Illustratorにベクターシェイプの生成塗りつぶし機能が導入されました。パチパチパチ
待ちに待ったこの機能!使用してみましたので、その備忘録になります。
生成塗りつぶしの良かったポイント
今までのAdobeFireflyと比較すると、少ない文字列でのプロンプトでも生成クオリティが上がったように感じます。
統一されたデザインのイラストを複数作成したい時にも、オプションが用意されておりますので、痒いところに手が届く機能だなと感じています。
①シェイプを用意するだけで、イラストが瞬時に出来上がる。
②生成ベクターと異なり、生成範囲がシェイプに限定されるため、余計なオブジェクトが生成されない。
③イラスト素材を探す時間が短縮される→Adobeの生成AIは著作権に配慮された設計のため安心して利用可能
環境
OS:Windows11
Software:Illustrator2025 v29.1
生成塗りつぶし(シェイプ)の使い方

ビジネスで使えそうな、人物のイラストを作成していきます!
それでは作業開始!!!!
①
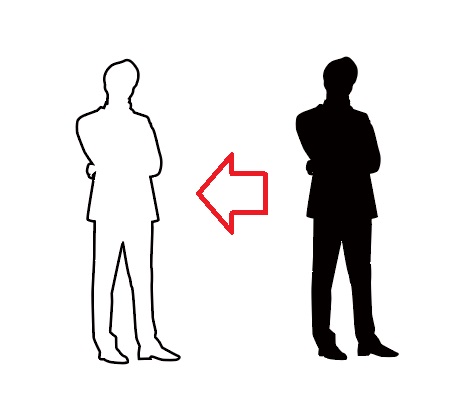
塗りつぶし範囲となるシェイプを用意します。
人物のシェイプを1から用意するのは大変なので、SILHOUETTE DESIGNさんのシルエットベクター素材を使わせていただきました。
シルエットの塗りと線を反転させて、線のみの状態にします。

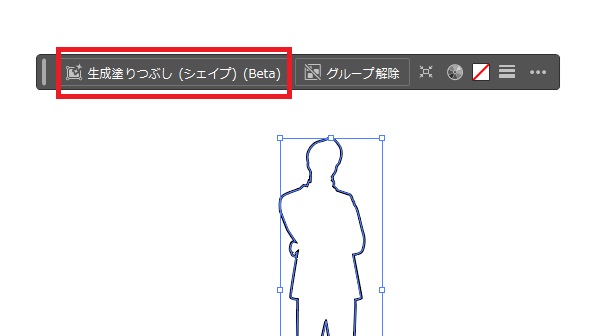
②
先ほど線のみの状態にしたベクターを選択し、「生成塗りつぶし(シェイプ)(Beta)」をクリックします。
※記事を書いている時点ではBeta版です。

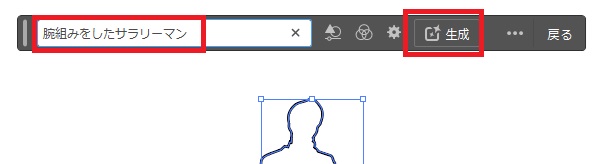
③
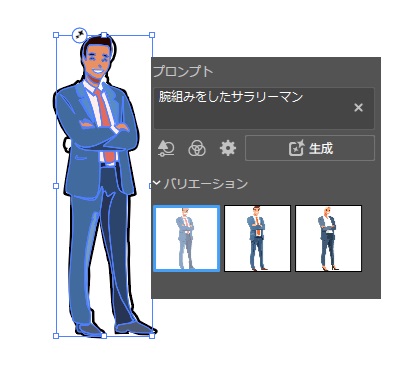
プロンプトを入力して「生成」をクリックします。
プロンプトは「腕組みをしたサラリーマン」とかなりシンプルなプロンプトを入れました。

④
1回の生成で、3パターンのバリエーションが用意されます。
なかなかクオリティが高いですよね!ビックリです。
生成が思ったようにいかない場合は、プロンプトに追記したり、何度か「生成」を繰り返すと違った提案をしてくれます。
また、生成した履歴はバリエーションにストックされるため、「ひとつ前の生成が良かった!」といった時に戻ることができます。

シルエットの塗りと線を反転させた理由
生成ぬりつぶしで、「塗り」の場合と「線」の場合で、返ってくるベクターの違いをご紹介します。

一見すると、どちらもクオリティの高い生成が行われています。
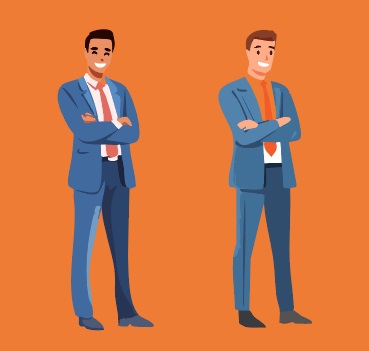
しかし、生成範囲で配置したベクター素材を非表示にすると、違いが出てきます。

目視しやすいように、オレンジ背景を入れてます。
塗りで生成されたベクターは、Yシャツの部分が抜けているのがわかります。一方、線で生成されたベクターは、襟の塗りつぶしがされていない箇所があるものの、Yシャツの描写がされています。
確証はないですが、塗りをした状態での生成は、塗りを背景として認識しているのかな‥‥と思ったり思わなかったり…
実際に、塗りと線で試したところ、線のみで生成した方が、その後の最終仕上げ作業にかかる工数が減りますので、線のみで生成をする方法をお勧めします。
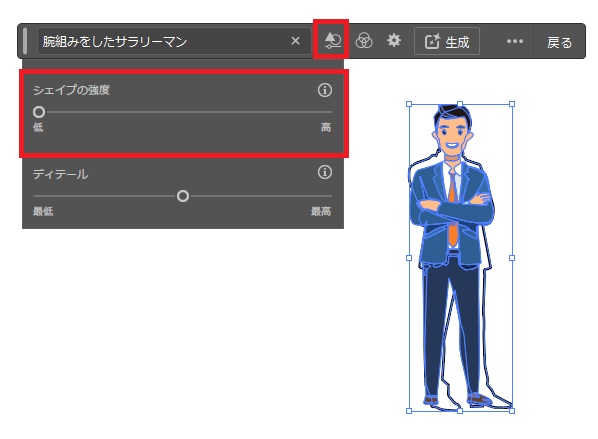
オプション:シェイプの強度
シェイプの強度を設定することで、生成塗りつぶしの範囲をあいまいにすることができます。
この機能を使うことで、また違った生成パターンが期待できます。
この実例では、前途でも使用している線のベクターで生成をしています。
イラストにパターンが欲しい時など、使えそうですね!

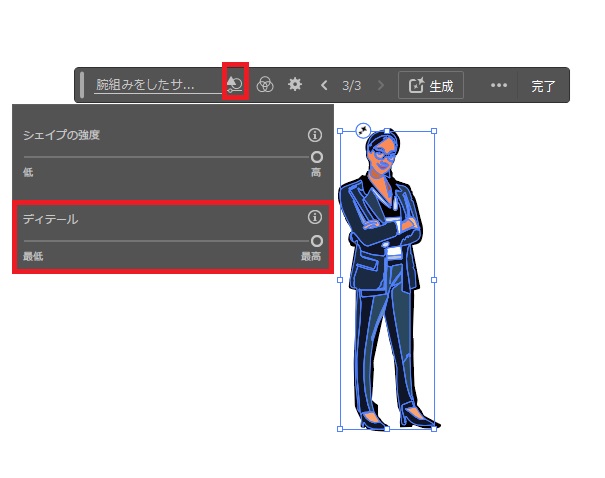
オプション:ディテール
シェイプの強度の下にある「ディテール」を最高にすることで、塗りつぶしに必要なレベルを調整できます。
初期設定の生成で、ディテールが欠けている…といったことがあった場合、このディテールを調整すると上手くいくケースがあります。

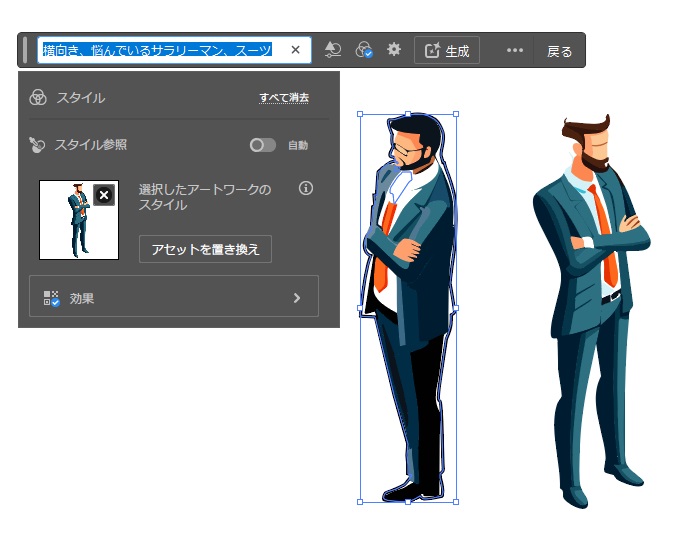
オプション:スタイル参照
設定したスタイルに応じて、ベクターを生成する機能で、似たようなデザインのイラストを生成したい時に便利なオプションです。
スタイル参照は、投げ縄ツールを使用することで、複数選択ができます。
※スタイル参照 > スポイトツールに斬り替わる > 左マウスを長押しで、自動的に投げ縄ツールに切り替わります。
こちらは、既に生成したベクターをスタイル参照で設定し、新しいイラストを生成した画面になります。

最後に
ここまでに紹介したオプション以外にも、「効果」と「カラーとトーン」の指定もできます。
かなり進化したIllustratorの生成機能をぜひご堪能ください!



