Adobeのツールには、画像からカラーテーマを作成する機能が備わっています。
本記事では、Adobe Color、Photoshop、Adobe Captureを使ったカラーテーマの作成について綴ってまいります。
Adobe Colorを使って画像からカラーテーマを作成する
Adobe Colorは、配色を考える上で手助けとなる機能が備わったツールです。
カラーホイールや文字のコントラスト比については、別記事で紹介しております↓
今回は、Adobe Colorの「テーマを抽出」機能を使用して、カラーテーマを作成します。
Adobe Color:https://color.adobe.com/ja/create/image
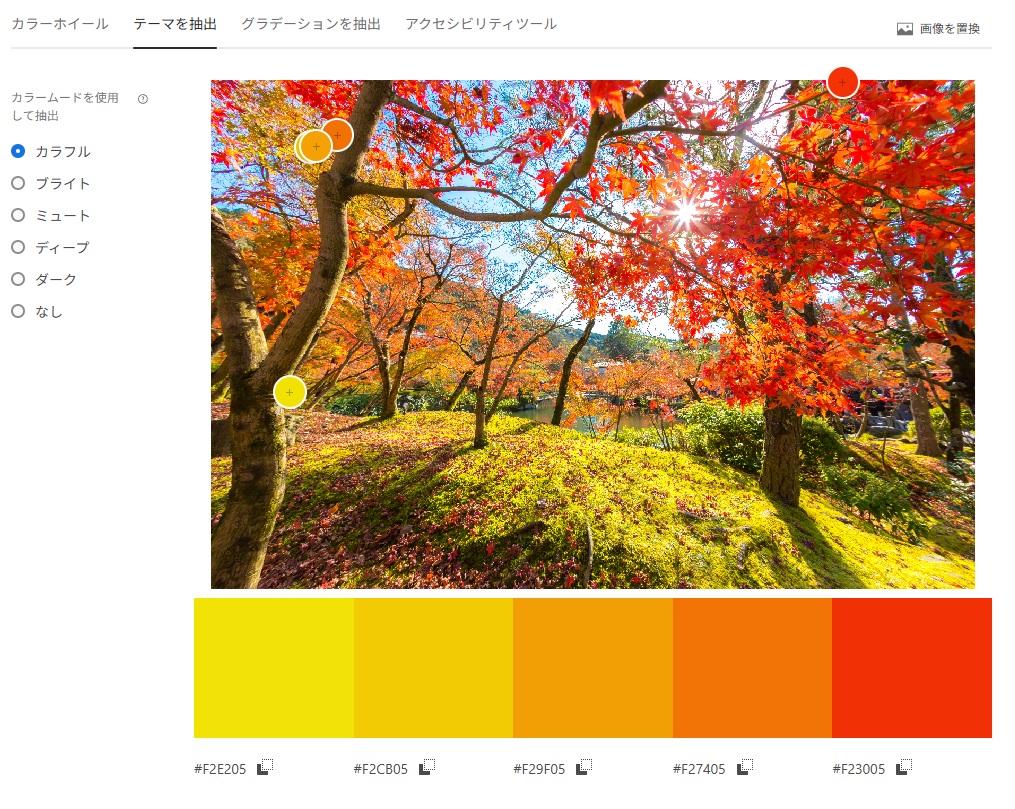
上記URLに画像を読み込むと、下図のようにテーマが作成されます。
左側にあるカラームードメニューのチェックを変えることで、同系色のイメージを変えたカラーテーマを生成してくれます。

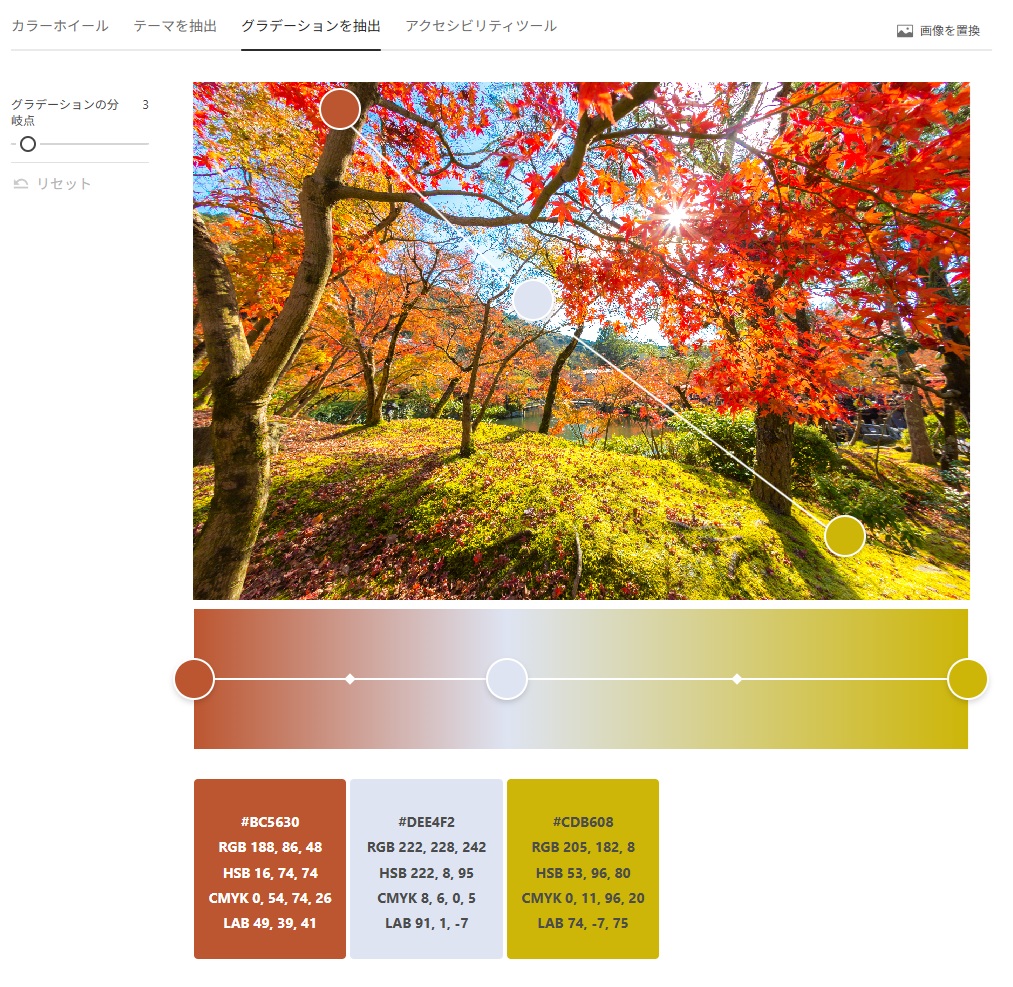
上タブの「グラデーションを抽出」に切り替えると、画像からグラデーションを作成してくれます。

Photoshopを使って写真からカラーテーマを作成する
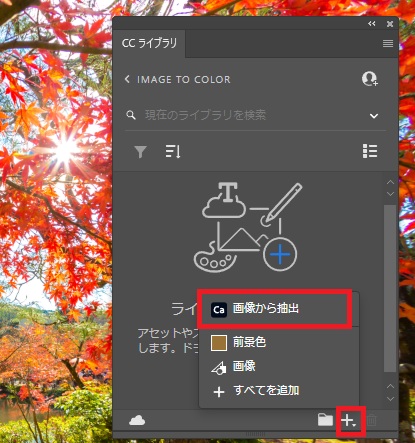
Photoshopで「CCライブラリ」パネルを表示します。
※ウィンドウ > CCライブラリ にチェック
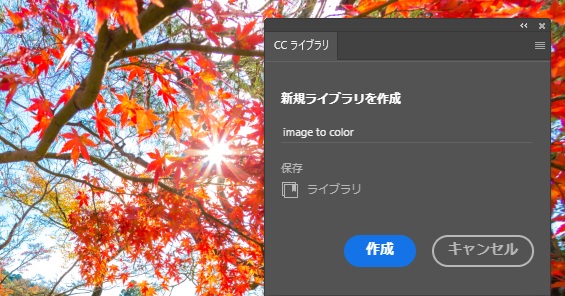
「+新規ライブラリを作成」し、任意の名前を付けます。

パネル下にある「+」マークを押し、「画像から抽出」を選択します。

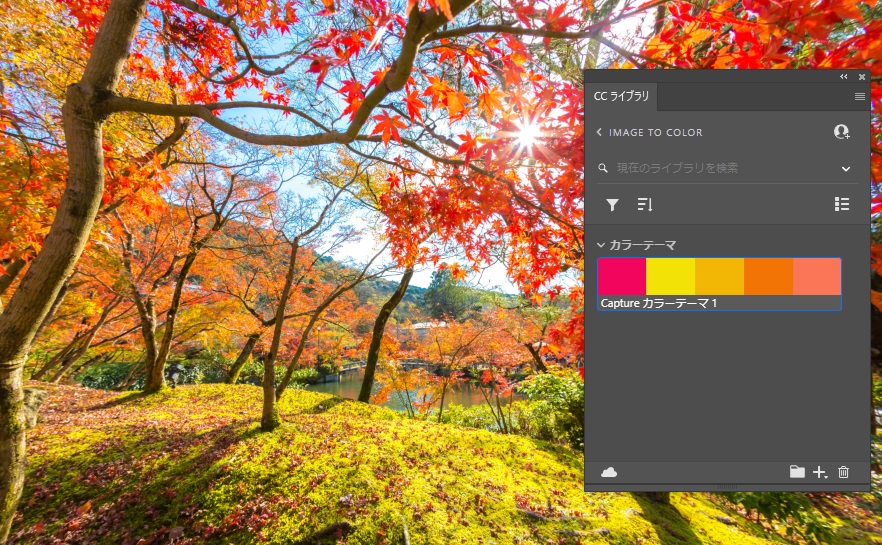
「画像から抽出」ウィンドウに切り替わります。タブから「カラーテーマ」を選ぶと、カラーテーマが作成されます。どこから色を抽出するかの調整も可能です。
「CCライブラリに保存」ボタンを押すと、Photoshop内でカラーテーマを扱うことが出来ます。

Adobe Captureを使ってカラーテーマを作成する
無料で使えるモバイルアプリ「Adobe Capture」は、アナログをデジタル化するクリエイティブ機能が魅力なツールです。
Adobe Capture:https://www.adobe.com/jp/products/capture.html
このアプリ上でカメラを使うと、下のスクショのようにカラーテーマを作成してくれます。

今回ご紹介したアプリは、カラーテーマの作成だけではなく、マテリアル、パターン変換、フォント検索など、クリエイティブ制作に大いに役立つ便利な機能を包括しています。
Creative Cloudを通じて、PhotoshopやIllustratorなど各デスクトップアプリケーションとの連携もスムーズで、スマホに入れておきたいアプリのひとつです。
実際にアプリを使ってみて、便利だなと感じたのは、アナログコンテンツ(紙媒体)から使用されているフォントを調べたい時でした。
ただしネックな部分もあり、英字の検索感度は高いのですが、日本語フォントの検索感度は低いです。
このマイナスポイントは、今後のアップデートに期待するとして、検索で見つかったフォントをそのままアクティベートできるのも評価が高い点でした。
補足で、残念ポイントがもう一つありました。
3Dマテリアルは作成できるものの、Adobe Project Neoで使うことができませんでした。(どこかから読み込める?)
Adobe CaptureのQ&Aを見ると、このように記載されていました。
マテリアルは Adobe Dimension で使用できます。
「ライブラリ」パネルを開いて、Capture に保存したライブラリでマテリアルを検索します。スタイルを適用するモデルの上に、マテリアルをドラッグします。
引用:https://helpx.adobe.com/jp/mobile-apps/help/capture-faq.html
早速、Dimensionでライブラリのタブを開くと警告が・・・
Creative Cloud ライブラリは、2025 年 2 月 28 日以降、Dimension ではサポートされなくなります。
引用:https://helpx.adobe.com/dimension/common-issues/libraries-removal.html
むぅ・・・これは・・・Adobeでは、3Dの制作をSubstance3Dという別のパッケージにしているので、無料枠でお手軽には難しいのかな・・・