オリジナルパーティクスを飛ばすシリーズ最後の記事になります。
前回は、2D写真を3Dぽく見せる視差効果を作成しました。
本記事では、題名にもあるようにオリジナルのパーティクルを飛ばしていきます。
つくりたいパーティクルはこちら!
いやぁ~~~分かりにくい!静止画ですみません!かなり分かりにくいですが、桜の花びらを散らしています。

こちらは完成形↓う~ん、やっぱり分かりにくい。
こちらの記事を最後までご覧いただければ、本当にこのパーティクルが桜のはなびらなんだという事が分かります(笑)
何卒、お付き合いくださいm(__)m
環境
OS:Windows10
Software:Adobe AfterEffects22.11
Adobe Photoshop23.1.0
素材:桜全体の素材(Adobe Stock)、桜の花びら(AC)
Particle用の素材をPhotoshopで切り抜く
Particle素材なので、単体だけの写真(桜の花びらであれば、花びらだけの写真)を探します。
さらに、背景が単色の素材を選ぶと、切り抜きやすいです!
切り抜き方法は、オブジェクト選択ツールで一発で切り抜きしましょう。
色域指定による切り抜きをしたい方は、こちらの記事をご参照下さい。
花びらだけを切り抜くとこんなかんじになります。

PhotoshopをAfterEffectsに読み込む
前回記事にも紹介している方法で、Photoshopのレイヤー保持をしたままAfterEffectsに読み込みます。
AfterEffectsを開いて、ファイル → 読み込み → ファイル → Photoshopデータを選択した状態で、読み込みの種類を「コンポジション-レイヤーサイズを維持」にプルダウン → 読み込み
今回は、1レイヤーだけなので、レイヤー階層が複数なければそのままフッテージで読み込んでもOKです。
Particleを適用する
前回記事で視差効果を作業したコンポジションに、読み込んだ花びらのレイヤーを設置します。
花びらのレイヤーは、非表示にしてください。
前回記事はこちら↓
新規平面を作成して、エフェクトから「CC Particle World」を適用します。
※こちらの新規平面は、3Dレイヤーにしなくて大丈夫です。2DでOKです。3Dにしようとすると警告がでます。
Particle Worldのエフェクトコントロールの中の以下パラメータを調整します。
- Particle→Particle Type:Textured QuadPolygon
こちらのパラメータの説明をまとめて下さっている記事がございましたので、リンクを貼らせていただきます。ご参照下さい。
https://good-elephant.co.jp/toranomaki/foundation/1549/ - Texture→Texture Layer:花びらのレイヤーをプルダウンで選択
たったこれだけで、任意のParticleを設定することができました!!
素晴らしい!!
さらに、花びらが散っているような動きを持たせるために、重力や抵抗、位置など細かな設定をしていきます。
各パラメータの詳細は省きますので、色々なパラメータを触ってどのような動きをするのか確かめてみて下さい。
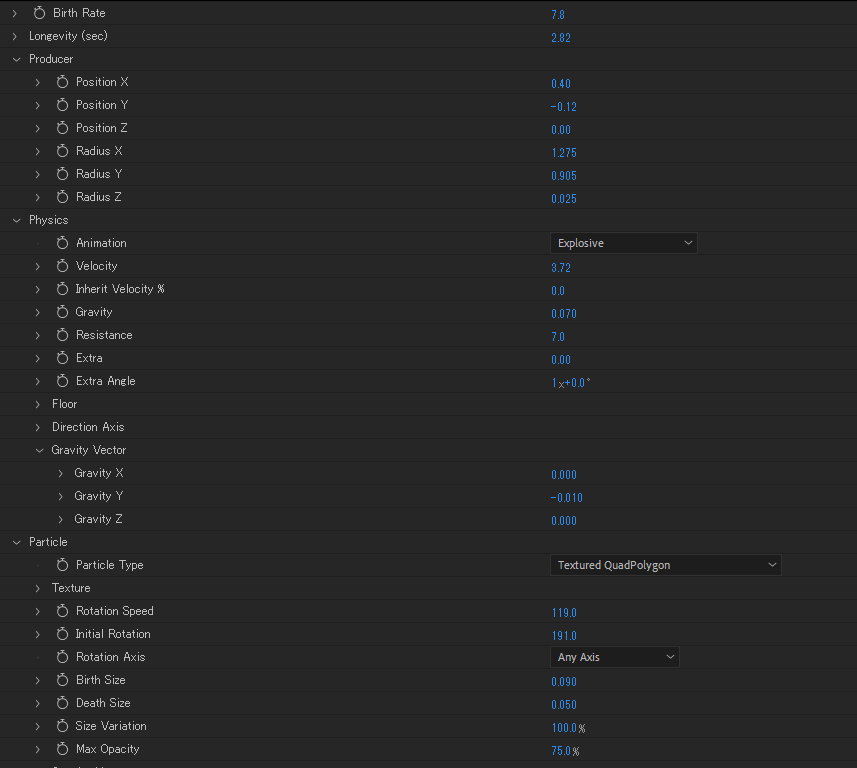
参考までに、デモ映像でのパラメータ設定はこのようにしました。私自身、使いこなせていないので、試行錯誤しながら設定してます(汗)

いいかんじに花びらを散らせたのではないでしょうか?
サイズを小さくしているので分かりにくいのですが、ちゃーんと花びらを適用している事がお分かりいただけたかと思います(笑)

ここまでお付き合い下さり有難うございました。
これから勉強する中で得たことを記事にして参りますので、是非これからもよろしくお願い致します。