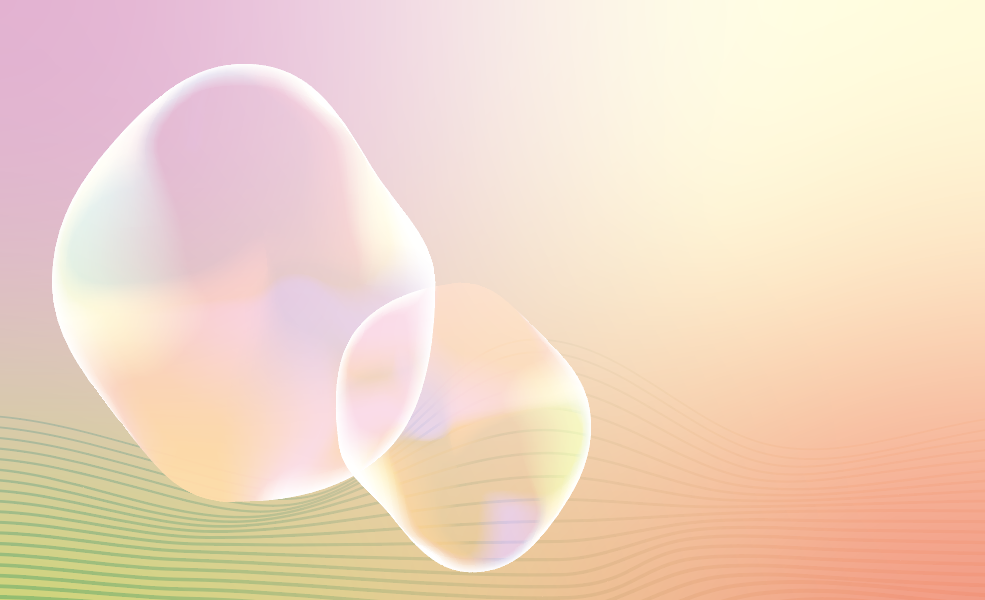
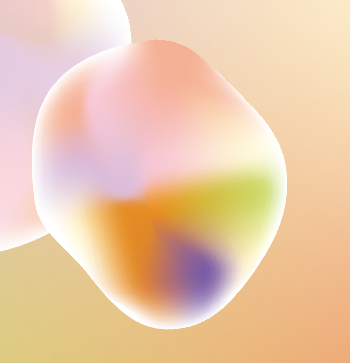
ブレンド機能は以前に紹介しましたが、今回は、フリーグラデーションとメッシュを使って、このような絵を作っていく過程をご紹介します!

ブレンド機能を使用した3Dペイントぽい作品の作り方は、こちらの記事をご参照下さい。
そのほかにもイラレには3D機能が充実してます!
環境
OS:Windows10
Software:Adobe illustrator v26.3.1
フリーグラデーションで背景を作成
まず、使用するカラーパレットレイヤーを用意するとベストです。

カラーパレットを作成しておくことで、配色設定の作業がスポイトで吸い上げるだけ!になりますので、時短になります。
まず、背景用に長方形ツールで背景いっぱいのシェイプを作成します。
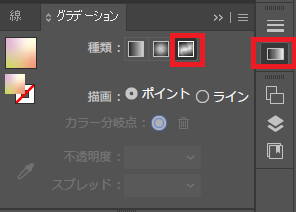
次に、グラデーションからフリーグラデーションを選択します。
ウィンドウに「グラデーションを編集」ボタンが出ている場合は、このボタンをクリックする事で、ポイントが作業画面に出現し、色の変更をする事ができます。
<参考>
描画:ポイントモードとラインモードの違い
Adobe 公式ページ:https://helpx.adobe.com/jp/illustrator/how-to/freeform-gradient.html

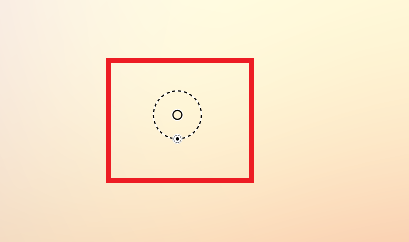
作業画面のポイントを選択すると、下図のようなアイコンに変わりますので、大きさや位置、色を好みで調整します。
ポイントを追加する事も出来ますので、色を追加して豪華にするも良しです!

背景となるグラデーションができました~♪
今までのグラデーションと比べて、自由度が高く、より自然な馴染みになっているように感じます。

メッシュグラデーションを作成する
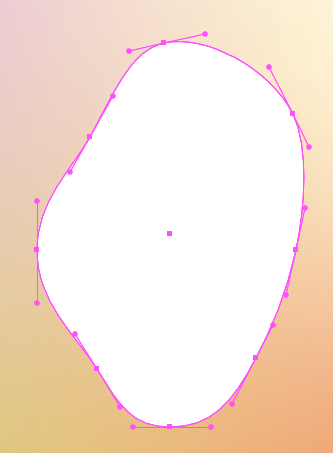
シェイプを作成します。シェイプはなんでもOKです!
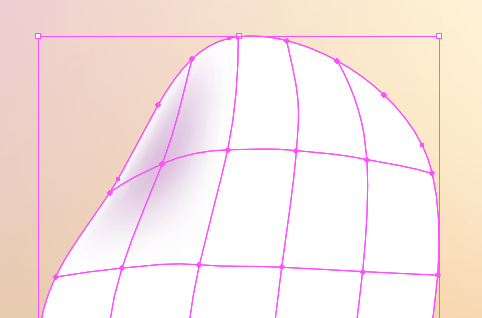
今回は、シャボン玉みたいなものを作りたいので、円形ツールにパスを追加して米みたいな図形を作成しました。

シェイプが作成できたら、シェイプを選択した状態で
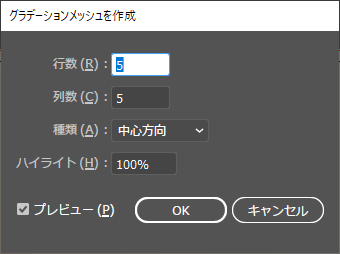
オブジェクト → グラデーションメッシュを作成 でメッシュを作成します。

メッシュの接点に色を追加していきます。
ダイレクト選択ツールに切り替えて、メッシュの接点を選択します。
この状態で、スポイトツールに持ち替えて、色を選択します。
そうすると、このように選択したメッシュの範囲に色がグラデーションで表現されます。

この工程を繰り返し行い、どんどんメッシュにグラデーションの色を追加していきます。
メッシュの接点をダイレクト選択ツールで掴む事で、メッシュの範囲を調整することもできます。
メッシュは自由自在なので、これだ!というグラデーションができるまで調整してみてください!
【参考】グラデーションの色合いを変更したい時
途中で色を変更したい・・・・そんな時またいちいちダイレクト選択ツールで選択してスポイトで変更して・・・・・・・・なんて気が遠いですよね・・・
こんな時には、カラーホイールで調整しちゃいましょう(笑)
オブジェクトを選択した状態で、
編集 → カラーを編集 → オブジェクトを再配色
をクリックします。
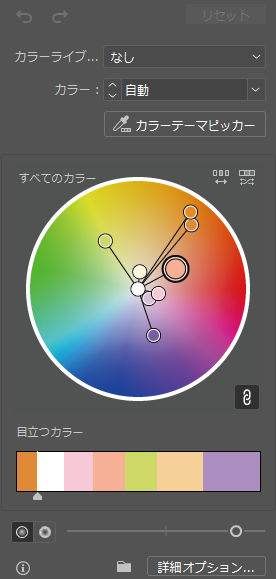
すると、カラーホイールが出てきますので、ホイールをクルクル回しながらお好みの色に変更ができます。

カラーホイールで置き換えてこのような色合いにしました。
色がきついと感じますが、この後、描画モードを変更しますので、このくらい濃くてOKです。

最後に
シャボン玉のような透明感を演出するために、メッシュグラデーションで作成したシェイプの描画モードを変更します。
描画モードを変更するには、アピアランスパネルを表示させた状態で、シェイプを選択、「不透明度」のテキストをクリックし「比較(明)」に変更します。
配色によっては、オーバーレイの方が綺麗だったりしますので、一通りの描画モードを選択していただき、これだ!という合成方法を見つけてください。
これで、シャボン玉が完成しました~♪
メッシュグラデーションは、端っこのグラデーションに柔らかさがでて綺麗ですね!
次の記事では、ブレンドツールとメッシュを使って、波のようなシェイプを作ります♪





