photoshopで壁に沿ってテキストを入れたい時に、フィルターの「vaniging point」が便利です。vaniging pointの使い方を解説します。
環境
OS:Windows10
software:adobe photoshop CC 22.4.3
使用写真素材:Adobe stockより使用
やりたい事
下の写真のように、バレリーナの背景にある壁に沿った形で「SWAN」のテキストを配置します。

やり方
①写真を配置して、テキストを入力。

②テキストレイヤーを「Ctrl」+右クリックで選択範囲を取得。選択範囲をコピーします。(Ctrl+C)
選択範囲をコピーしたら、選択範囲を解除(Ctrl+D)して、テキストレイヤーは非表示にします。

③空の新規レイヤーを作成し、選択した状態で、「フィルター」→「vanishing point」を選択
選択すると、別ウィンドウが表示されます。↓このようなウィンドウ

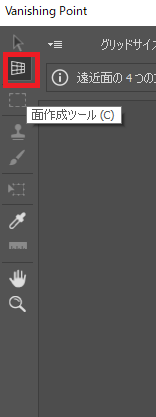
④左メニューの中から「面作成ツール」を選択。

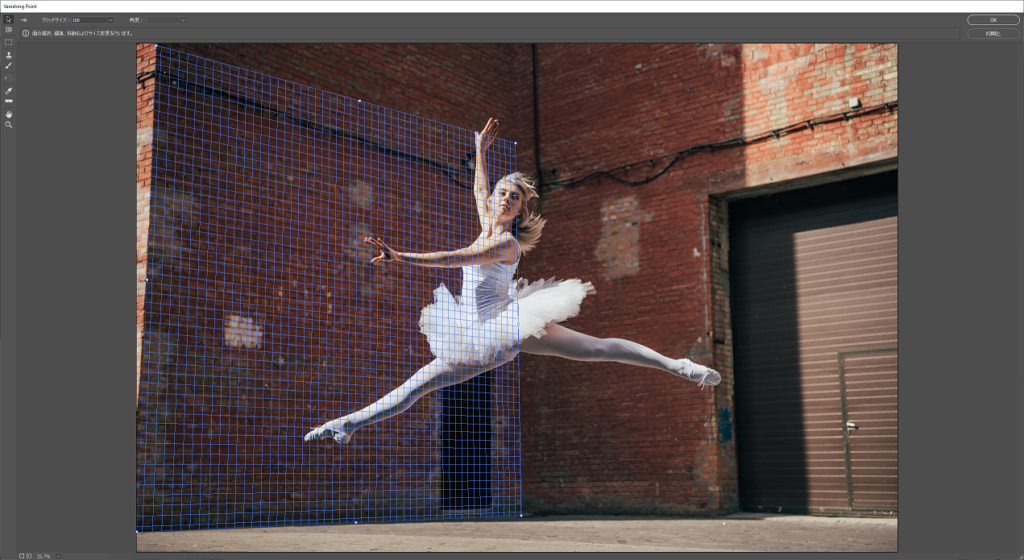
⑤片方の壁に沿って面を作成。

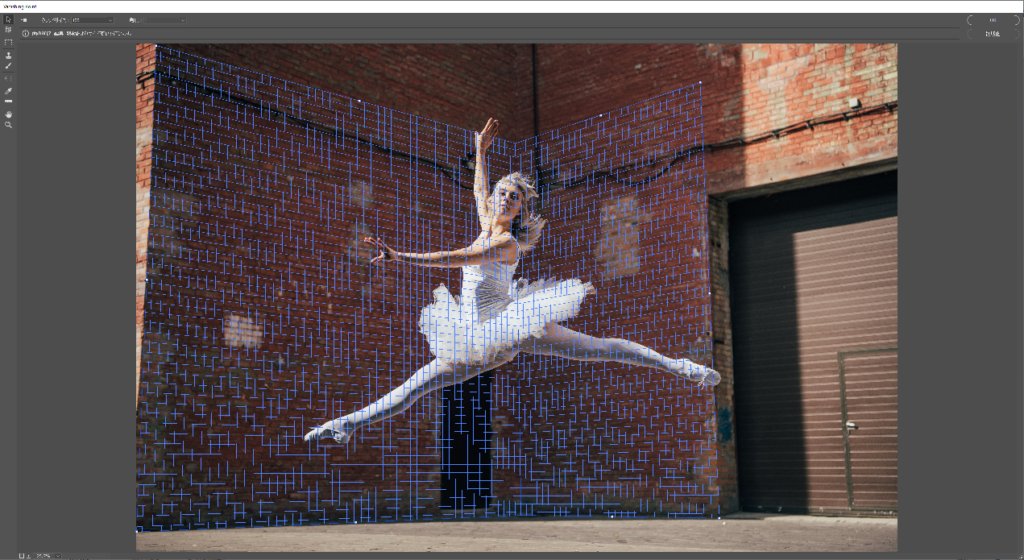
⑥先ほど作成した面の折り返し地点を選択して「Alt」を押しながら右クリック長押しで伸ばしたい方向に面を伸ばす。

⑦ここまでの作業で、このようになっていれば成功です!

⑧先ほどCtrl+Cでコピーしたテキストの選択範囲を面の中でCtrl+Vで貼り付ける。
Ctrl+Tで大きさの調整ができるので、微調整をします。

⑨微調整が終わったら「OK」をクリック。
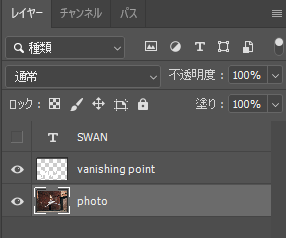
⑩Photoshopの作業ウィンドウに戻る。ここまでの作業のレイヤーはこの通りになります。

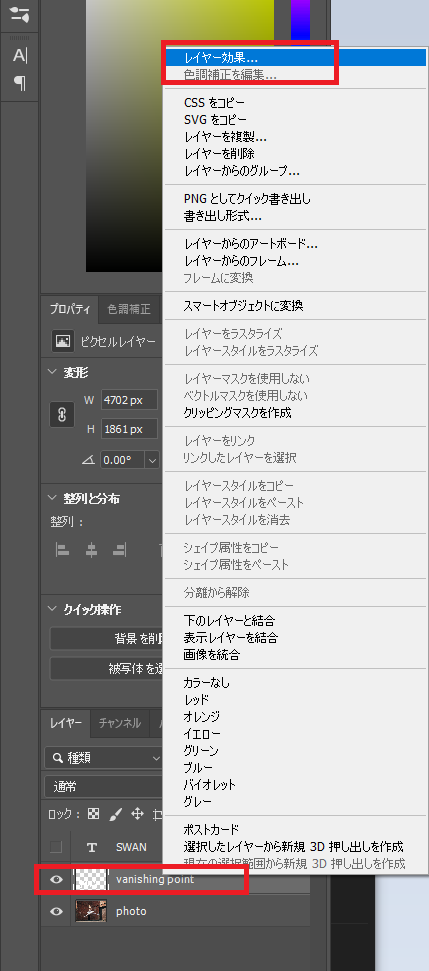
⑪vanishing pointのレイヤーを選択して、左クリック「レイヤー効果」を選択。
※左クリック以外にも、レイヤーの最下部に並んでいるアイコンの中の「fx」からも選択できます。

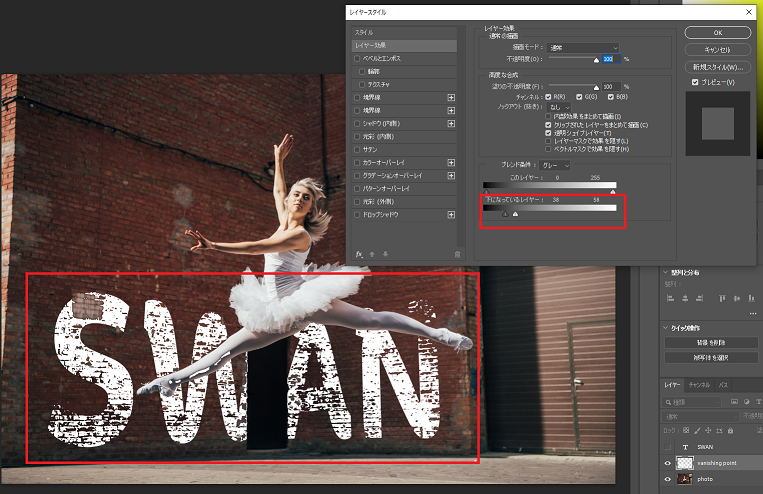
⑫レイヤー効果の下になっているレイヤーを調整して、壁の質感がでるように調整する。
もっとなじませたい場合、描写モードを変えたり、不透明度を変えたりしてみてください♪

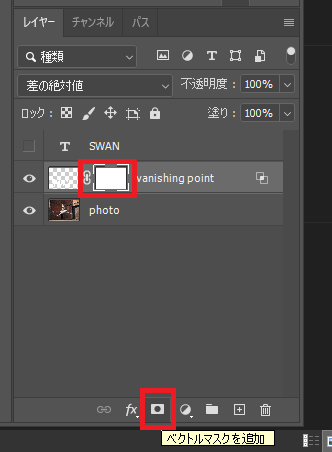
⑬レイヤーの調整をしたままだと、手前の被写体に文字が被ったままなので、マスクを作成。

⑭マスクを選択した状態で、ブラシに持ち替え被写体にのったテキストを隠していく。
※マスクの白黒反転は、Shift+Xで切り替えができます。

⑮完成!



