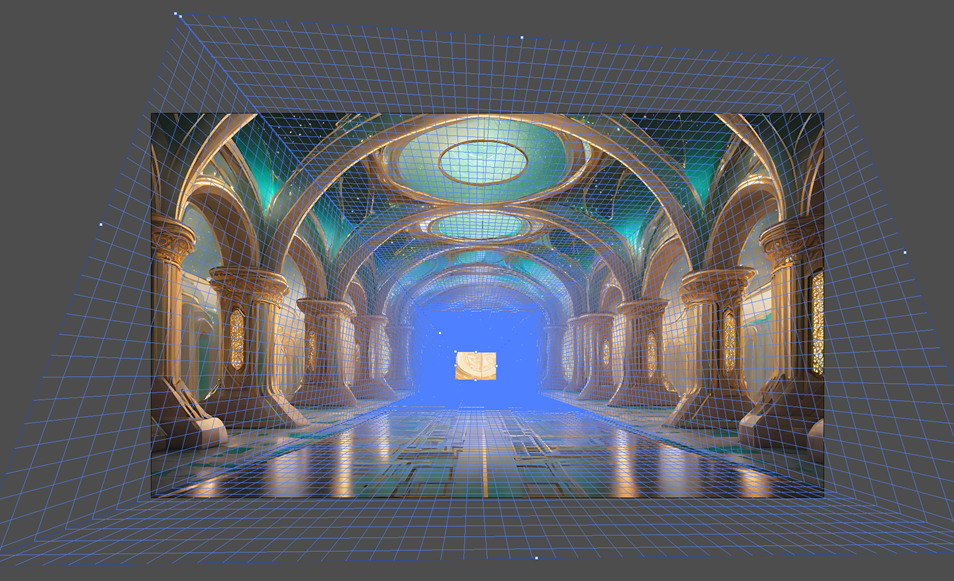
AfterEffectsを開いて、 ファイル > 読み込み > Vanishing Point(.vpe) を選択し、先ほどPhotoshopで書き出したファイルを読み込みます。
自動生成されたコンポジションを開き、カメラで位置の調整を行います。
自動配置されたテクスチャは、重なりに余白が出ていたり完璧ではありませんので、各テクスチャレイヤーの位置も微調整して仕上げます。

Vanishing Point機能は、重くなりすぎてクラッシュしたり、思ったように3D空間が生成されていなかったりしますが、写真などの2Dに動きを持たせたいときに有効な機能だと思います♪
ぐるぐるぐる~