<こちらの記事は、前回記事「キーイング②-Keylightでグリーンスクリーンを除去-」のつづきとなります。>
これまでKeylight適用前のトーン調整→Keylightによるグリーンバック除去を行ってきました。
本記事では、グリーンバック除去でキーアウトした車体の窓を再構築していく内容となります。
これまでの過程と参照するチュートリアル集はこちらの記事をご参照ください。
前回と同様に、勉強させていただいたチュートリアル集を基に作業をしておりますので、是非!元のチュートリアル動画をご覧いただきたいと願っております。
練習素材
引き続き、ActionVFXのPractice Footageを使用します。
ActionVFX:https://www.actionvfx.com/
作業環境
OS:Windows11
Software:Adobe AfterEffects v24.1
CPU:Intel Corei9-10900K
この記事でやること
前回の工程では、窓ガラスも含めてグリーンスクリーン全体を除去しました。
今回は、キーアウトした窓ガラスの再構築と、フロントガラスの作成を行ってまいります。

フロントガラスの作成では、グリーンバック素材と同じくActionVFXのPractice Footageを使用します。
ActionVFXのPractice Footageでは、各グリーンバック練習素材のページ内に関連する映像が複数用意されております。VFX練習に最適の環境を用意して下さっておりますので、是非!登録して損はなしです。
ActionVFX:https://www.actionvfx.com/

完成した動画はこちら↓
透け感のある反射質の窓ガラスを再構築
新規コンポジションを作成し、一番最初の工程でプリコンポーズした「ノイズ除去後のコンポジション」をレイヤーに追加します。
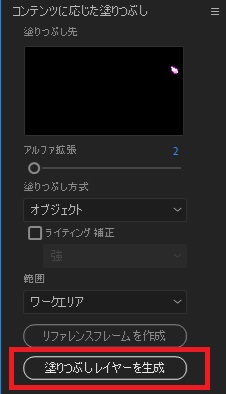
コンテンツに応じた塗りつぶし
ガラスを作る前に、窓ガラスに映り込んでいるトラックマーカーを消していきます。

トラックマーカーをマスクしてしまえば消す事ができますが、窓ガラスの質感を保ちたいので、周囲の背景と馴染ませる方法をとりたいと思います。
そこで、Photoshopでお馴染みのコンテンツに応じた塗りつぶしAfterEffects版を使って、トラックマーカーの部分を周囲の背景に置き換える機能を利用します。
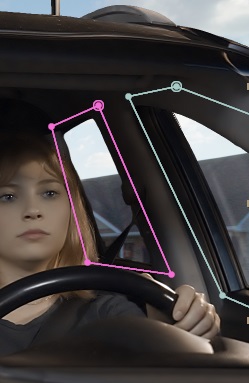
①消したい部分にマスクをかける

②コンテンツに応じた塗りつぶしを実行

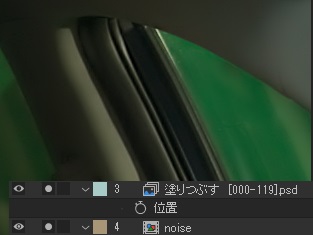
「塗りつぶしレイヤーを生成」ボタンをクリックすると、塗りつぶしレイヤーが新規で生成されます。

これらは窓ガラスのベースとなりますので、塗りつぶしレイヤーと映像レイヤーはプリコンポーズしてください。
【余談】
コンテンツに応じた塗りつぶしを「面」にすることで、平面に沿ったテキストが作れたりします。この機能は不必要なオブジェを消す以外にも面白い使い方がありますので是非こちらの記事もご参考になりましたら幸いです。
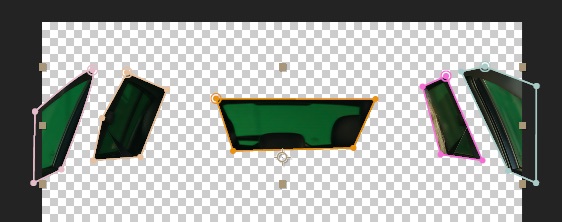
窓ガラスの抜き出し
①プリコンポーズしたレイヤーの窓ガラスのみにマスク(加算)を掛けます。

②色被り補正を適用
エフェクトから色被り補正を適用し、白黒に置き換えます。
③描画モード:スクリーンに変更
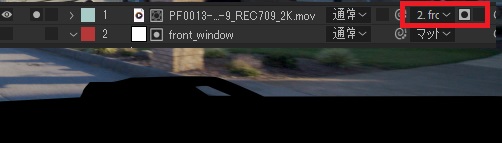
窓ガラスのレイヤーの描画モードをスクリーンに変更します。
同時に、Keylight適用後に書き出した映像を最上レイヤーに、背景映像を最下層レイヤーに設置します。

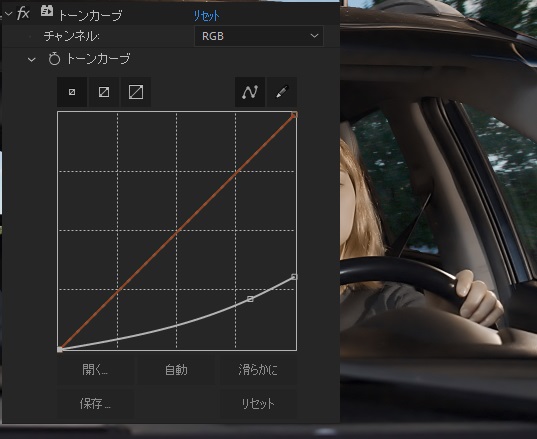
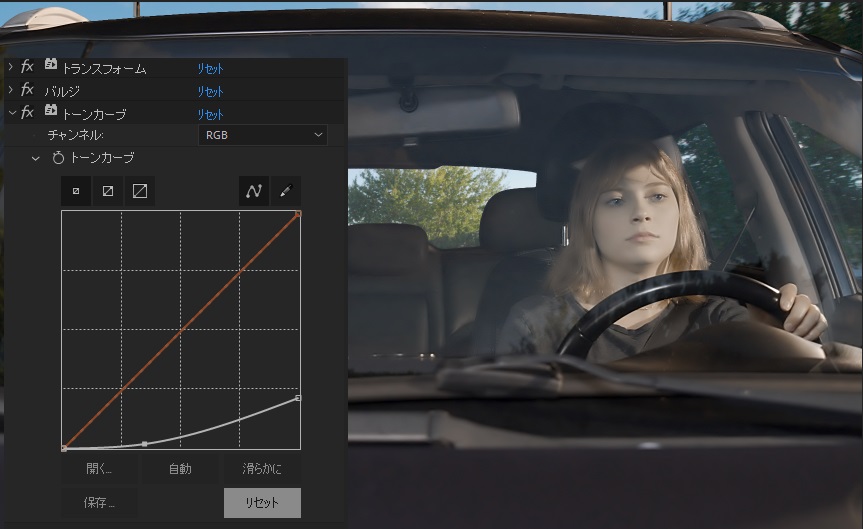
④トーンカーブで透け感を微調整
このままでは白濁感がありますので、エフェクトからトーンカーブを適用し、明るさを調整します。

いい感じにガラスの再構築ができました。
【番外編】チャンネルシフトを使った方法
描画モードをスクリーンにせずに、ガラス面を構築する別の方法をご紹介します。
窓ガラスのマスク+色被り補正までは同じ工程となります。
色被り補正を施した映像レイヤーに対して、次の作業を施します。
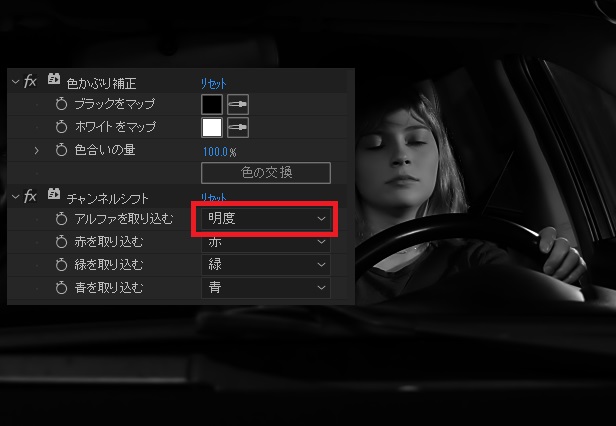
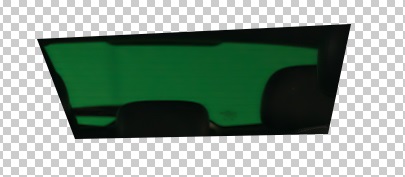
①チャンネルシフトを適用
チャンネルシフトのアルファを取り込むを「明度」に変更します。
下キャプチャのように、チャンネルシフトを適用したレイヤーはマスクが掛かりません。

では、どのように窓ガラスを抽出していくのか・・・次にいってきましょう!
②新規平面レイヤーを追加
窓ガラスの色(今回は白にしました)に合わせた平面レイヤーを追加します。
チャンネルシフトを適用した映像レイヤーのマスクをコピーして、平面レイヤーにペーストします。

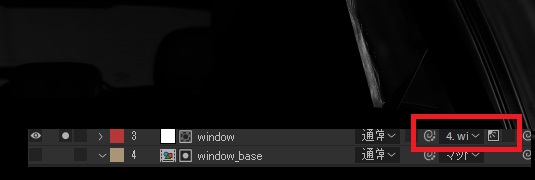
③トラックマット
平面レイヤーのトラックマットで、「チャンネルシフトを適用したレイヤー」を選択し、ルミナンスマットにします。

描画モードをスクリーンに変更しなくても、窓ガラスの構築が同じように再現できました。

風景が映り込むフロントガラスの構築
フロントガラスは、グリーンバック映像の中にはないパーツです。ついては、新規に作成をしていきます。
①新規平面を追加
この平面は、フロントガラスのベースとなります。
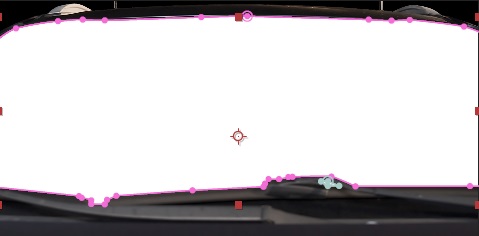
②フロントガラスの形にマスクをきる
追加した新規平面に対して、ペンツールを使ってフロントガラスの形を生成します。
マスクの境界線は、なじむようにぼかしを加えてください。

③背景レイヤーを複製&アルファマット
複製した背景レイヤーのトラックマットに「フロントガラスの形に生成した平面」を選択し、アルファマットにします。

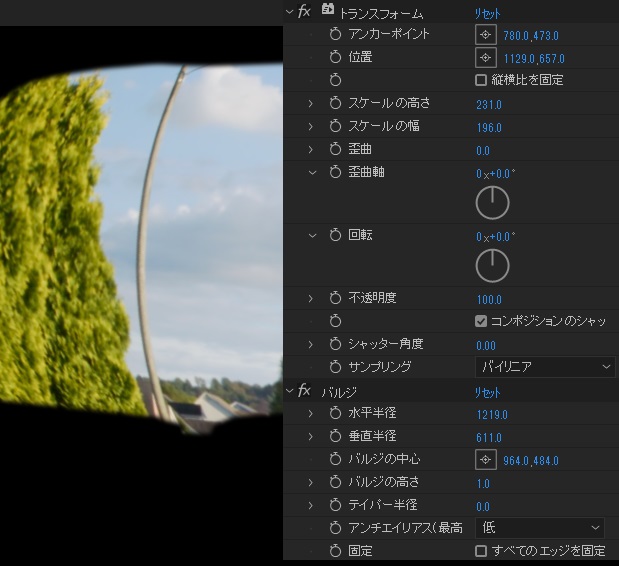
④トランスフォーム×バルジで湾曲した風景を作る
エフェクトから「トランスフォーム」と「バルジ」を適用します。
合成順は、以下の順です。
(1)トランスフォーム
(2)バルジ
フロントガラスに映り込む背景の位置をトランスフォームで
ガラスの湾曲感をバルジでそれぞれ調整を行います。

⑤描画モードをスクリーンに変更
モードをスクリーンに変更し、位置や湾曲のなじみ具合を微調整します。
さらに、フロントガラスに映り込む映像の時間も調整します。
背景は進行に伴って遠のく。に対して、フロントガラスに映り込む映像は迫ってくる。
のように、逆の動きをした方が自然に見えるかと思います。
今回は、簡易的に映り込む映像を「時間反転レイヤー」にして、背景映像とは逆方向の動きにしてみました。
時間反転レイヤー:レイヤーを選択した状態で右クリック > 時間 > 時間反転レイヤー

⑥トーンカーブの適用
モードをスクリーンにしただけでは白が目立ちすぎるので、トーンカーブで馴染ませていきます。

リアガラスのディテールを作る
フロントガラスを作って終了!でも良かったのですが、リアガラスも再構築していきたいなと思いましたので、作っていきます。
元の映像を見ると、リアガラスには縦線が入っておりましたが、Keylightでごっそり欠落してしまいました。この縦線を作ってまいります。

①リアガラスのコンポジションを作成
これまで作業してきたコンポジション内に、ノイズ除去後映像のコンポジションを追加し、リアガラスの部分にマスクをかけます。
マスクを掛けたらプリコンポーズします。

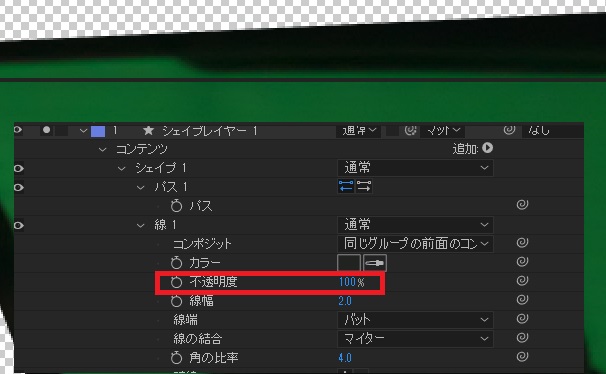
②ラインのシェイプを作成
元映像をガイドにしながら、一本のラインシェイプを作成します。
線が表示されない場合は、線の不透明度が0になっている可能性がありますので、100%に変更してください。

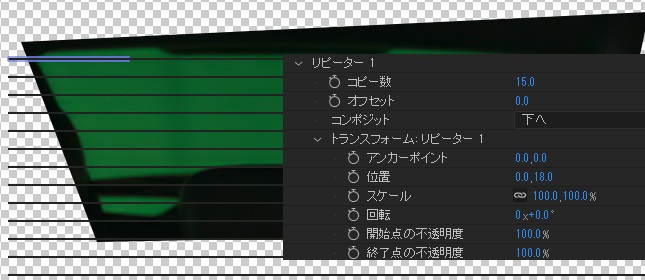
③リピーター
シェイプの「追加」から「リピーター」を追加します。
リピーターの数を設定し、トランスフォーム:リピーターの位置X軸を「0」に、Y軸の値で行間を調整します。

縦線が出来ましたら、下の映像素材は必要ありませんので非表示か削除してOKです。
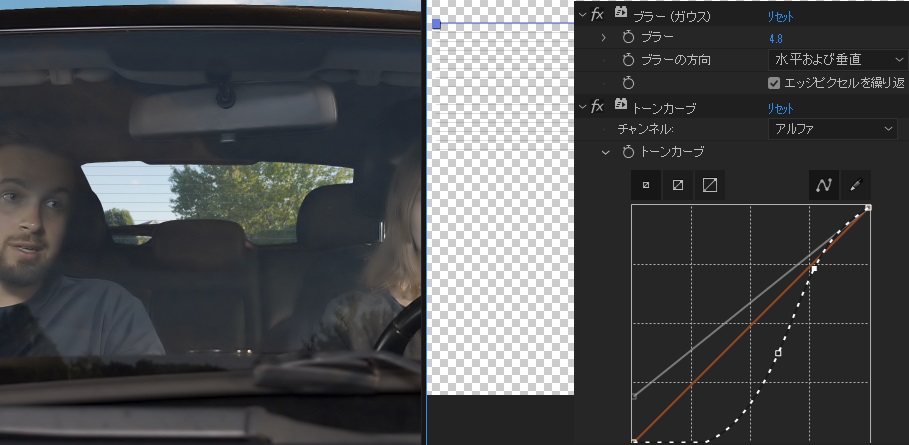
④エッジの調整
シェイプを映像と馴染ませる作業を行います。
ガラスを作っていたコンポジションと縦線のコンポジションの2画面表示にすると作業がし易いです。
エッジや色味の調整には、ブラーとトーンカーブを使用しました。
トーンカーブでは、RGBとアルファの2つのチャンネルを操作しながら、程よくなじむように微調整します。

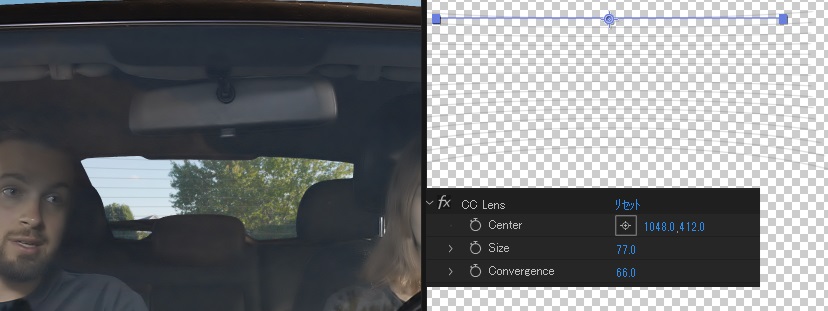
⑤ガラスの湾曲感をつくる
リアガラスの側面に向かって湾曲するような、ほんの少しの曲がりを足すために、CC Lensを使っていきます。

⑥必要な部分だけにマスクをかける
CC Lensは余分な箇所にも湾曲が広がっておりますので、必要な部分のみ残したいと思います。しかしながら、CC Lensを適用したレイヤーにマスクを掛けると調整した湾曲の見え方が変わってしまいます。
そこで、新規平面レイヤー > トラックマットにシェイプレイヤーを選択 > アルファマット
を適用し、平面にマスクを掛けることで、必要な部分のみ残すことができました。

アルファマットを使ってしまいましたが、馴染んでいないように感じる場合は、輝度で切り抜くルミナンスマットに変更すると違った結果を出してくれます。
最後に
ここまでの作業でキーイングの工程が完了となりました。
後部座席の切り抜きに課題と反省が残りますが、次の記事では色の馴染ませを行ってまいります。

改めてになりますが、無償でチュートリアルを提供して下さっている方々のお陰で様々な手法が学べていると。感謝です!
これらの作業もいずれ近いうちにAIが実装されるのだろうな、と思いながらも基礎を学ぶことでAIでは抜ききれなかった部分のキーアウトや、AIに渡す前に映像を整えるなど、応用できる事は多くあると感じます。
基礎を学んで地、固める!頑張ります!
最後までお読みくださり有難うございました。








