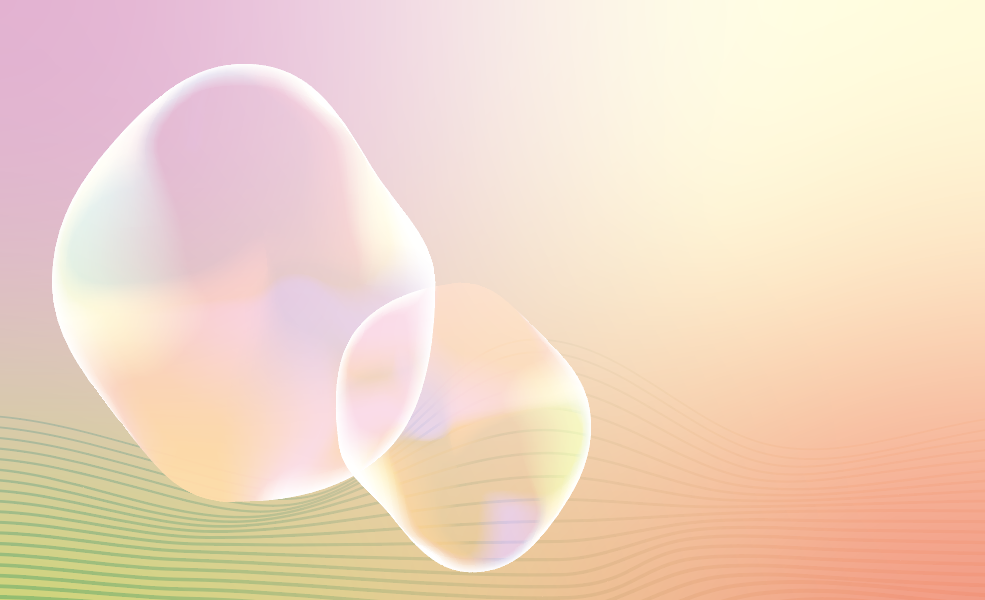
前の記事では、フリーグラデーションとメッシュグラデーションを使ってシャボン玉を作りました。
今回は、ブレンド機能とメッシュで波を作ってみたいと思います。
前の記事はこちら↓
環境
OS:Windows10
Software:Adobe illustrator v26.3.1
ブレンドツールを使ってブラインドを作る
平行線を上下に引きます。
ブレンドツールでは、スタート部分からエンド部分までの間にグラデーションを自動生成してくれます。(ここでのグラデーションとは、線幅を指します。)
上下で同じ線幅でもOKですが、面白い現象が見れますので是非、上下で線幅を変えてみてください。

上下の平行線を選択した状態で、
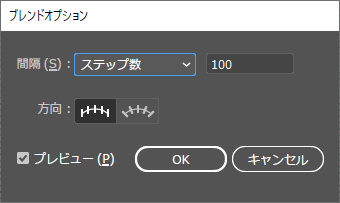
オブジェクト → ブレンド → ブレンドオプション を開きます。

ステップ数は、上下の幅によって異なりますが、細かいブラインドを作りたいため100という数字に設定しました。
ブレンドオプションでの設定が終わったら、
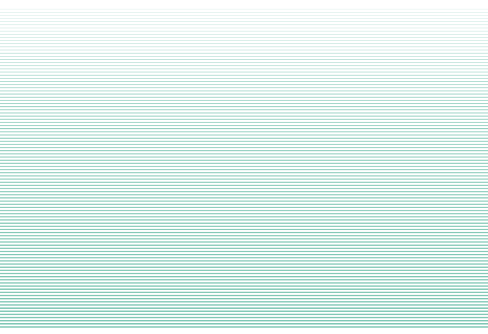
オブジェクト → ブレンド → 作成 をクリックします。
すると!!!!!できました~ブラインドの完成です!カンタン!綺麗!感動!

ブレンドツールは、このほかにも面白い使い方ができます!是非こちらの記事も併せてご覧ください↓
メッシュの作成
今回のようにブレンド機能を用いたシェイプには、前回のグラデーションメッシュは使えません。
違うメッシュの適用方法を行います。
ブレンド機能で作成したブラインドを選択した状態で、
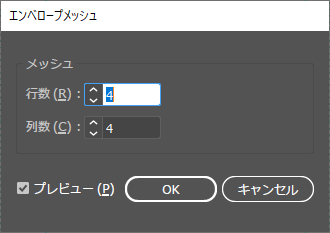
オブジェクト → エンベロープ → メッシュで作成 を選択します。

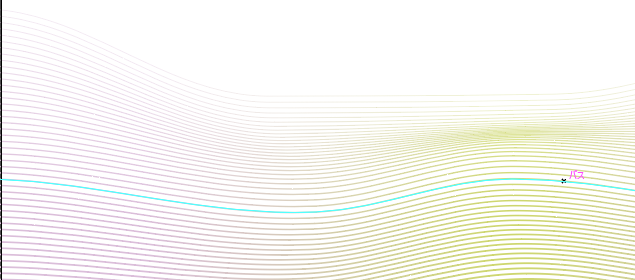
ダイレクト選択ツールで、メッシュの接点を選択して、位置を調整します。
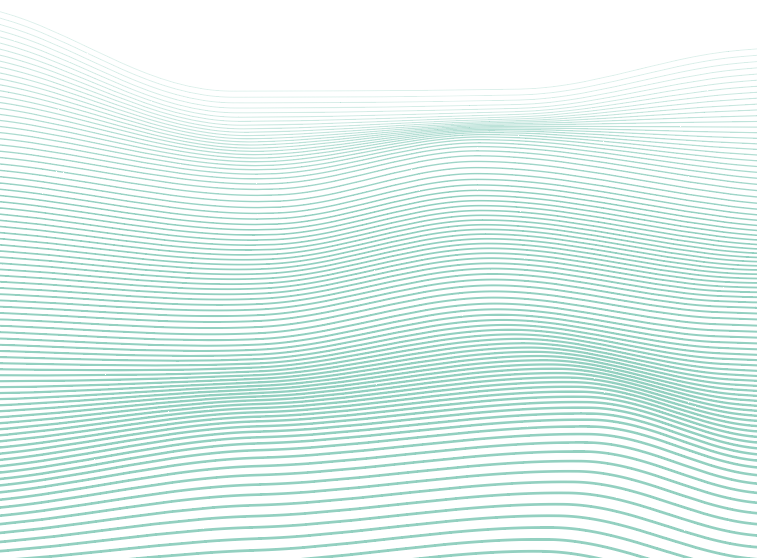
波のような表現ができました!これだけでも、使えそうですよね!

この波にグラデーションを付けたい時は、オブジェクト → 分割・拡張 で、パスに変換してからグラデーションを適用してください。

最後に
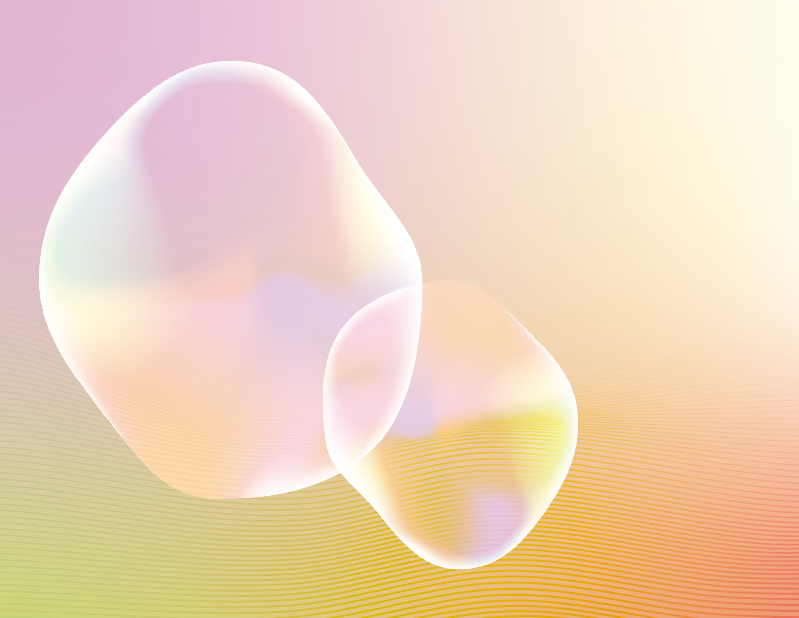
作成した波を描画モード「焼き込みカラー」にして位置を調整したら、完成です!
優しい色に出来ました~!

最後までお付き合い下さり有難うございました!制作のご参考になりましたら幸いです。