Element3Dを使った、境界線付きテキストの作成方法について綴ります。
結論から申し上げると、Group Folder内のテキストを複製して、別のマテリアルを付帯すると境界線付きテキストが出来ます!

それでは早速レッツゴー!
環境
OS:Windows11
Software:Adobe AfterEffects、Element3D
境界線付きテキストの作成方法
Element3Dに読み込むためのテキストレイヤーを作成する
AfterEffects上にテキストレイヤーを追加し、テキストを入力します。

Element3DのCustom Layersでテキストを読み込み
AfterEffectsで新規平面を作成、エフェクトからElement3Dを追加します。
エフェクトコントロールの「Custom Layers」>「Custom Text and Masks」>「Path Layer 1」でテキストレイヤーを選択します。

続いてScene Setup画面に移って、上部にある「EXTRUDE」ボタンをクリックしてテキストを読み込みます。
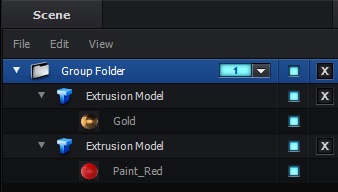
SceneのGroup Folderにテキストが追加されたら、テキストをCtrl+Dで複製します。
2つのテキストモデルにはそれぞれ異なるマテリアルを適用します。

Bevelを調整する
テキストモデルを複製しただけだと、それぞれのモデルが被ってしまっていると思います。
「境界線のテキスト」と「ベーステキスト」それぞれのマテリアル「Belvel」を調整することで、境界線付きテキストが完成します。
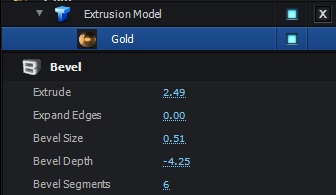
ご参考までに、下記図は金文字と赤文字のBevelの値になります。
1.金文字のBevel

2.赤文字のBevel

完成!

次の記事では、本記事で作成したテキストに「手前から出現するアニメーション」を付けてみます!
ぜひ、覗いてみてください♪


