AfterEffects標準のCCParticleWorldを何度か使ってはいたものの、いつも内蔵のLineやPolygonなどを利用していました。
つい最近まで任意のParticleを設定できる事を知りませんでした(笑)お恥ずかしい。
今回は、任意のParticleを作れると知りましたので、任意のParticleを飛ばしてみたいと思います!
折角なので、Particle飛ばすだけではなく、2Dの写真を使って視差効果も合わせていきます。
本記事は、2部構成です。
①2Dの写真を3Dチックにして視差効果を付与する(今の記事)
②オリジナルのParticleを飛ばす(次の記事)
早速、今回つくりたいのはこちら!
環境
OS:Windows10
Software:Adobe AfterEffects22.11
Adobe Photoshop23.1.0
素材:桜全体の素材(Adobe Stock)、桜の花びら(AC)
今回、写真の視差効果にあたって、参考にさせていただいたYoutubeがございます!
以下の記事は、こちらの動画の要約と日本語にしたものなので、是非こちらの動画をご参照下さい。
Photoshopで背景と被写体をレイヤー分けする
AfterEffectsに取り込む前に、Photoshopで予め背景と被写体をレイヤー分けします。
被写体の切り抜き方法は、オブジェクト選択ツールなどで、切り抜いて下さい。
もし、背景の色合いが統一若しくは近しい色合いの場合は、色域指定による切り抜きが非常に便利です。
色域指定による切り抜きは、こちらの記事をご参照下さい。
次に、背景を加工します。
先ほど切り抜いた被写体の部分に背景を足します。
背景の塗りつぶし方法は非常に簡単です!
①被写体を切り抜いた時の選択範囲を呼び出し
※被写体のレイヤーをCtrl+左クリックで選択範囲を呼び出す事ができます。
②背景レイヤーを選択
③選択範囲 → 選択範囲を変更 → 拡張
で選択範囲を広げます。だいたい30pxくらいでいいかなと思います。
④編集 → 塗りつぶし → 内容「コンテンツに応じる」 → OK
いかがでしょうか?いいかんじに背景の塗りつぶしが出来たと思います。
結構雑な塗りつぶしになっていても、動画にした際に被写体に隠れるので大丈夫です!
気になる方は、スタンプツールで背景を馴らしてください。
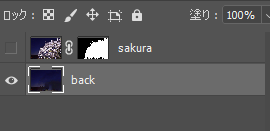
ここまでの作業で、Photoshopのレイヤーはこのようになります。

Photoshopのレイヤーを保持したままAfterEffectsで読み込む
AfterEffectsを開いて、ファイル → 読み込み → ファイル → Photoshopデータを選択した状態で、読み込みの種類を「コンポジション-レイヤーサイズを維持」にプルダウン → 読み込み
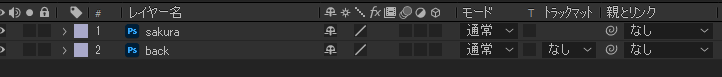
読み込んだPhotoshopのコンポジションを展開すると、レイヤーが読み込まれている事が確認できます。

それでは、新規コンポジションを作成して、実際の作業をするコンポジットを作って下さい。
作成したコンポジションに先ほど読み込んだPhotoshopの2レイヤーをコピペします。
素材によっては、サイズが大きいので、スケールと位置を調整して画面に収まるように配置します。
視差効果を付与していく
Photoshopのレイヤーを2つとも3Dレイヤーに変更します。
背景のZpositionを奥に配置するとより立体に見えます。
次いで、カメラを作成して、カメラワークのキーフレームを付与します。
デモ映像では、やや空側から被写体を見上げるような軽い動きを持たせました。
カメラワークを付与すると、背景が見切れる時がありますが、そのような時には、エフェクトの「CC Repe Tile」で背景を伸ばしましょう!
写真を馴染ませていく
カメラワークが出来ましたら、写真をより立体に馴染ませていきます。同時に色合いも調整していきます。
詳しくは、参考にさせていただいたyoutube動画をご参照いただきたいので、ここでは付与するエフェクトの日本語のみご紹介します。
※Youtubeの動画では、ライトリークやブラーなども使用しておりますが、こちらの記事では、デモ映像に使用したエフェクトのみ紹介します。
ガンマ/ペデスタル/ゲイン
新規調整レイヤーを作成して、エフェクトから「ガンマ/ペデスタル/ゲイン」を適用します。
こちらのエフェクトでは、色味を調整します。デモ映像は、夜間のライトアップをしていますので、黒のストレッツを強めに、赤のペデスタルをやや低めに設定しました。
レンズ補正
新規調整レイヤーを作成して、エフェクトから「レンズ補正」を適用します。
レンズ補正の「視界」のアニメーションをONにして、ゆがみを与えることで、より立体的に表現することができます。デモ映像では、開始フレームで11.9、終了フレームで32.0くらい付与しています。
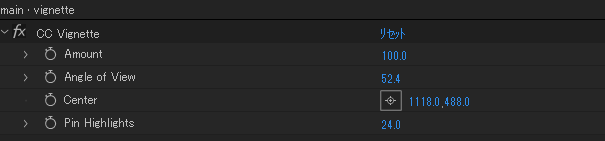
CC Vignette
こちらのエフェクトはYoutube動画内で紹介されていないものですが、このエフェクトを付与することで、周りの彩度・明度を落としてくれてぼんやりしたエモい雰囲気にすることができます。
新規調整レイヤーを作成して、エフェクトから「CC Vignette」を適用します。
各パラメーターをお好みで調整していただければと思いますが、ご参考までにデモ映像で設定したパラメータはこちらになります。

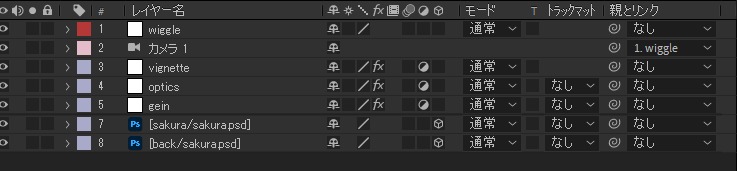
ここまでの作業で、レイヤーはこのようになります。
※Wiggleは、記事の中で触れなかったのですが、カメラの揺れを表現するために入れてます。Wiggleレイヤー以外の部分が下図と同じような配置になっていれば視差効果の付与は完了です!

如何でしょうか?2Dの写真が立体的に動いているかのような印象が出たのではないかなと思います。

次回は、オリジナルのParticleを作成する方法を説明します。



