実写合成の馴染ませ&反射&light wrapの練習をしました。
本記事は、3部構成で作っていきます。
1部:実写素材とシェイプの馴染ませ方
2部:シェイプの反射の作り方(無料プラグイン使用)
3部:Light Wrap
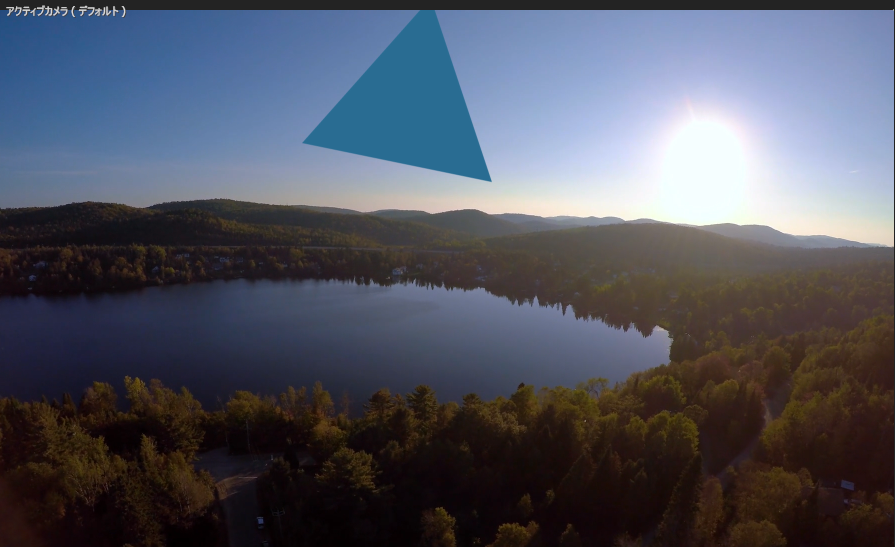
完成形
デュレーション10秒の映像ですが、容量の都合で最後のフレームを抜粋してます。
背景の実写素材にシェイプを合成して、水面に反射を作成します。
環境&素材
OS:Windows10
Software:Adobe AfterEffects22.11
背景素材:Life of vids category[Nature]
シェイプの作成&アニメーション
1920×1080、デュレーション10秒でコンポジションを作成します。
※背景素材と同じフレーム数、大きさでOKです。
多角形ツールで好きなシェイプを作成します。
作成したシェイプにアニメーションを作ります。
今回は、水面反射も作りたかったので、上から下へシェイプが落ちるようなアニメーションを付けました。
シェイプを3DレイヤーにしてX,Y,Zの回転にも動きを付けるとなお立体的に見えます。
※コンポジションの設定、シェイプの作成、アニメーションの付け方は、割愛します><
こちらの記事では、背景とシェイプの馴染ませ方に特化して記載します。

背景とシェイプを馴染ませる
馴染ませるエフェクトをかける前に、シェイプをプリコンポーズします。=馴染ませるエフェクトを掛ける対象物
続いて、背景とプリコンポーズしたシェイプを複製して、複製した2つを合わせて一つのコンポジット(プリコンポーズ)にします。=light wrap用
light wrapの記事はこちら↓
一番上の階層に調整レイヤーを新規作成し、「色かぶり補正」を適用します。

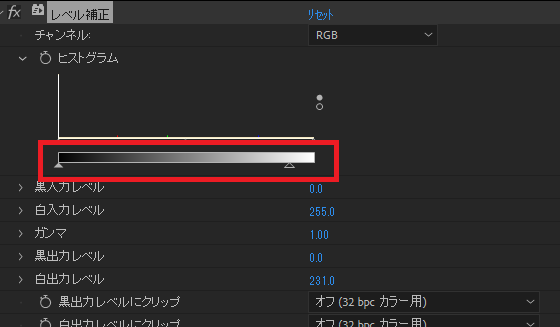
プリコンポーズしたシェイプに「レベル補正」を適用します。
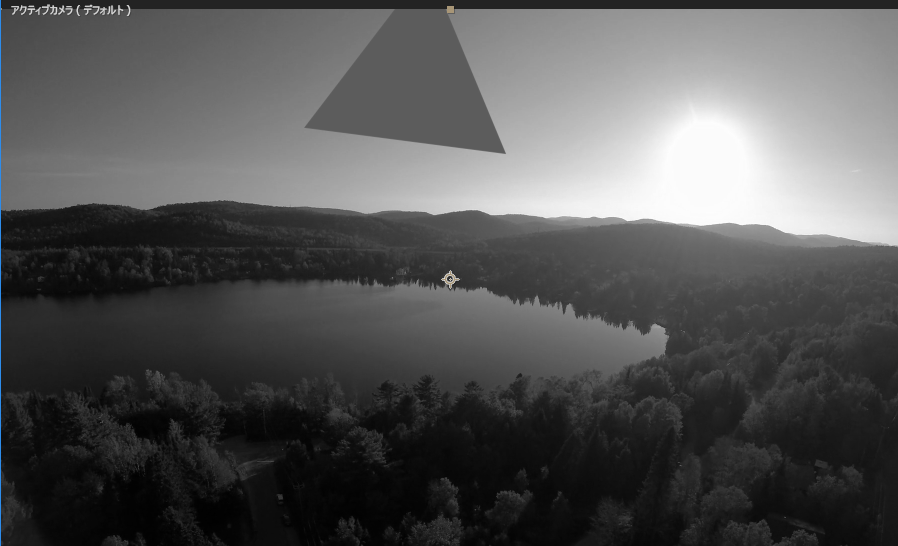
レベル補正のつまみをいじりながら、背景の明度と合うように調整をします。

同時に、赤・緑・青の値もそれぞれ調整をします。
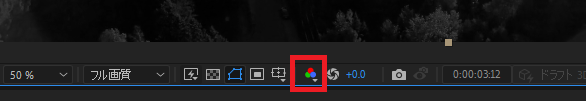
ビュー画面の赤・緑・青の表示切替は、ビュー下部にあるアイコンのRGBマークをプルダウンで変更できます。

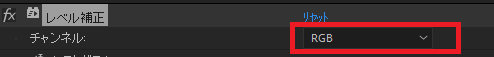
エフェクトの赤・緑・青の切り替えは、エフェクト内のチャンネルからプルダウンで変更できます。

完成品は、空の色になじむように青をきつくしてしまったので、元の色からかなり青寄りに変色しました(笑)
それでは、赤・緑・青それぞれのレベル補正が完了しましたら、次は水面反射を作っていきます。次回の記事に進んでくださいm(__)m↓



