テキスト全体にWiggleをかけるのではなく、一文字一文字にWiggleをかける方法をご紹介します。
標準で備わっているアニメーターの機能を使う事で、簡単に実装可能です。是非、お試しください!

環境
OS:Windows10
Software:Adobe AfterEffects22.11
コンポジション作成
新規コンポジションを作成して、テキストを入力します。(テキストレイヤー)
デモ映像では、コンポジションサイズ500×300、デュレーション3秒で作成しています。
アニメーターの追加
テキストレイヤーを開いて、右手側にある「アニメーター:▶」をクリックし、「すべてのトランスフォームプロパティ」をクリック
クリックすると、テキストレイヤーの中に「アニメーター1」が生成されます。
アニメーターにセレクターを追加
生成されたアニメーターの右手側にある「追加:▶」をクリックし、「セレクター」から「ウィグリー」を追加
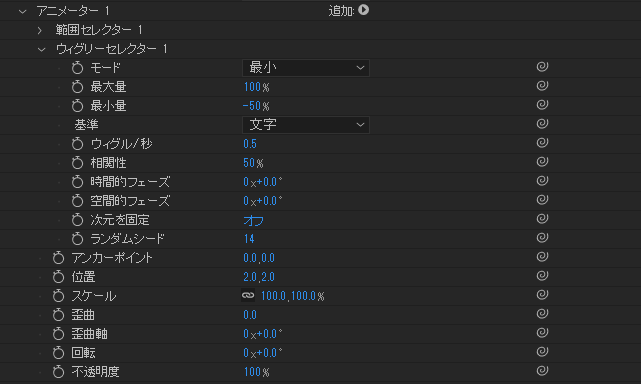
追加すると、アニメーターの中にウィグリーセレクターが追加されます。
このウィグリーセレクターのパラメーターをいじる事で一文字一文字揺れる動きを付けられます。
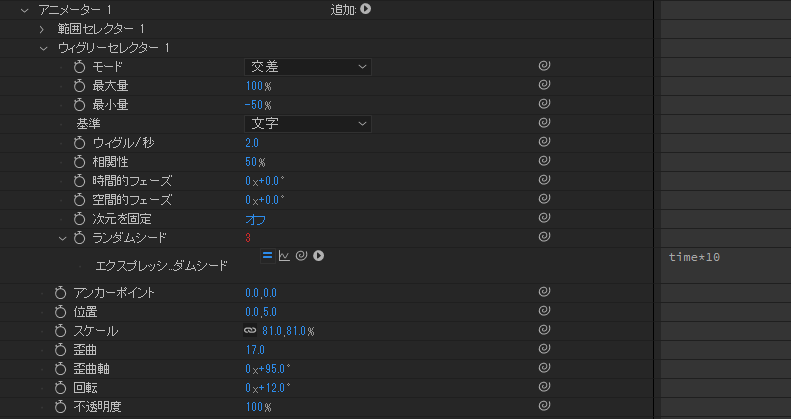
参考までに、デモ映像で設定したパラメータはこちら↓

なぜ、ランダムシードにエスクリプション付けたのだろうか・・・エスクリプション外してもいいです。。。
もっと、浮くような動きにすれば、バウンスやフェードインなどのテキストアニメーションにマッチしそうですね!

こちらのゆっくりなWiggleは以下のような設定にしました。

テキストバウンスの作り方はこちらをご参照下さい。
色々なパラメータをいじって、楽しんでみて下さい^^!


