前回記事では、Blenderでモデリングした3DデータをAfterEffectsに読み込む実験について記載しました。本記事では、インポートした3Dデータと平面2Dを同一コンポジション内で扱い、相互運用性を試してみる内容となります。
BlenderからAfterEffectsへのインポートについてはこちらの記事をご参照ください。
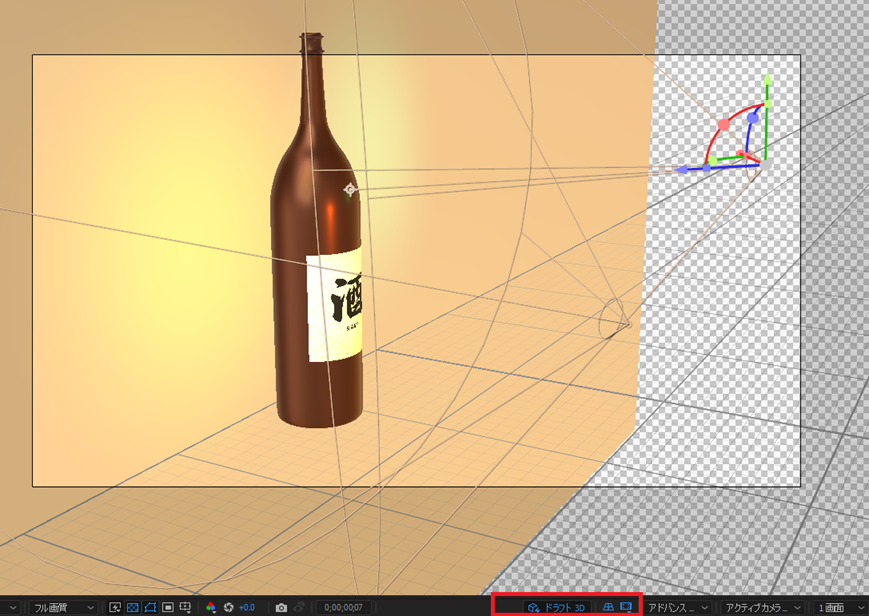
さて、今回の実験対象になる映像はXでポストした上部のアニメーションになります。
環境
OS:Windows11
Software:Adobe AfterEffects v24.1
GPU:NVIDIA GeForce RTX 3080
メモリー:96GB
環境ライトにHDRIを適用してワールドの光源を作る
環境ライトには、CGソフトではお馴染みのHDRIを環境光源として使用することができます。
HDRIとは、Hight Dynamic Range Imageの略語で、明るさと暗さを表現する輝度の幅が広く、CGでは、ワールドに設定してライトとしても使います。
まず、HDRI画像の用意を行います。
◎無料で提供しているHDRI素材サイト
Poly Haven:https://polyhaven.com/
お手軽に身近な写真でHDRIを作ることもできます。
PhotoshopでHDRI画像を作成する方法はこちらの記事をご参照ください。
注:作成するHDRIは全天球ではございません!
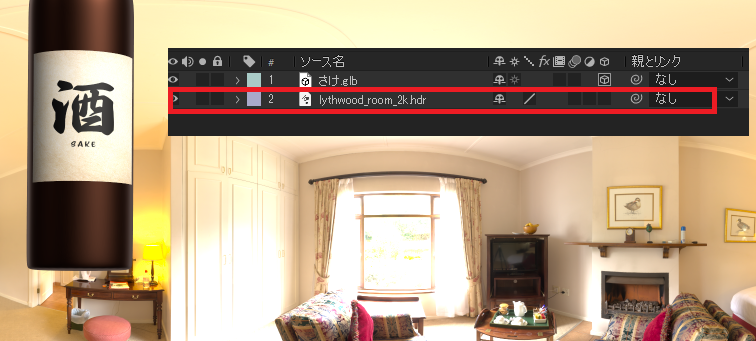
ダウンロードしたhdr画像をコンポジションに追加します。

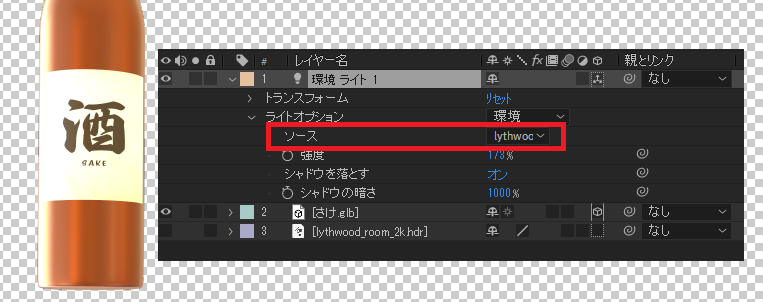
次に、新規ライトから「環境ライト」を追加します。
ライトオプション「ソース」にあるプルダウンメニューで、さきほど追加したhdr画像を選んでください。
※プルダウンメニューが表示されていない際は、「スイッチ/モード」をクリックして切替をすると出現します。

ソースをhdrにすることで、hdrレイヤーは非表示となり、環境ライトが出来上がりました。
光源の調整は、環境ライトのトランスフォームや強度で変更ができます。
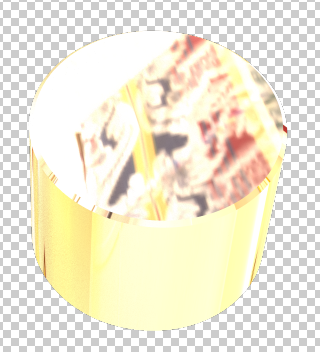
ためしに、鏡面光沢100%のシェイプレイヤーを作って、HDRI画像が反射するか見てみましょう!

おお、ちゃんと反射していますね。いい感じです。
環境ライトのトランスフォームをした際に、シャドウが追従するか見てみましょう。
その前に、シャドウを落とす際は、ライトオプションの「シャドウを落とす」を「オン」にしてください。

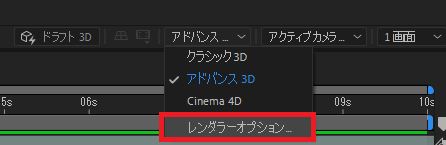
こちらもいい感じです!シャドウの解像度は、アドバンス3Dレンダリングオプションで変更ができますが、解像度を上げすぎるとレンダリングに時間がかかるため、作業中は低めがオススメです。

もちろん、環境ライトのみならず、スポットライトや平行、その他のライトも有効です。

作業中の処理が重い時には「ドラフト3D」
動作が重い時は、「ドラフト3D」のボタンを押すことでサクサク移動やアニメーションをつけることができます。
Adobeの記事によると、ドラフト3Dのボタンを押すと「Advanced 3Dエンジンレンダラーを使ってプレビュー中に遅延が発生せずシームレスに実行される。」と書かれています。
参照記事:https://helpx.adobe.com/jp/after-effects/using/real-time-engine.html
ただし、解像度が下がりシャドウも表示されなくなりますので、解像度の高い調整作業には不向きです。

ドラフト3Dボタンの隣には、グリッド表示とビューアの拡張ボタンが並列しています。
グリッド然り、拡張ビューアは3D空間が大きくなれば便利な機能となりますので、覚えておきたいボタンです。
3Dモデルを2Dとして扱う
3Dモデルにエフェクトを適用しようとしても、機能しません。エフェクトを適用したい場合や、2Dとして扱いたい時には、3Dモデル駆動型エフェクトを追加して作業します。
<参考リンク>
Adobe AfterEffectsの真の3Dワークスペース
https://helpx.adobe.com/jp/after-effects/using/3d-compositing-in-after-effects.html
アドビコミュニティ
https://community.adobe.com/t5/after-effects-beta-discussions/feature-focus-reference-3d-model-layers-in-effect-layer-picker-menus/m-p/13809054?profile.language=en#M2891
①新規平面を追加
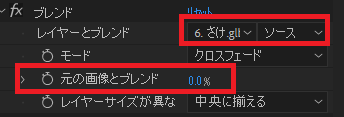
②エフェクトからブレンドを適用
レイヤーとブレンド:3Dモデルを選択
元の画像とブレンド:0%

ブレンドを適用することで2Dとして扱えるようになりました。
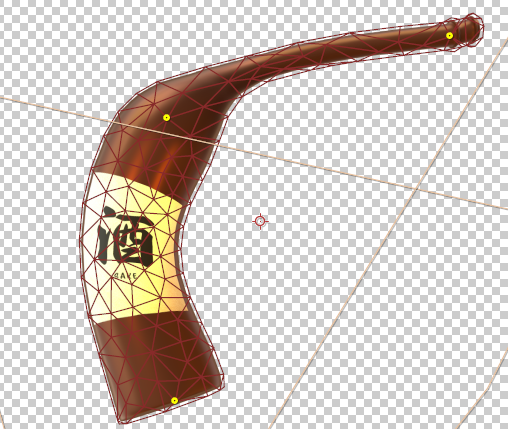
試しにパペットで変形させてみると・・

問題なさそうですね!
ブレンド以外に計算も使えますので、次項では計算を使った例をご紹介します。
計算を使って2Dの水しぶきに3Dの反射を作る
ご紹介する例のイメージ動画は、Xでポストした上部のシーンになります。
水しぶき?!ブシャーの部分は平面で、CC Mr,Mercuryを使用しています。
では早速、
①新規平面を追加
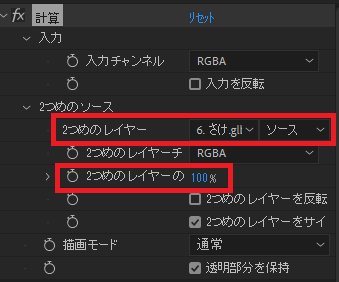
②エフェクトから「計算」を適用
2つめのレイヤー:3Dモデルを選択
2つめのレイヤーの不透明度:100%

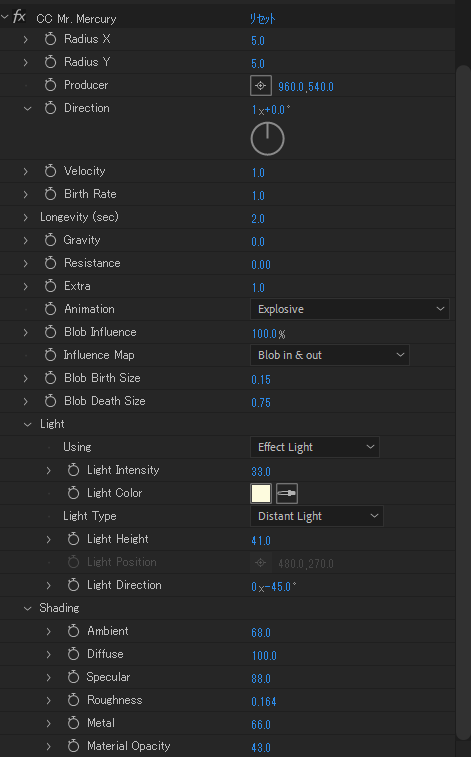
③エフェクトからCC Mr,Mercuryを適用
各パラメータはこちらのキャプチャをご参照ください。

ここまでの作業でこのような画面が出来上がります。
酒瓶が反射しているような水しぶきができました。

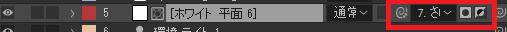
酒瓶の後ろに設置したいところですが、3Dレイヤーの下に平面レイヤーを設置すると、シャドウが落ちなくなりますので、マットを設定します。
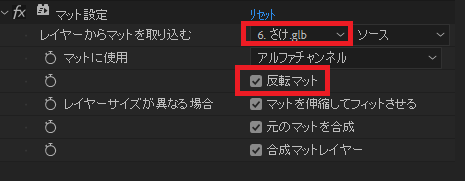
④エフェクトから「マット設定」を適用
レイヤーからマットを取り込む:3Dモデルを選択
反転マット:チェックを入れる

エフェクトのマット設定を適用しましたが、トラックマットのアルファマット反転でも同じ効果が得られます。

マットの適用によって、レイヤー階層とシャドウを維持しながら2Dを背面に設置することができました。

実際にアドバンス3Dに触れてみて、作業の軽さに驚いています。Element3Dを介せずに直接コンポジションに読み込めるのは便利ですね!かといって、Element3Dのお役御免とはなりませんので、適材適所で両方使っていきます!!最後までお読みいただき有難うございましたm(__)m



