グループ化したら、重なり合った図形が切り抜かれた(パスファインダーではなく)。色変更が個別に出来ない!
それ、複合パスです!!!
「グループ化」も「複合パスの作成」もいずれにおいても、右クリックで選択できる為、グループ化した思ったら複合パスだったというオチはあるのではないでしょうか?(おっちょこちょいな筆者だけかも・・・)
「グループ化」と「複合パスの作成」は一見、同じグループ化のように見えても扱いが異なります。
この記事では、グループ化と複合パスの結果の違いを見ていこうと思います。
環境
OS:Windows10
Software:Adobe Illustrator v27.4.1
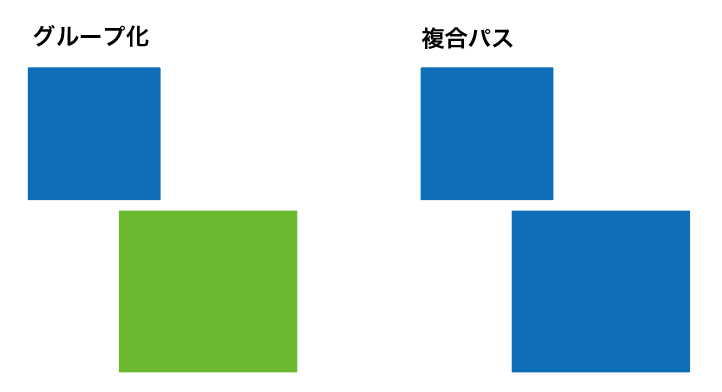
色変更の違い
グループ化は、オブジェクトをダブルクリックして編集モードにすることで、オブジェクト個々の色変更が可能です。
しかし、複合パスは、複数のパスをひとつの図形として扱うため、個別の色変更はできません。
グループ化→オブジェクト毎の色変更が可能
複合パス→オブジェクト毎の色変更が出来ない

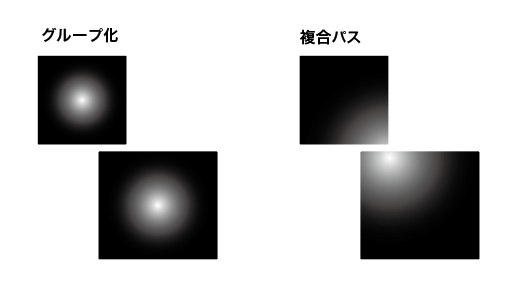
グラデーションの違い
グループ化は、オブジェクト単体に適用されます。一方、複合パスはオブジェクト全体に適用されます。
グループ化→オブジェクト毎に適用される
複合パス→オブジェクト全体に適用される

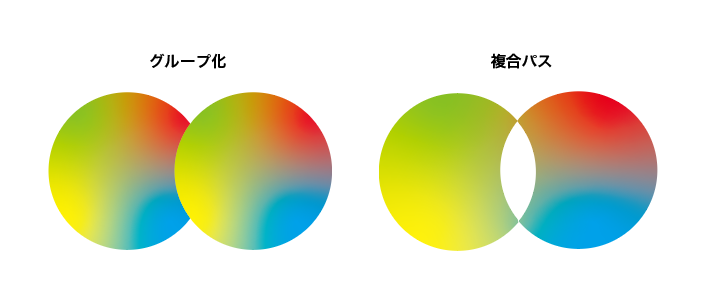
オブジェクトが重なった時の違い
複合パスでは、オブジェクトの重なる部分がアルファ(空洞化)になります。
グループ化→オブジェクトを重ねられる
複合パス→オブジェクトが重なる部分がアルファになる

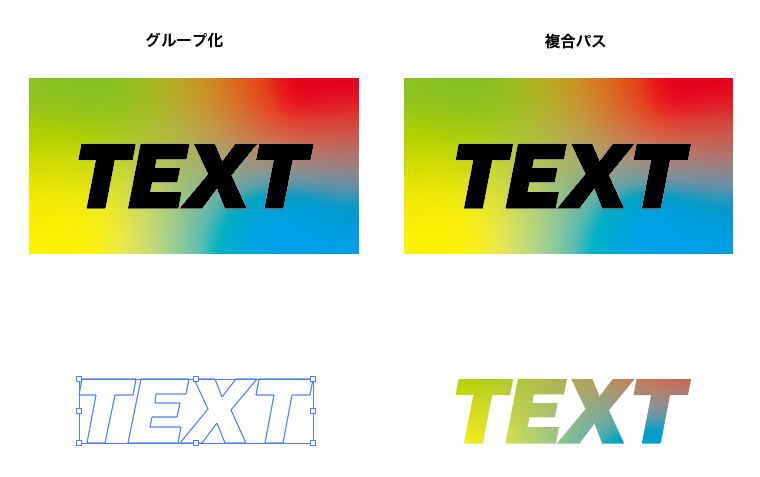
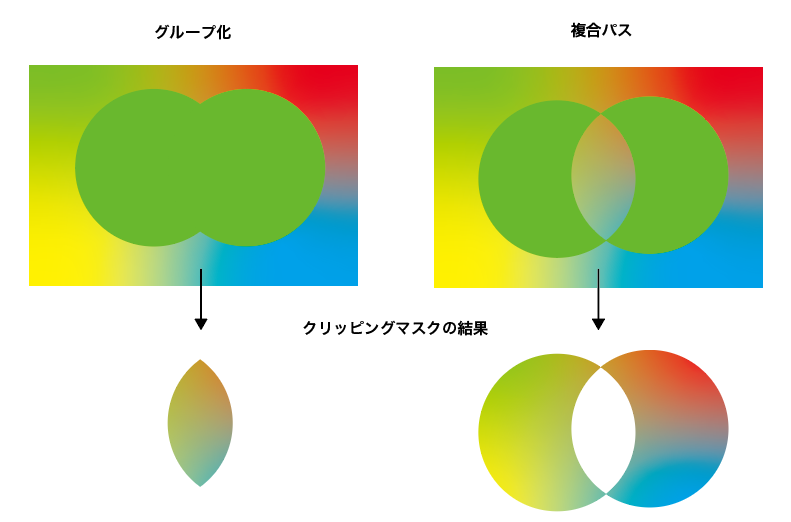
クリッピングマスクの違い
グループ化→オブジェクトが重なりあった部分が残る
複合パス→オブジェクトの部分が残る

下図は、テキストを使ったクリッピングマスクです。
前提として、アウトライン化した後にそれぞれを「グループ化」「複合パスの作成」にした場合の結果の違いです。
※アウトライン前の状態であれば、複合パスと同じ結果が返ります。
※アウトラインしたテキストのクリッピングマスク
グループ化→消える
複合パス→テキストでマスクがかけられる