Dimensionは2Dと3Dを合成する空間を簡単に制作できるツールです。既にオブジェクトやマテリアルが用意されているため、直感的に扱えるのが特徴で、Creative Cloudユーザーであればどなたでも利用可能です。
Dimension自体は2017年にリリースされていたようですが、最近Aeroを操作してDimensionの存在を知りました(笑)
今回は、Illustratorの3D化とDimensionを使って、フォトリアルな一枚絵を作ってみたいと思います♪
環境
OS:Windows11
Software:Adobe Illustrator28.5 Adobe Dimension3.4.11
Illustratorで3Dオブジェクトを書き出す
Illustratorでテキストを打ち込み、シェイプとテキストをグループ化します。

効果 > 3Dとマテリアル > 押し出しとベベル を選択し、回転プリセットを「前面」に変更します。
※奥行はお好みの厚さに調整します。
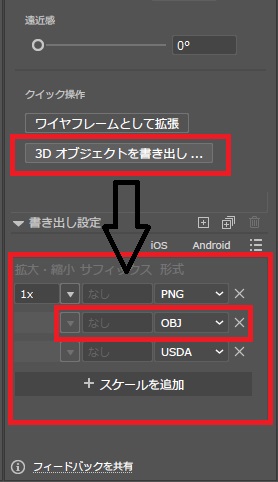
クイック操作の「3Dオブジェクトを書き出し」をクリックすると、「アセットの書き出し」パネルが表示されます。
書き出し形式から「OBJ」を選んで、書き出しをするとOBJファイルがダウンロードされます。

Dimensionで3Dオブジェクトを読み込む
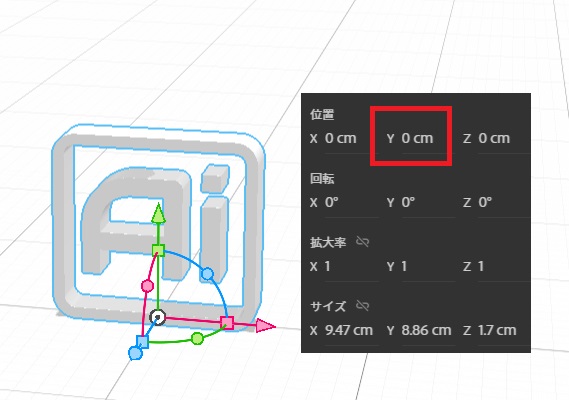
ファイル > 読み込み > 3Dモデル から先ほど書き出したOBJファイルを読み込みます。
読み込んだ際に、オブジェクトが底面を突き抜けている場合は、位置のY軸を「0」に変更すると、ピッタリ底面に揃わせることができます。

3D空間では、カメラを動かしながら配置を見ていきますのでカメラのショートカットは覚えておいて損はなしです!
カメラのショートカット
軌道カメラ(回転):1(テンキーではない方の)
パン:2(テンキーではない方の)
ドリー:3(テンキーではない方の)
Dimensionでのマテリアル追加
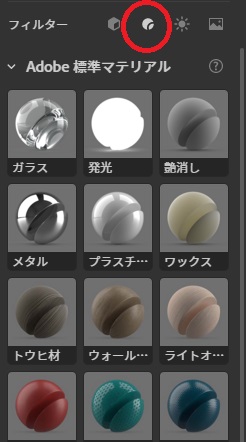
左手メニューのフィルターからマテリアルのアイコンを選択すると、既に多彩なマテリアルが用意されています。
お好きなマテリアルを選らんでオブジェクトにドラッグ&ドロップすると適用されます。

今回は「艶消し」を選らんでみました。
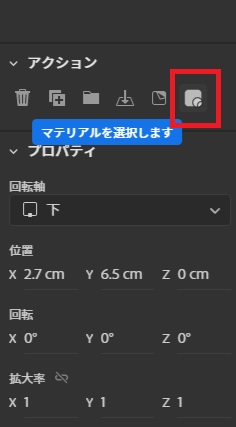
マテリアルの色や粗さ、金属感を変更したい場合は、オブジェクトを選択した状態で、右手側メニューの「アクション」内にあるマテリアルのアイコンをクリックすると調整項目が出てきます。

任意の画像をマテリアルに適用したい時
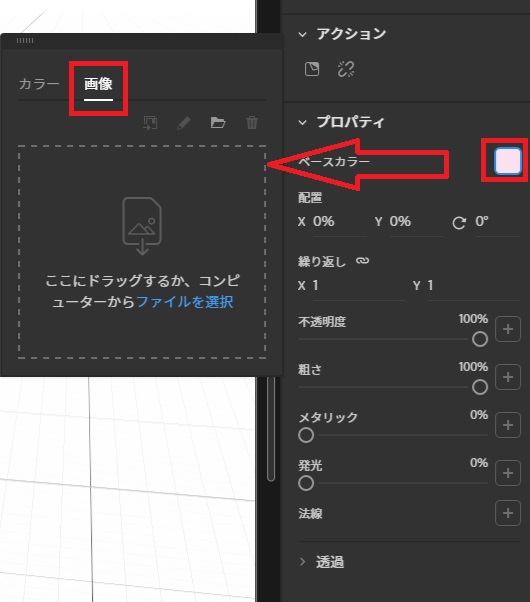
マテリアルプロパティのベースカラーをクリックすると、カラーのタブが表示されます。カラーのタブの右隣に「画像」タブがありますので、ここに画像を読み込むことで、任意のマテリアルを適用させることができます。

Dimension色々なシェイプを追加してみる
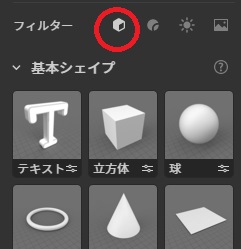
左側メニューのフィルターから「モデル」アイコンをクリックして、デフォルトで用意されているシェイプをいくつか追加していきます。

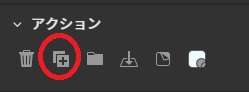
モデルを複製したい時は、複製したモデルを選択した状態で「アクション」の複製アイコンをクリックすると、マテリアルを引き継いだ状態で生成されます。

今年は日本全体が猛暑ということで、涼をとれるモデルを沢山配置してみました(笑)

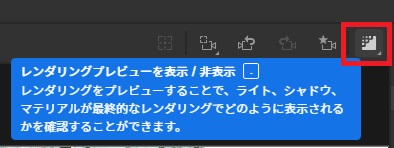
マテリアルの質感を確かめたい時は、上部にある「レンダリングプレビュー」をクリックします。

Dimension環境光を作成する
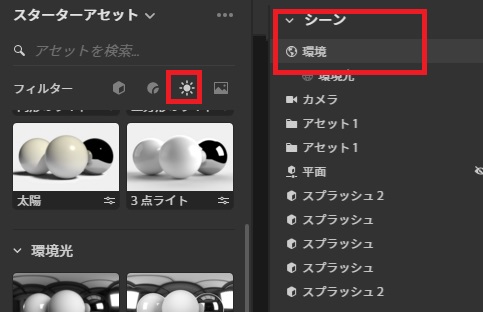
右側メニューの「シーン」から「環境」を選択した状態で、左側メニューの「フィルター」から「ライト」アイコンをクリックします。
環境光もモデルやマテリアルと同様にいくつかデフォルトで用意されておりますので、お好みで選びます。お好みの環境光をクリックすると環境光が適用されます。

また、ライトアイコンの中には指向性ライトもデフォルトで用意されておりますので、ライティングを追加してみるのも面白いです。
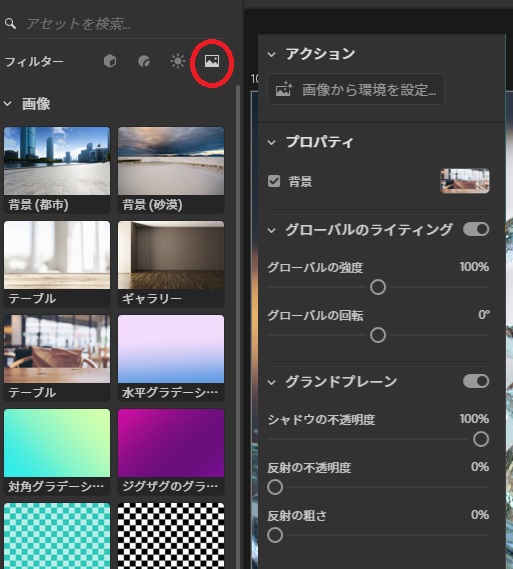
画像を背景に設定したい場合は、ドラッグ&ドロップで設定することができます。
任意のマテリアルを適用する時と同様に、背景写真をクリック > 「画像」タブ > ファイル選択 で任意の写真に変更することも可能です。

Dimension書き出し画角を調整
1、2、3(テンキーではない方の)のカメラショートカットを使いながら書き出しの画角を決めていきます。
リセットしたい時は、カメラ > 選択範囲をフレームに入れる など、デフォルトで用意されているプリセットに一旦選択し直すと調整がやり易くなります。
Dimensionレンダリング&書き出し
レンダリングのタブに移動し、画質を選んで「開始」をクリックします。
選択した画質によってはレンダリングに時間を要します。

直感的に簡単に操作が出来ました!
モデルもあらかじめ用意されているので、プロダクトのモックを作る際などに活用できそうです。

