今回は、Photoshopのグランジ加工を紹介させていただきます。
クールだったり力強さを出す時に「かすれ文字」は有効的ですよね!
このかすれ文字をPhotoshopで再現する、いくつかの方法を記載します。
環境
OS:Windows10
Software:Adobe Photoshop v24.1.1
素材:Adobe Stock
今回作成する「かすれ文字」

ABCとありますが、それぞれ異なる方法でかすれ文字を作成しています。
では早速!カンタンな方法順に記載してまいります。Let’sGo!
方法①レイヤー効果を利用する
レイヤー効果を利用する場合は、「背景素材がある」事が前提となります。
レイヤー効果では、下に設置している素材とブレンド(馴染)させることが出来ます。
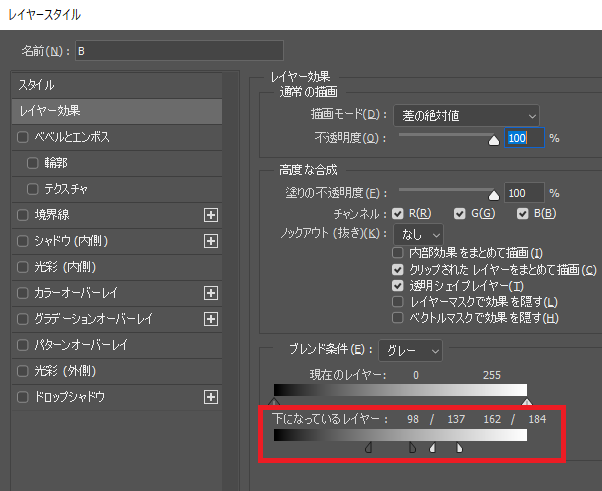
ブレンドさせたいテキストレイヤーにレイヤースタイルを付帯します。
調整するスタイルは「レイヤー効果」の「下になっているレイヤー」のつまみをいじります。

Altを押しながらつまみを動かすと、それぞれのつまみを個別に動かすことが出来ます。
たったこれだけ!!
このレイヤー効果はvanishing poinの記事でも紹介しております。パースに沿って文字を這わせたいケースにご活用ください。
余談ですが、vanishing pointの名称が2023年現在、「消点」となっております。
方法②マスク&ブラシツールを利用する
方法①よりも少々手がかかります。一方で、自由自在にかすれを表現する事ができます。
かすれさせたいテキストレイヤーにレイヤーマスクを付帯します。
レイヤーマスクを選択した状態で、ブラシツールに切り替えます。
この時、色は「黒」を選択してください。
※ブラシの種類は、特殊効果のはねブラシが理想に近くなるかなと思います。
ブラシの大きさや向きを変えながら、レイヤーマスクに書き込んでいきます。
戻したい場合は、ブラシの色を「白」に変更して塗りつぶすと元に戻せます。
※色変更Shift+X
方法③テクスチャーを作成する
方法①、②に比較して工程が多くなるため、お勧めはしませんwwww
パターンの作成
新規ファイルを作成します。※今回は、カンバスサイズ150*150pxで作成しております。
続いて、ベースとなる背景素材を読み込みます。
このまま登録でも良いのですが、もっと濃淡を出したかったので、フィルターのテクスチャライザーやレベル補正などを使って、加工を行います。(加工はお好みで!)
加工後のテクスチャーはこのようになりました↓

パターンの登録
テクスチャーが完成したら、編集 → パターンを定義 でパターン登録を行います。
パターンの適用
パターンの登録まで出来ましたら、かすれ文字の作業をしていたファイルに戻ります。
かすれ文字にしたいテキストレイヤーにレイヤースタイルの「パターンオーバーレイ」を適用します。
パターンオーバーレイのパターンから、先ほど登録したパターンを適用します。
描写モードを「乗算」や「オーバーレイ」など調整する事で、馴染み具合が変わります。
また、パターンの大きさの調整は「比率」で行って下さい。


