AfterEffectsに標準装備のテキスト「アニメーター」機能を使うだけで、テキストに動きを持たせる事ができます。
過去記事では、ウィグルやバウンスを紹介しました↓
今回は、このような手前から出てくる文字のアニメーションを作っていきます!
環境
OS:Windows10
Software:Adobe AfterEffects v22.2.0
アニメーターの設定
新規コンポジションを作成し、テキストを追加します。
テキストレイヤーを3Dレイヤーに変更します。
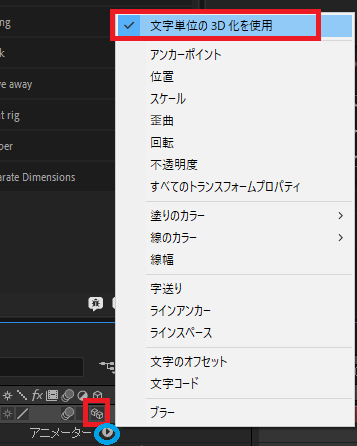
テキストレイヤーのアニメーターから「文字単位の3D化を使用」にチェックを入れます。
チェックを入れると、3Dレイヤー化のアイコンが2つの四角(□□)に変わります。
注)文字単位の3D化にチェックを入れないと、位置プロパティでのZ軸が出ません!

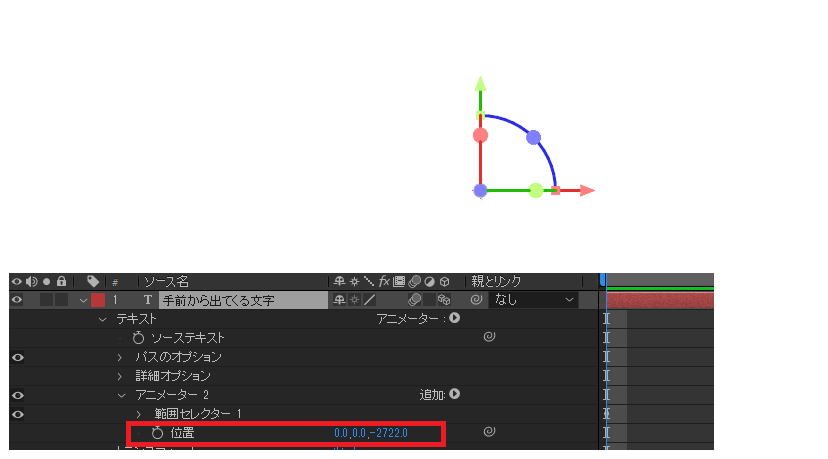
続いて、アニメーターから「位置」を追加します。
注)トランスフォーム内の「位置」ではなく、アニメーターの「位置」を調整していきます。
追加したアニメーターの「位置」の「Z軸」を調整して、文字を手前に持ってきます。
何もないところからババン!と出現させたいので、下図では、文字が見えなくなるくらい手前に持ってきました。

アニメーター → 範囲セレクター → オフセット にキーフレームを打っていきます。
0フレーム:オフセット -100%
8フレーム:オフセット 100%
終了フレームは、ご自身のタイミングでずらして設定してください!
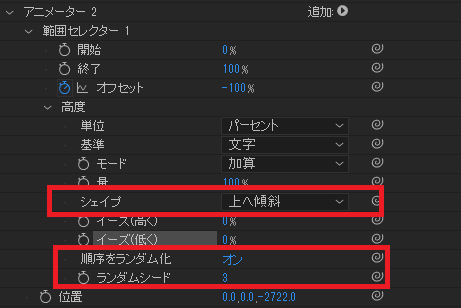
次に、アニメーター → 範囲セレクター → 高度 を設定していきます。
シェイプ:上へ傾斜
順序をランダム化:オン
ランダムシード:3(お好みで!文字数が少ない場合は2がちょうど良いかもです)

以上で完成です!すっごく簡単に出来ました(パチパチ)
お好みで、ブラーを付けるとより躍動感が上がります♪
ちなみに・・・下へ傾斜だと?
先ほどは、シェイプを「上へ傾斜」に設定しました。
これを「下へ傾斜」に変更すると、アニメーションが逆になります!
文字が表示されているところから、手前側に消えていくというアニメーションになります。

これもまた色々なシーンで使えそうですね!