以前の記事で、Blenderで作成したモデルをCinema4dを経由してElement3Dに取り込むという内容を紹介しました。
簡易なモデル且つ、単色の場合は上記方法でも手間ではないのですが、バンプの質感や複雑な色味をそのままElement3Dに取り込む方法はないのか?と調べたところ、Blender上で「テクスチャを画像に書き出す」という方法を知りました。これが、なんとかなり便利!
本記事では、Blender上でのテクスチャ書き出し方からElement3Dにインポートするところまでの手順を備忘録に残します。
ご参考までに、Cinema4dを経由するインポート方法はこちらの記事をご参照ください↓
環境
OS:Windows11
Softwere:Blender3.6、AfterEffects
Plugin:Element3D(有料外部プラグイン)
※AfterEffects上で3Dモデルを動かすための外部プラグインです。動作も軽量なため、重宝しているプラグインです。
AfterEffects v23.0では3Dオブジェを直接読み込みできるそうですね、期待大!
Blender側でテスクチャを画像として書き出す
調べる中で、とても分かりやすく説明されている動画がありましたのでリンクを貼らせていただきます!Blender側での作業は、ぜひこちらの「おのぼCGさん」の動画をご覧ください!!
動画内で詳しく説明してくださっておりますので、本記事では重要点のみ箇条書きにします。
①ワークスペース:シェーディング
②マテリアルに「画像テクスチャ」を追加
③画像テクスチャの「新規」で新規画像を作成
④レンダープロパティのエンジンを「Cycles」に変更
⑤レンダープロパティの「ベイク」にて、下記設定を終えたらベイクを実行
(1)表面の配色を書き出す場合
ベイクタイプ:ディフューズ
影響の寄与:直接照明・間接照明のチェックを外す
(2)質感を書き出す場合
ベイクタイプ:ノーマル
⑥画像エディタに表示されたテクスチャ画像を名前を付けて保存
⑦モデルをobj形式で書き出し(Element3Dにインポートする用です)
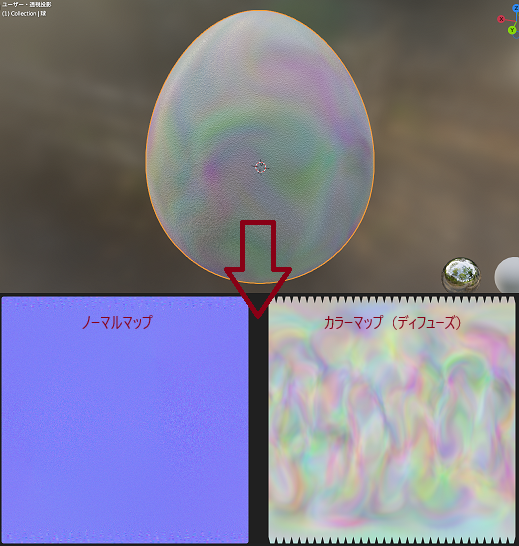
Blenderで下の写真のように各マップが用意できましたら準備作業は終了です。

Element3Dで読み込む
Element3Dウィンドウの左上にある「IMPORT」から、先ほどBlenderで書き出したobjファイルを読み込みます。
読み込んだオブジェクトがすっごく小さい場合は、「Transform」の「Normalize Size」にチェックを入れるとOKです!
それでは、早速、Blenderで書き出したテクスチャ画像を適用していきます。
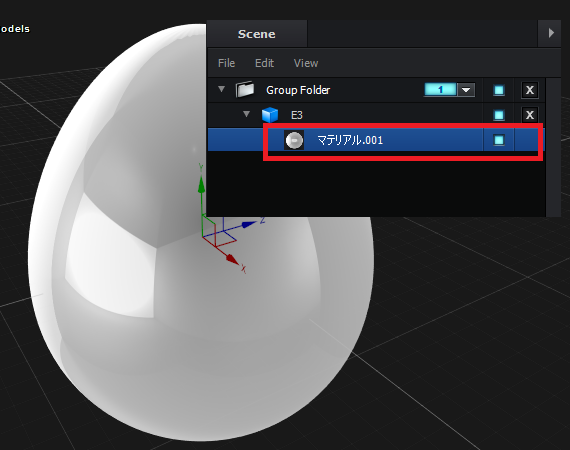
まず、Group Folderのマテリアルを選択してください。

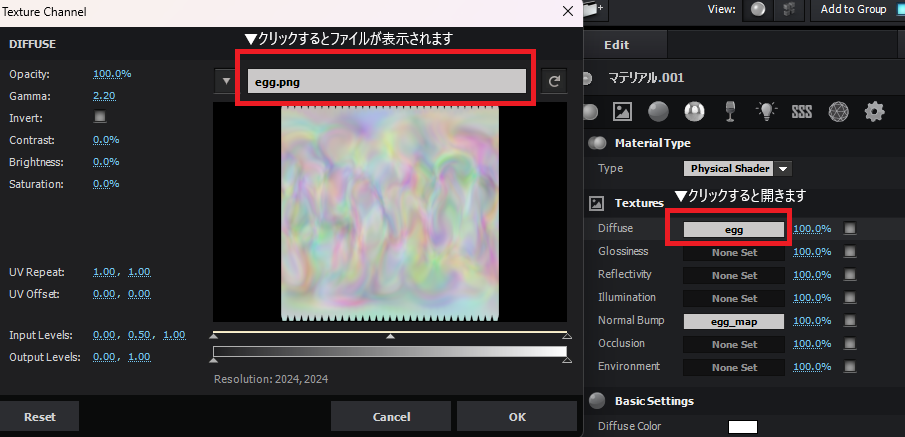
「Textures」の「Diffuse」をクリックし、Blenderで書き出したディフューズ画像を読み込みます。

同様に、「Textures」の「Normal Bump」にBlenderで書き出したノーマル画像を適用してください。
すると・・・・

無事、Element3Dに読み込めて、動かせるようになりました!!
もちろん、Element3Dのアニメーションも動かせます。

以前紹介したCinema4dを経由する方法よりも、スマートですよね!