画像トレース機能は、画像(JPEGやPNGなど)をベクター化する機能です。
トレースの方法には、画像を下地に上からなぞるアナログな方法と、トレース機能である程度ベクター化してから調整していく方法があります。
画像トレースは思い通りの結果が返ってこないケースもありますので、シーンに合わせてアナログと自動化を使い分けられるとベストだと思います!本記事では、画像トレースの方法といくつかのプリセットによる結果の事例を記します。
環境
OS:Windows10
Software:Adobe Illustrator v27.4.1
素材:Adobe Stock
画像トレースの方法
ラスタライズ画像をアートボードに読み込みます。
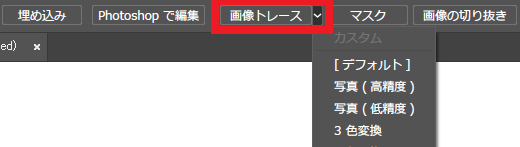
上部メニューに「画像トレース」と表示されますので、「画像トレース」ボタンの右隣りにあるプルダウンアイコンをクリックし、プリセットを選択します。

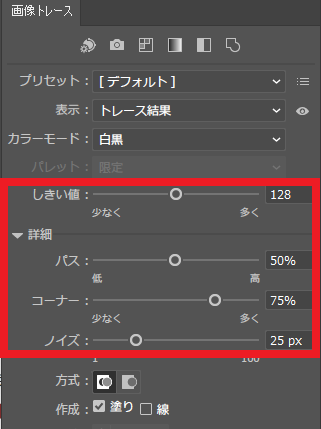
トレースの調整を「画像トレースパネル」で行っていきます。
画像トレースパネルのウィンドウが表示されていない場合は、トップメニューの ウィンドウ > 画像トレース にチェックを入れてください。

トレース結果を確認しながら、しきい値やパス、コーナー、ノイズを調整します。
(パラメーターを変更する都度、再計算が走るので時間がかかります。画像の解像度によってトレースの時間が変わります。)
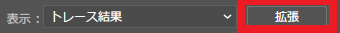
調整が終わったら、上部に表示されている「拡張」をクリックし、ベクター化します。

トレースされたベクター素材はパスが多く重いため、パスを少なくします。
トップメニューの オブジェクト > パス > 単純化 でパスを最小限にします。
画像トレースのプリセット
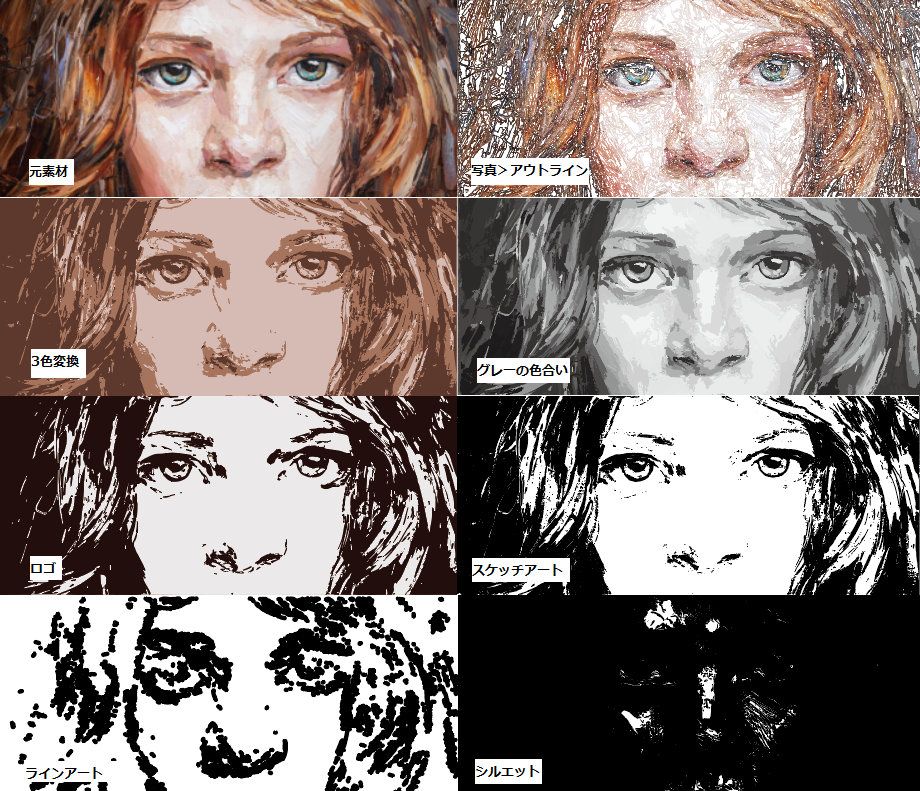
プリセットの中からいくつか抜粋してみました。
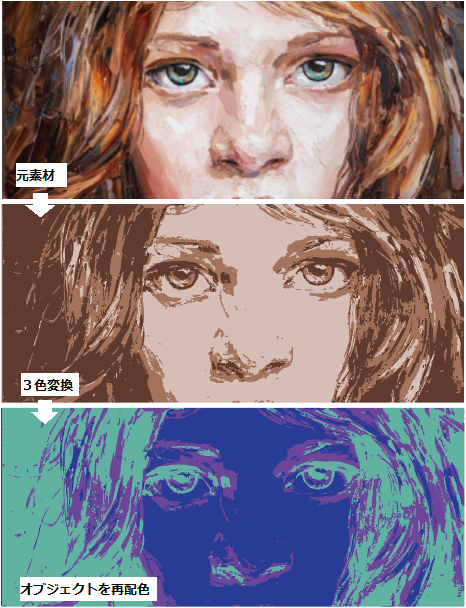
こちらが、ブリセット別のトレース結果です↓

右上のプリセット「写真」は、トレースののちに、アピアランスのアウトラインを行ったものです。
トレースしたベクター素材の色を変更する
色を変える方法はいくつかありますが、全体の色を短い工程で置き換える方法を書きます。
トレース後のベクター素材を選択した状態で、上部メニューに表示される「オブジェクトを再配色」アイコンをクリックします。

カラーピッカーを動かしたり、「詳細オプション」を開いて現在のカラーを変更してもOKです。