前回の記事で作成した水彩のシェイプに、簡単な出現アニメーションをつけていこうと思います♪
前回の記事はこちら↓
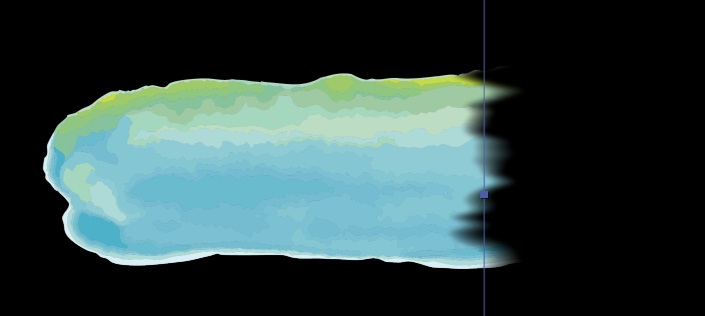
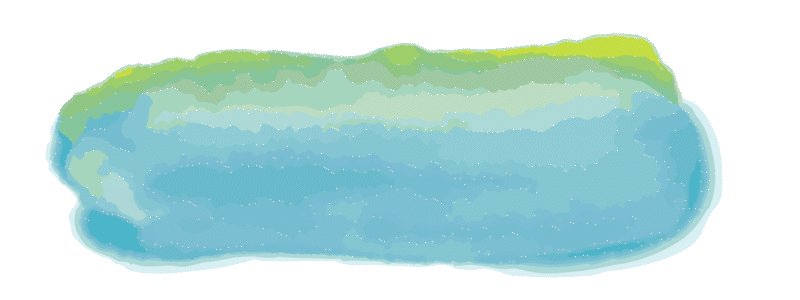
完成イメージ
水彩ラインの出現アニメーションでは、ブラシぽさを出すためにエッジを調整しています。

使用ツール
Adobe Illustrator:Version29.2.1
Adobe AfterEffects:Version25.1
※水彩シェイプ:Adobe Frescoにて作成
IllustratorをAfterEffectsに読み込む
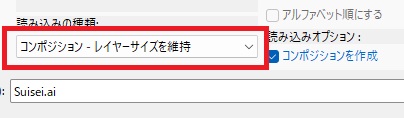
ファイル > 読み込み > ファイル から、Illustratorのデータをインポートします。
読み込み時に、コンポジション-レイヤーサイズを維持-を選択しておくとレイヤー階層を維持したまま読み込めます。

AfterEffectsでの作業
マット用の長方形シェイプを作成
水彩ラインの出現は、トラックマットを使用して作成しております。
まずは、マットに使用する長方形シェイプを作成し、アニメーションを付けていきます。
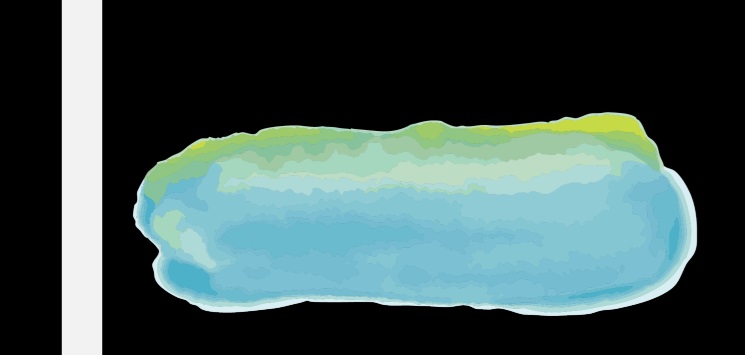
①縦長の長方形レイヤーを作成し、水彩シェイプの左側に設置します。
※長方形の縦の長さは、水彩シェイプが覆いかぶさる長さに調整してください。

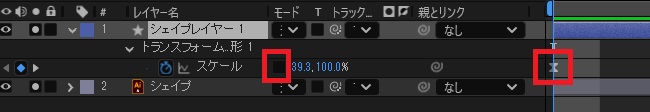
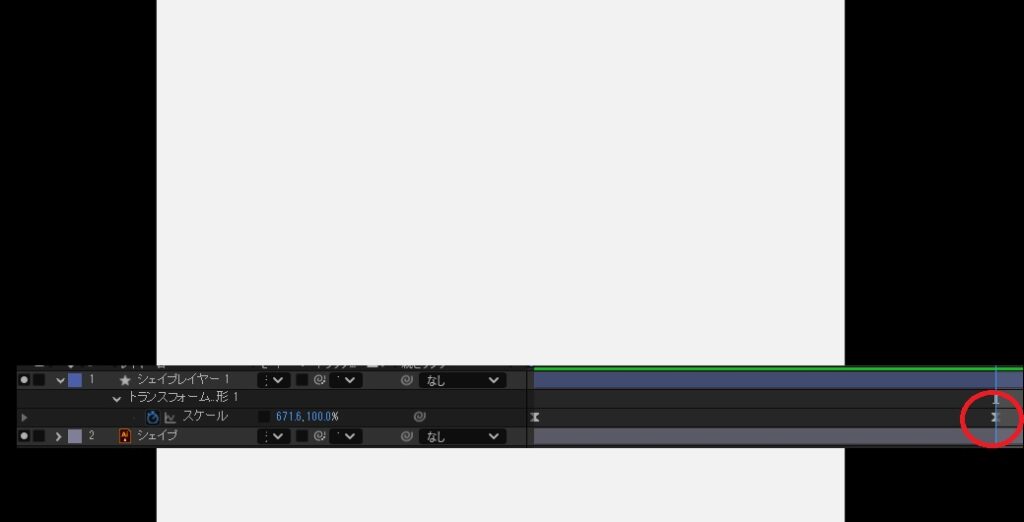
②トランスフォームのスケールの縦横比固定を外します。
0fで、アニメーションキーフレームを打ちます。
この際、長方形のアンカーポイントを左に設定しておくと、次のキーフレームが打ちやすくなります。

③10fくらいのところで、水彩シェイプが完全に覆いかぶさるように長方形レイヤーのスケールを調整して、キーフレームを打ちます。

④アニメーションキーフレームを全選択して、F9を押し、イーズを掛けてください。
緩急はお好みでグラフエディタで調整してください。
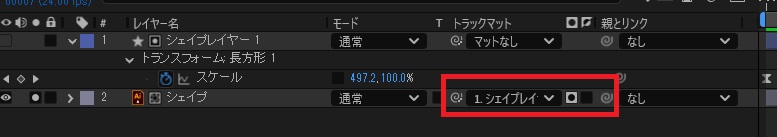
⑤長方形レイヤーのアニメーションが終わったら、水彩レイヤーのトラックマットにアルファマットを適用します。

この時点でも、水彩ラインの出現アニメーションは出来ているのですが、エッジがはっきりしているため、水彩ぽさはありません。
続いて、水彩ぽさを出すためにエッジの調整をしていきます。
ブラー&ラフエッジでぽさを出す
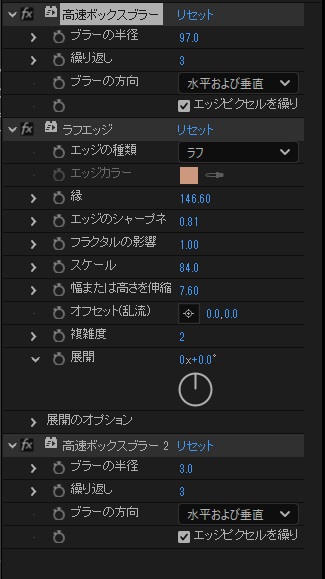
長方形レイヤーにエフェクトから「高速ボックスブラー」と「ラフエッジ」を適用します。
各エフェクトはこのように設定しました。
高速ボックスブラーを複製して、合成順序を変えることで、よりエッジの調整ができますのでお勧めです。
正直、ラフエッジだけでも水彩ぽさがでます!

すっごく簡単に実装できますので、ぜひお試しください♪
タイトルや強調などのテキストと相性良いアニメーションだと思います!