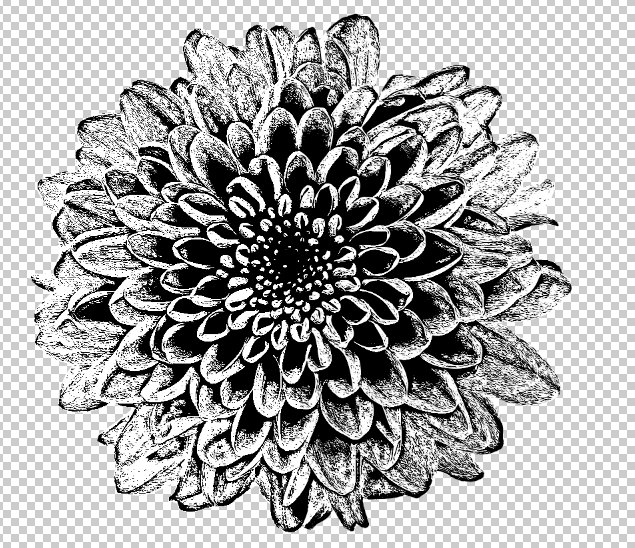
前回の記事では、Photoshopで写真から白黒のペン画のような画風を表現してみました。
この白黒のパスをIllustratorで編集できるように、書き出しを行う方法を記します。
前回記事はこちら↓
環境
OS:Windows10
Software:Photoshop23.2.2
使用写真はAdobe Stockより使用しております。
作業パスを作成する
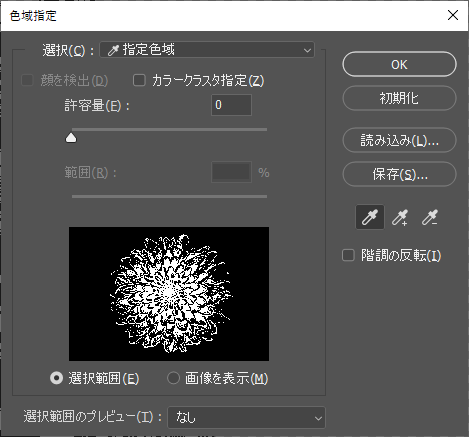
色域指定で、黒を選択します。

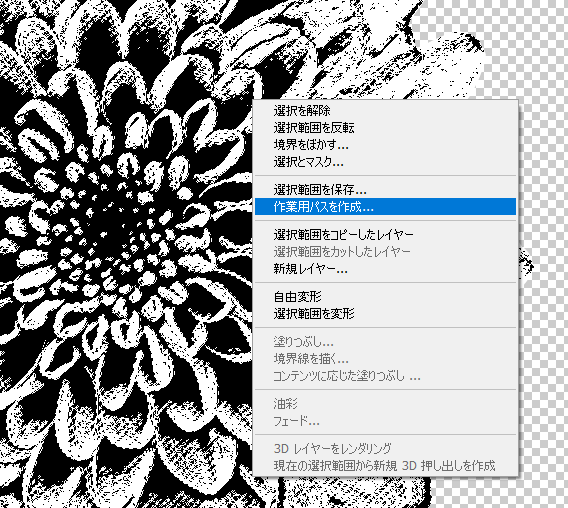
選択された状態で、選択ツールに持ち替え、右クリック→「作業用パスを作成」をクリックします。

作業用パスができた状態で、べた塗りを作成します。
べた塗りの作成は、レイヤー表示ウィンドウ下部にアイコンが並んでおりますので、その中の「〇(斜めに白と透明)」アイコンから「べた塗り」を選択してください。

前回記事で、ポスタリゼーションを3や4にしている場合は、それぞれの色域指定を行う必要があります。各色ごとに同様の作業を繰り返し行い、epsファイルの書き出しへ進んで下さい。
epsファイルの書き出し
ファイル → コピーを保存 → ファイルの種類を「Photoshop EPS(*.EPS)」に変更 → 保存
<余談>
Photoshop⇔Illustrator でパスを行き来するために 書き出し → Illustratorへのパスの書き出し という項目があります。ただ、ここでは、パスの行き来のみで、色が乗っていない状態になります。
今回は、色も一緒に載せたかったので、一旦epsに変換をし、Illustratorで開ける状態にしています。
epsで書き出した事で、Illustratorで編集ができるようになりました。
また、epsファイルをIllustratorで開き、aiへ変換すればIllustratorデータとなります。
最後に
今回のような複雑な形状だと、パスが多く、パスの単純化をしてもほぼ無意味です(笑)Illustratorが耐えきれず落ちてしまいました(泣)
ただ、Photoshopのパス情報をIllustratorへ受け渡す方法としては、色々な場面で応用できそうではありますので、覚えておいて損はないかなと思います^^