バリアブルフォントとは、フォントスタイルを変えることなく、幅や太さなど任意に調整することができるフォントを指します。
かつては、細文字・太文字などそれぞれのスタイル毎にインポートしておりましたが、バリアブルフォントはこれらをひとつのファイルに纏められています。
さて!このバリアブルフォントに日本語の「百千鳥」が追加されたというリリースを聞きつけました。
このフォントは構想から完成まで、なんと15年を経ているとのことで期待大なフォントです!
早速、使ってみました。
AdobeBlogリリース記事:https://blog.adobe.com/jp/publish/2025/02/13/cc-design-adobefonts-2502
バリアブルフォントに対応しているアプリケーション
可変フォントとして使用できるアプリケーションは、2025年2月現在で、Photoshop、InDesign、Illustratorです。
可変の機能は使えませんが、バリアブルフォントはAfterEffectsでも使いやすく、利用シーンを後述します。
【Illustrator】バリアブルフォント「百千鳥」を使ってみた
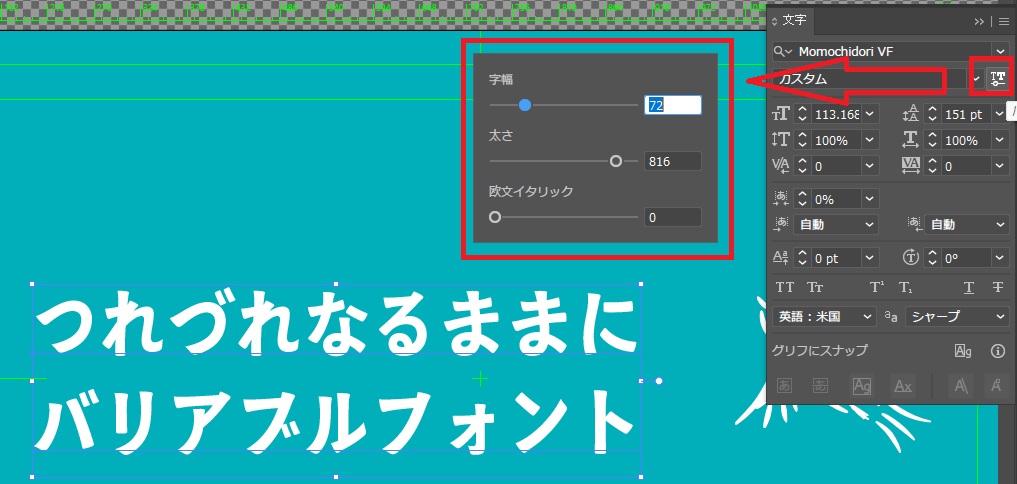
Illustratorの文字パネルにある「バリアブルフォントアイコン」をクリックすると、可変機能が表示されます。

字幅や太さを任意に調整すると、自動的にテキストが可変します。
これだけでも面白い(笑)まるでCSSのレスポンシブを見ているようです。
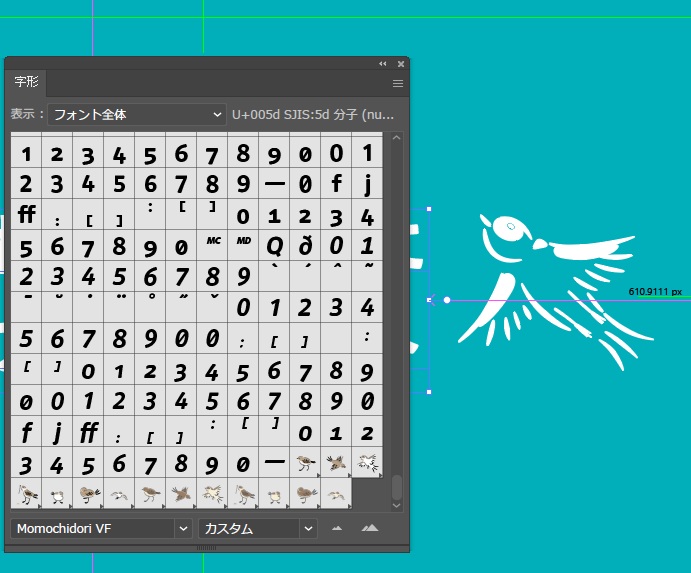
百千鳥のさらに面白いところは、イラストのカラーグリフも搭載されている点です。
字形パネル > Momochidori VF を選択すると、鳥さんが出てきます。

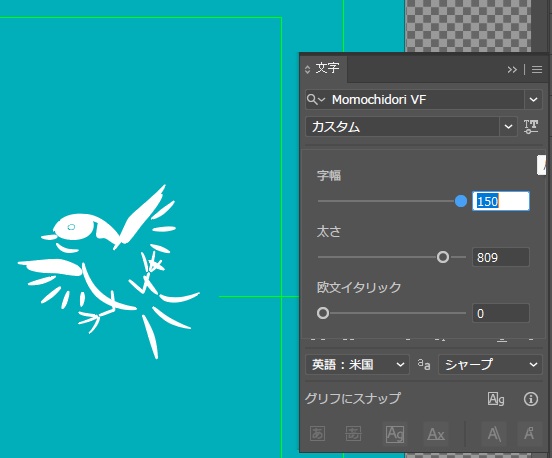
小鳥のイラストも、可変に対応しています。
バリアブルフォントアイコンで字幅・太さを可変させると、イラストが動きます!!!!!

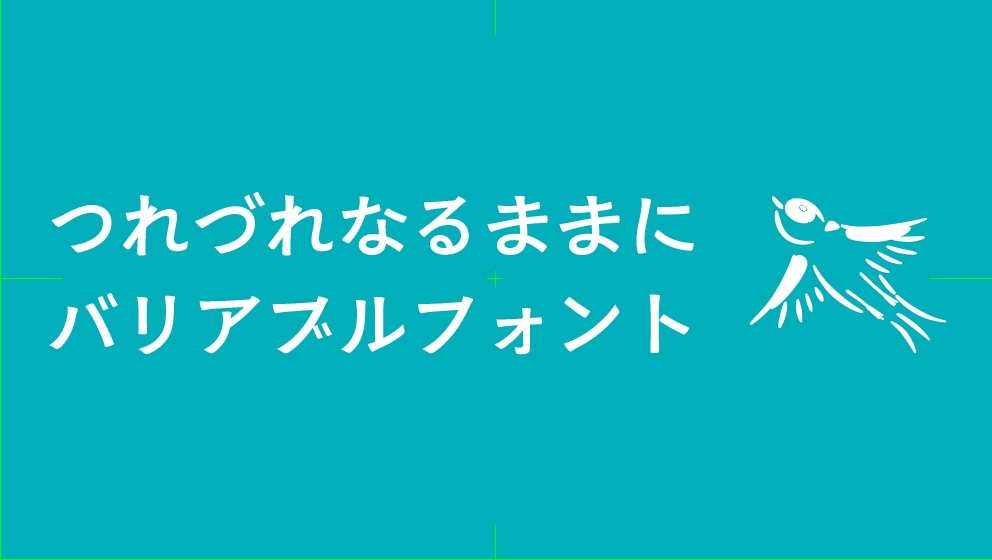
百千鳥フォントは、ゴシックでありながら、かな文字のレトロ感、手書き感、柔らかさがあり、どことなく懐かしさを感じる書体と感じます。
今回、Illustratorでの使用を綴っておりますが、Photoshopでも使い方は同じでした。
※InDesignは試していません。
バリアブルフォントをいじりながら、「AfterEffects上で字幅・太さにキーフレーム打てたらいいな」と思っちゃいました(笑)
特に、小鳥のアニメーションが可愛いので。

【AfterEffects】バリアブルフォントの便利な利用シーン
バリアブルフォントは、文字の構造分解に最適です。
通常フォントでは分解しきれない、シェイプも、バリアブルフォントを用いることで、より細かな分解ができます。
MV制作など、テキストのパーツ毎にアニメーションを付けていきたい時に、非常に有効です。
通常フォントとバリアブルフォントでどのような分解の違いが表れるのか、見ていきましょう!
AfterEffects上でのテキスト分解は、 テキストレイヤーを選択 > 右クリック > 作成 > テキストからシェイプを作成 を選択します。
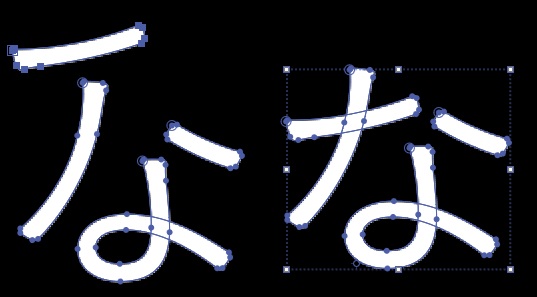
通常フォントをシェイプに変換した場合
通常のフォントをシェイプに変換した場合、下図のように2つのパーツに分かれます。

バリアブルフォントをシェイプに変換した場合
一方で、バリアブルフォントは、フォントを構成してるパーツに沿って、より細かく分解されていることが見て取れます。

テキストのアニメーションにバリアブルフォントを用いることで、手軽に細かく分解でき、アニメーションもより豪華になること間違いなし!
バリアブルフォントの可能性
かつては、それぞれのスタイルをインストールしなければならなかったため、ストレージや読み込み速度に影響を与えていましたが、ひとつのファイルに纏められたバリアブルフォントが登場することで、これらの問題が解決できるそうで!
開発の経緯を調べてみると、Apple、Google、Microsoft、Adobeが共同発表した技術とのことで、これからのWebサイト制作でもバリアブルフォントがスタンダートになっていきそうですね。
読み込み問題に寄与するだけではなく、それぞれのデバイスで読み込まれた時に、最適な字幅、太さを再現できることは、ユニバーサルデザインにも貢献すると思います。
次々とバリアブルフォントが増えてきているみたいなので、日本語フォントのさらなる参画を楽しみにしてます♪
AfterEffectsでもバリアブル機能使えたらいいなぁ~

