前回は、Googleストリートビューアプリを使って無料で360度写真を撮影しました。
今回は、こちらの写真をPhotoshopで加工していきたいと思います!
出来上がりはこんな感じです。センスのかけらもなくてすみません(笑)

Photoshopで読み込みを行う
Photoshopを立ち上げたら、
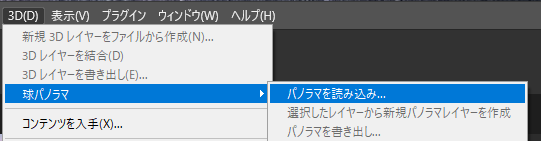
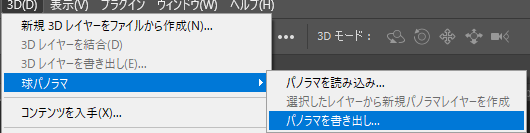
3D → 球パノラマ → パノラマを読み込み
で、全天球写真を読み込みます。

新規ウィンドウが出てきますので、ドキュメントの幅と高さを任意に設定します。
ワークスペースの幅と高さと考えていただければ!
筆者は、1920×1080(単位:ピクセル)で設定しました。
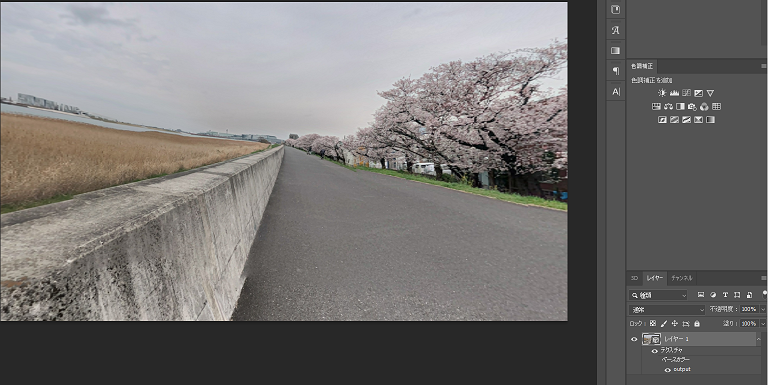
すると、このような2D写真のように表示がされます。

カーソルを良くみると、AfterEffectsでよく見るカメラツールアイコンになっていると思います。
また、レイヤーも3Dアイコンが付いています。
左右上下に視点を動かしたいときは、移動ツール(カメラのアイコン)をぐりぐり動かして視点移動をします。
シェイプを追加する
シェイプや文字の追加方法は、通常のPhotoshopと同じやり方です。
シェイプを載せたい視点にビューを合わせて、新規レイヤーでシェイプや文字を作成します。

ここでご注意いただきたいのが、このままのレイヤーだと、シェイプや文字が360度写真に固定されていない状態となります。
試しにこのまま、カメラ視点を動かすと

このように、シェイプと文字が追従してくるのが分かります。(厳密には追従ではないですが)
追加したシェイプを360度写真に固定するには、
レイヤ → 下のレイヤーと結合 (ショートカット:Ctrl+E)
で、レイヤー結合をしてください。
この繰り返しで、色々なところにシェイプを配置していきます。
余談ですが、道に沿うように配置したこちらの文字では、背景のコンクリートの質感を出しています。

この方法は、至って簡単で、レイヤー効果をいじいじするだけで出来ます!
是非、こちらの記事もご参考にしてみてください。
下記記事の「やり方」の中の⑪⑫が該当します。
色調補正を加える
色調補正を加える時は、別のワークスペースを開く必要があります。
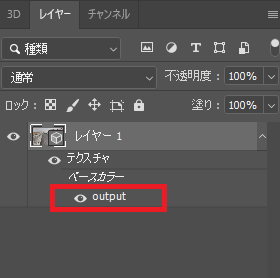
360度写真のレイヤーから「ベースカラー File名」をダブルクリックします。

ダブルクリックすると、別ワークスペースに2D(展開)が表示されます。
このレイヤー上で色調補正を加えていきます。
例えば、ベースカラーのワークスペース上で「諧調の反転」を適用すると、

球パノラマのワークスペース上でも、諧調の反転が適用されます。

諧調の反転はやりすぎですが(笑)春を感じるピンク系に色調補正をするとこのようになりました↓
書き出し
書き出し方法は、3D → 球パノラマ → パノラマを書き出し で完了です。

書き出されたファイルはこのようになります。

今回作成した360度画像は、Googleフォトなど360度ビューワーに対応しているアプリでVRビューが再現できます。
次の記事では、Web上で360度画像を埋め込む方法を模索したいと思います。
久しぶりのJavaScriptの出番です。といってもフレームワークを用いた方法なので、簡単に実装ができます!!!




