<こちらの記事は、キーイング⑤-Keylightとロトブラシの併用-のつづきとなります。>
これまでの流れは、こちら!
この記事でやること
前回にKeylightとロトブラシを併用してキーアウトを行いました。
今回は、髪の毛のディテールを作ってまいります。

この髪の毛のディテールを作成する方法は、練習素材を提供して下さっているActionVFXのチュートリアルが元ソースとなります。ActionVFXのYoutubeチャンネルでは、VFX素材の使い方から高度なキーイング手法が学べる動画が投稿されており、かなりお勧めです!
ADVANCED Green Screen KEYING Techniques | After Effects Tutorial
ActionVFX
https://youtu.be/_0lcyyybbng?si=P6HbgCjTvF9p6EgU
その他にもキーイングについて勉強になるチュートリアルが数多くあります。参考になったチュートリアルを記事にまとめさせていただきましたので、是非他のチュートリアルもご参照ください^^
改めて、ノウハウを無償提供して下さっている方々に感謝とリスペクトの念を送ります!
完成した動画はこちら↓
作業環境
OS:Windows11
Software:Adobe AfterEffects v24.1
CPU:Intel Corei9-10900K
練習素材は、引き続きActionVFXのPractice Footageを使用してまいります。
ActionVFXでは、VFXの練習に素材が少なすぎる!と、無償で練習用素材を提供して下さっております。キーイング技術が鍛えられる素材を置いてくださっておりますので、是非登録してみてください。有難い!
ActionVFX:https://www.actionvfx.com/
髪の毛のディテール作成
まず、前回記事でAdvanced Spill Suppressorを適用している調整レイヤーを非表示にしてください。
①キーイング前の映像に後述する各エフェクトをかけていきます。
※マスクが適用されているレイヤーの場合、これから適用するエフェクトによってマスクが外れますが、これまた後述する平面にマスクをコピペして使いますので、マスクはそのままで大丈夫です。
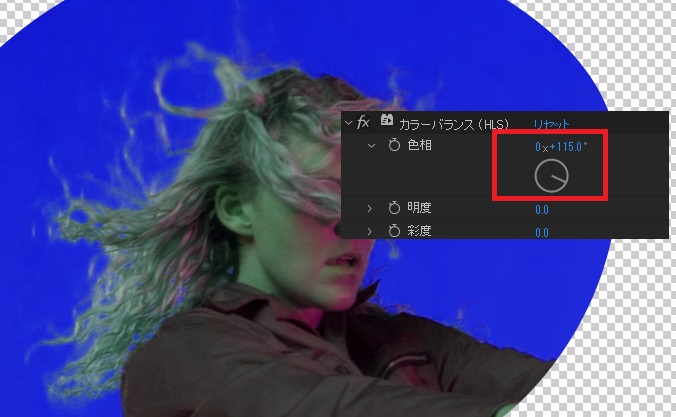
②カラーバランス(HLS)を適用
キーイング前の映像にエフェクトから「カラーバランス(HLS)を適用し、色相パラメーターを調整していきます。
色相では、背景と髪の毛の差がはっきりとするように調整してください。

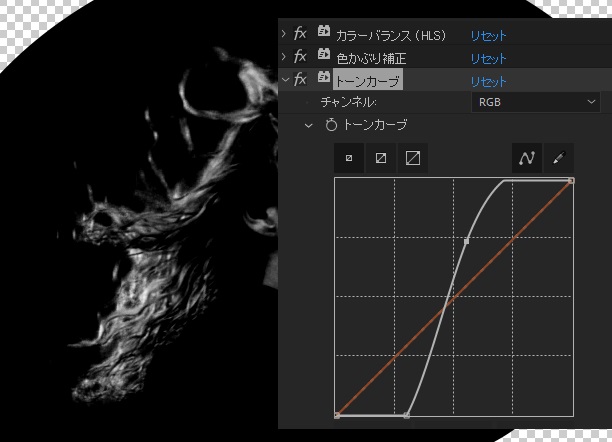
③色かぶり補正とトーンカーブを適用
続いて、エフェクトから「色かぶり補正」と「トーンカーブ」を適用します。
トーンカーブでは、髪の毛のディテールが浮かび上がるようにグラフを調整してください。

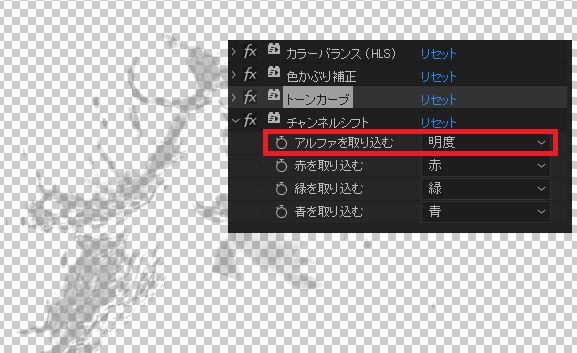
④チャンネルシフトを適用
エフェクトから、「チャンネルシフト」を適用し、アルファを取り込むを「明度」に変更します。
チャンネルシフトを適用した時点で、マスクは解除されます。
このように、アルファを取り込むを明度にすることで、明るい部分の抽出が出来ました。

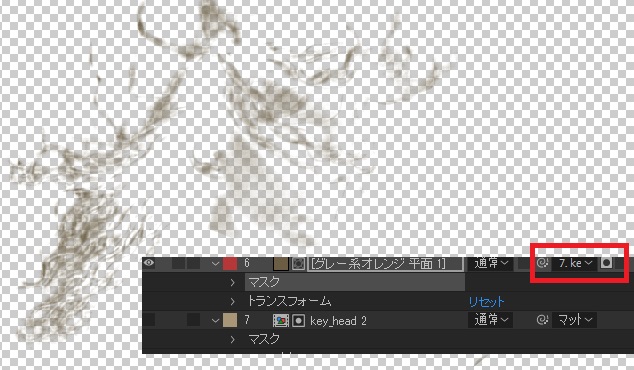
⑤新規平面を作成
新規平面の色は、髪の毛の色に設定してください。
工程④のレイヤーはマスクが掛けられない状態のため、新規作成した平面に先ほどのアルファ明度を取り込んでいきます。
平面のトラックマットにチャンネルシフトを適用したレイヤーを選択、アルファマットに設定します。
ついでに、マスクもコピーして平面にペーストしちゃいましょう!

これで、髪の毛のディテール部分の作成は終了です。
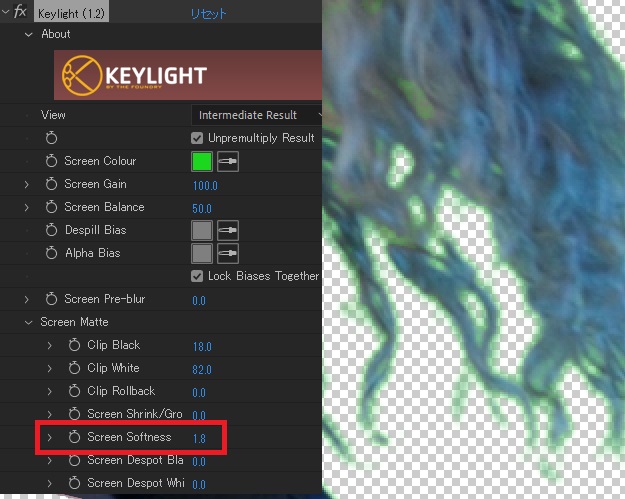
頭部のKeyligtのsoftnessを調整する
Keylightを適用した頭部のパラメーターを一部、調整します。
「Screen Softness」の値を上げて、エッジのぼかし具合を調整してください。

キーアウトレイヤーとディテールレイヤーを重ねる
重ねるといっても、スクリーンや乗算にはしません!
レイヤー階層だけ守れば完成です!
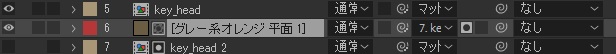
階層順は、下記の通りです。
上:キーアウトしたレイヤー
下:ディテールのレイヤー

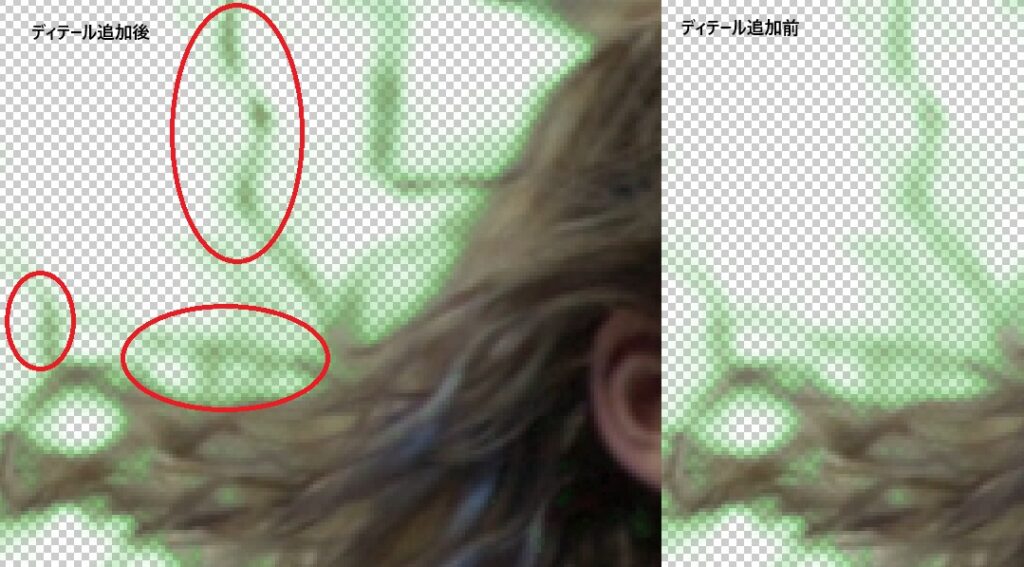
ディテール追加前と後の比較
これまでの作業で髪の毛のディテール追加は終了です。
では早速、追加前と後でどのくらい違いがあるのか比較してみましょう!

非常に分かりにくいですが、ディテールを追加した後の方が、髪の毛の際が表現されているのが見て取れます。
変化が分かりにくい部分ではありますが、細部にまで拘って怠らずに作業をすることで、作品の完成度が上がっていくのだなと改めて実感しました。
このディテール作成の手法は、キーイングシリーズの窓ガラス構築でも応用させていただいており、チャンネルシフトの明度を使った方法は覚えておきたい技のひとつだと感じております。
いやはや!今回の学びも目から鱗の内容で、ノウハウを提供して下さっている方々に感謝です!
最後までお読みくださり有難うございました。








