Photoshopには、被写体を選択して切り抜く方法や、ペンツールで細かく切り抜く方法などいくつか方法が存在しますが、今回は、色域指定による切り抜き方法を記載します。
おまけで、切り抜いた写真をセピアぽく加工する方法まで紹介します。
色域指定による切り抜きが適するケース
抜きたい対象物の色が近しい場合、色域指定がめちゃくちゃ簡単です!
被写体選択でも抜けるのですが、被写体が植物の場合、細かな葉先やめしべ雄蕊のような細い線がうまく摘出できない場合もあります。(マスクの境界線やブラシで修正できますが、まぁ時間もかかります)
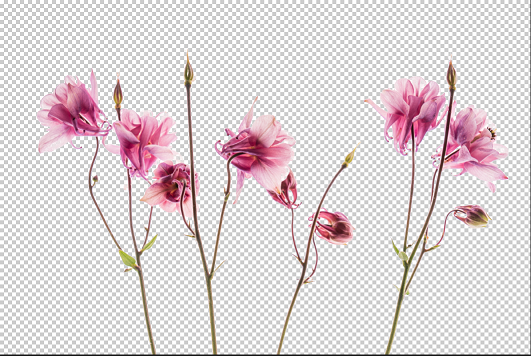
今回、抜く対象の写真はこちら!Adobe stockより利用しております。

被写体の選択では、花弁の背景透過している部分がうまく摘出できません。そこで、背景が白で統一されているので、背景の白を色域指定して選択範囲を反転する。といった方法で抜いていこうと思います。
環境
OS:Windows10
software:Adobe Photoshop CC Ver22.4.3
写真:Adobe stock
やりたい事
①色域指定による、被写体の切り抜き
②切り抜いた被写体の白黒化(次の記事)
③背景の作成(次の記事)
イメージとしてはこのようになります。

色域指定での抜き方
①
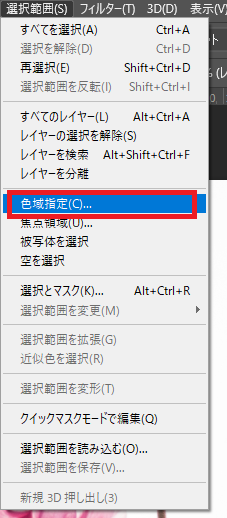
写真のレイヤーを選択した状態で、「選択範囲」→「色域指定」をクリック

②
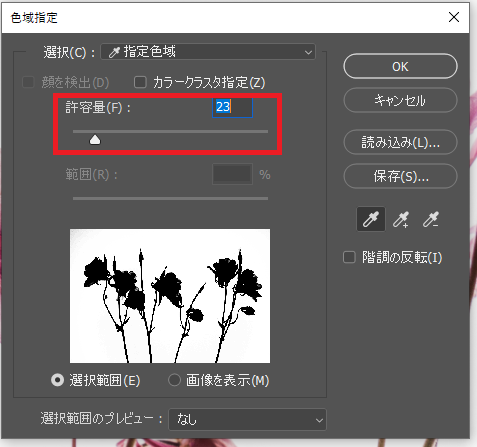
ウィンドウが表示され、カーソルが「スポイト」になるので、スポイトで抽出したい色(今回でいうと背景の白)を選択。
③
許容量を調整し、②のスポイトで選択した色の許容範囲を調整する。被写体全体が黒塗りされるように調整します。

④
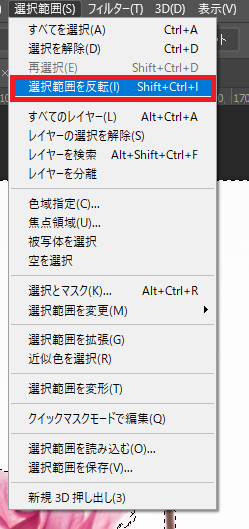
選択範囲を反転させる。(ここ重要です!)
※①~③では、背景の白色を色域指定しております。この状態では、背景が選択された状態となっております。被写体を選択するには、選択範囲の反転をしてください。

⑤
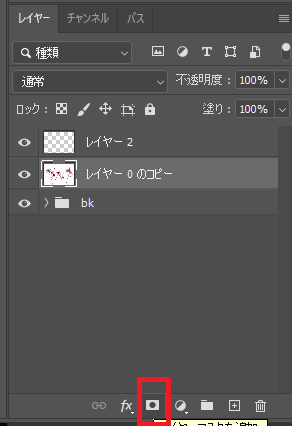
この選択範囲で、写真にマスクを掛けます。

⑥
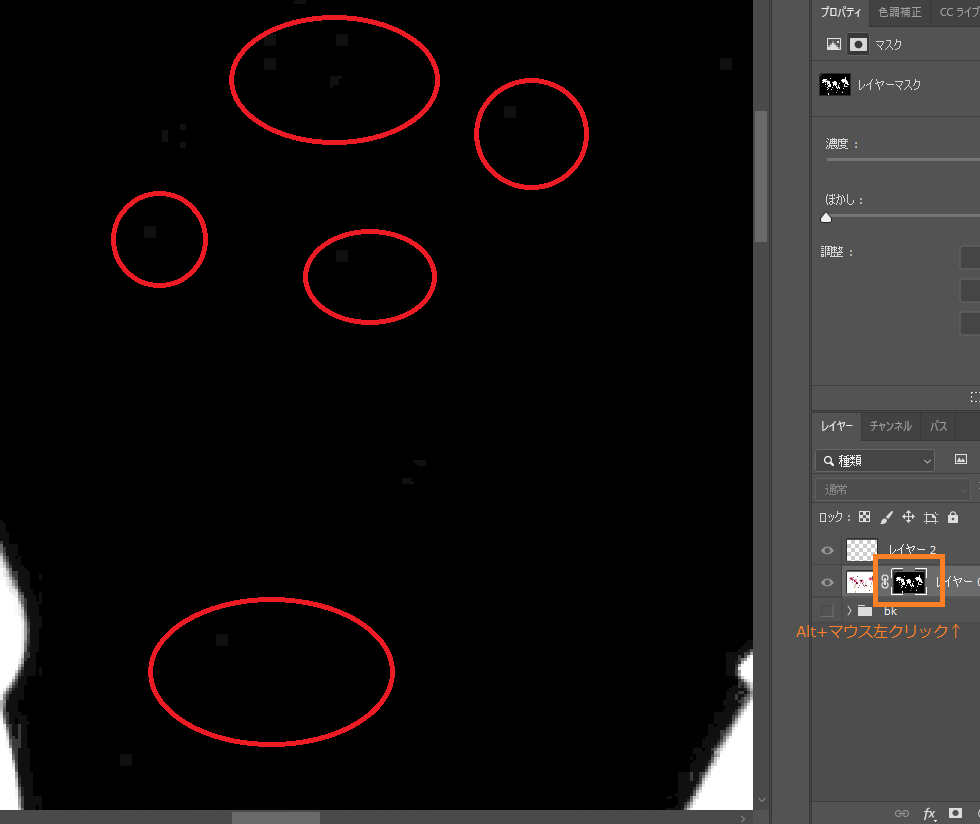
マスクを掛けたら、マスクを選択した状態で、Altを押しながら、マスクレイヤーをマウス左クリックを押します。Altを押しながらマウス操作をすることで、マスクの白黒と写真の画面を切り替える事ができます。
マスクの白黒画面を表示して拡大すると、ところどころ抜きが甘い部分があります。

⑦
抜きが甘い部分を修正していきます。
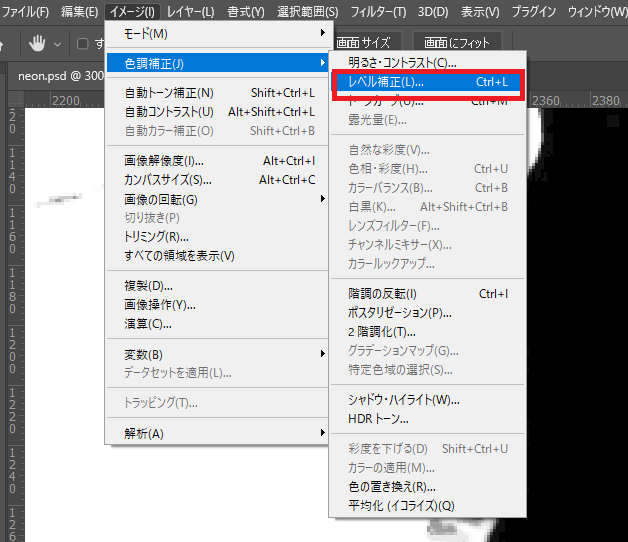
マスクレイヤーを選択した状態で「イメージ」→「色調補正」→「レベル補正」をクリック。

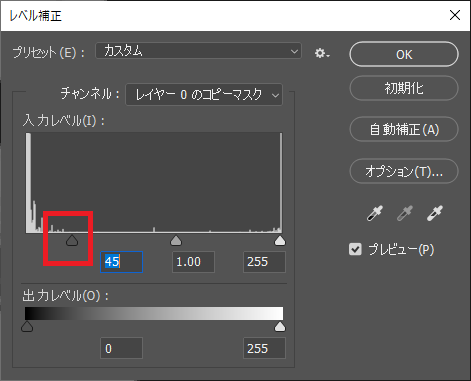
別ウィンドウが出現するので、入力レベルの左側のつまみを調整して、切り抜きが甘い部分がないように調整します。

これで、被写体の抜きは終わりです。短時間でうまく抜けました!

ここで一息して、次の背景作成と被写体の白黒化をやりましょう!笑
被写体の色変更と背景の作成方法はこちらになります↓


