楕円や長方形など単純なマスクパスはシェイプツールやペンツールで簡単に生成できますが、フラクタルノイズのような複雑な形状のマスクパスを取得するのは非常に大変だと思います。
そんな時はオートトレース機能を使いましょう!マスクパスの取得方法の備忘録をこちらの記事で綴ります。
やりたい事
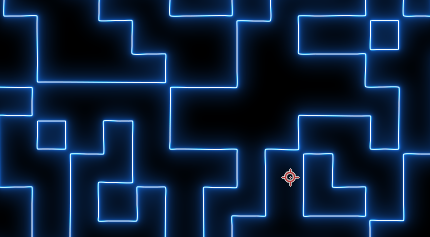
フラクタルノイズのマスクパスにSaberを這わせてみたいという実験からこのような映像ができました。
本記事では、フラクタルノイズからマスクを取得する方法を記載します。
映像のような形にするには、ミラー、極座標を適用するとできます。(→この部分は記事には書きません)
環境
OS:Windows10
Software:Adobe AfterEffects v22.5.0
使用外部エフェクト:Video Copilot saber(無料プラグイン)
※Saberのダウンロードはこちらから(https://flashbackj.com/product/saber)
アルファからマスクパスを取得する方法
マスクパスを取得する素材を作成
複雑な形状を試してみたいので、フラクタルノイズを作成します。
※本記事の方法では、アルファからマスクパスを生成するため、白黒の素材であれば何でもOKです。
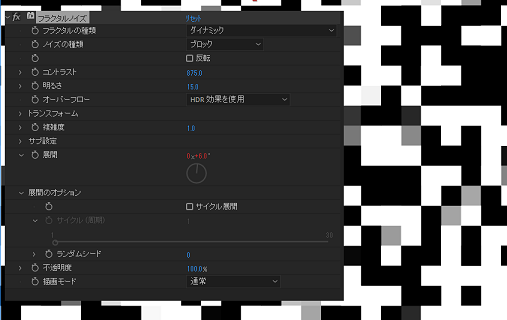
フラクタルノイズは、コントラストと明るさを調整して濃淡の差ができるように設定します。

動きを持たせたいので、展開にエスクリプション「time*180」を付けています。
アルファを適用
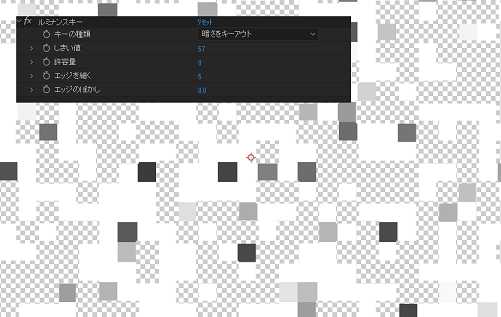
エフェクトから「ルミナンスキー」を適用し、アルファを生成します。

オートトレース
アルファを適用したレイヤーを選択した状態で、レイヤ → オートトレース を適用します。
オートトレースは、少々時間がかかりますので、じっくり待ちます。

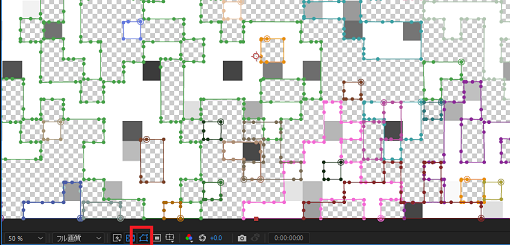
パスが生成できると、該当レイヤーにマスクが追加され、プレビュー画面にもパスが表示されます。
プレビュー画面にパスが表示されない場合は、プレビュー画面下部にあるパスのアイコンをONにしてください。

Saberを適用する
オートトレースをしたレイヤーにエフェクトのsaberを適用します。
エフェクトコントロールのCustomize CoreのCore Type を「Layer Masks」に変更します。
デフォルトだとIntensityが高いので、Intensity、Bias 、Sizeなどを調整してください。

Saberの背景(黒)を抜きたい時は、プリコンポーズしてチャンネルコンバイナーやSaberと同じくVideo Copilot社から無料で提供されているVC Color Vibranceを適用してください。綺麗に抜けます。
VC Color VibranceはSaberの色を変える事もできますので、いちいちSaberのレイヤーに戻らなくても作業ができます!
チャンネルコンバイナーによるアルファの取得方法は、こちらの記事をご参照ください。
このオートトレースによるマスクパスの取得は、便利で各所に応用が出来そうなので、覚えておきたい機能のひとつだと思ってます^^最後までご覧いただき有難うございました!
最後に、Twitterで投稿した映像の元となるフラクタル×Saberのキャプチャ載せておきますw
PresetはCoreで各種調整してマグマのようなものができました。