立体テキストには、3Dの押し出しやリピーターを使った方法がありますが、本記事ではブラーを使って、疑似的な押し出しテキストを試してみました。

使用するエフェクト
①CC Radial Fast Blur
②レベル補正
③塗り若しくは、グラデーション
CC Radial Fast Blurは、高速ボックスブラーとは異なり、設定する起点から放射状にブラーを掛けるエフェクトです。
軌道や、光源などを演出する時に使えるエフェクトです!
今回のミソは、CC Radial Fast Blurにレベル補正を組み合わせるのが重要ポイントです。
では早速!実験開始!
疑似的な立体文字の作り方
任意のテキストレイヤーを作成します。
そのテキストレイヤーを複製し、下記3つのエフェクトを適用してください。
合成順に記載しています↓
①CC Radial Fast Blur
②レベル補正
③グラデーション
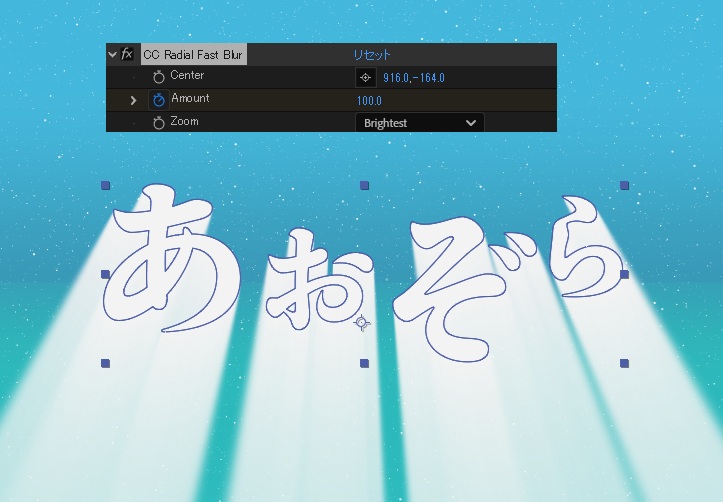
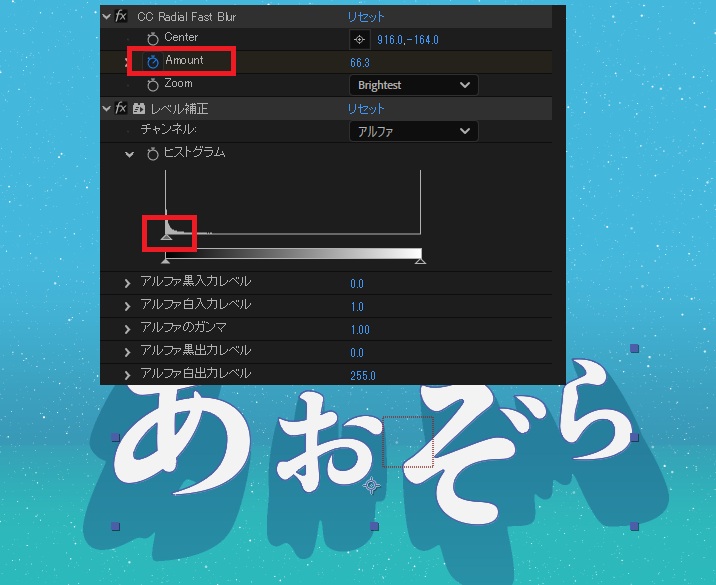
CC Radial Fast Blurの設定
Centerを設定し、どの起点から放射状にブラーを再現したいかを決めます。
Zoomを「Brightest」に変更し、ブラーの影響範囲を広くします。
Amountを100に設定してください。

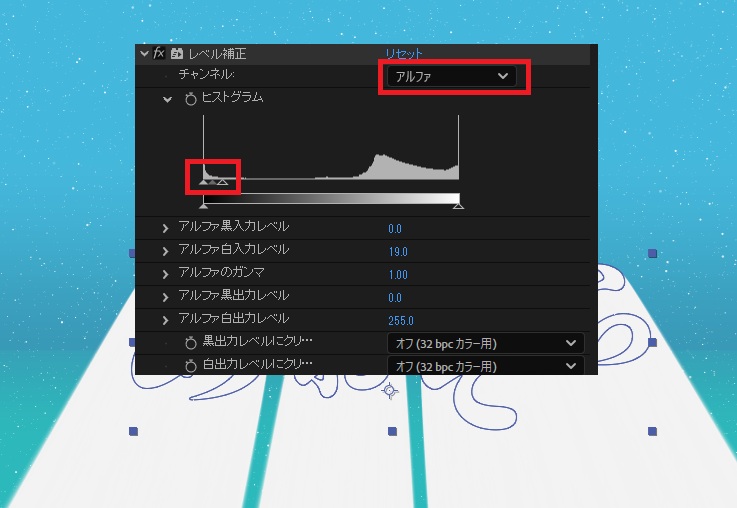
レベル補正の設定
チャネルを「アルファ」に変更し、ブラーのエッジをきっぱりとさせていきます。
ヒストグラムの右側の△を極めて左に寄せていきます。
注:左に寄せすぎると背景にも影響をしていきますので、寄せすぎは注意してください。

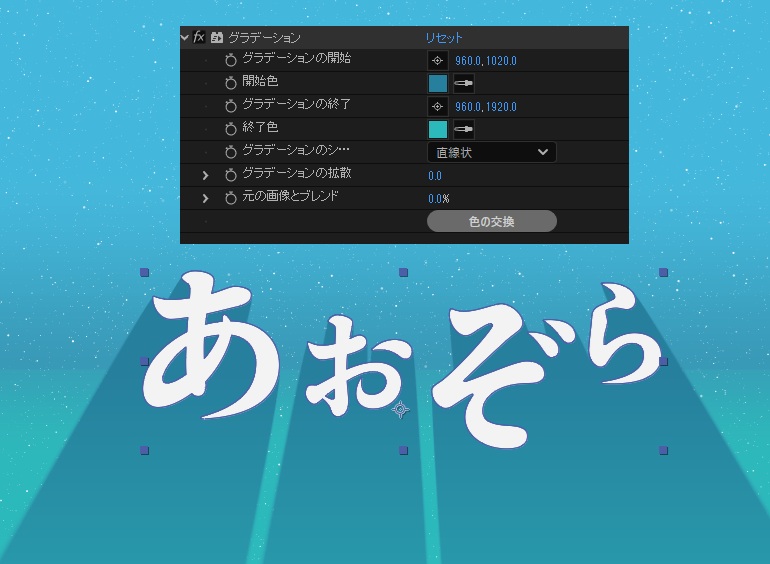
グラデーションの設定
色を付けるエフェクトは、塗りでもグラデーションでも何でもOKです!
今回は、背景色の明度を落としたグラデーションを作成しました。

以上の3工程で疑似的な立体文字は完成です!
フラットで仕上げたい場合は、この3ステップで完結ですが、次の章では少しディテールを加えていきます。
ディテールの追加①
前章で3つのエフェクトを適用したレイヤーを複製します。
※ディテールに使用するレイヤーは、上階層のレイヤーになります。
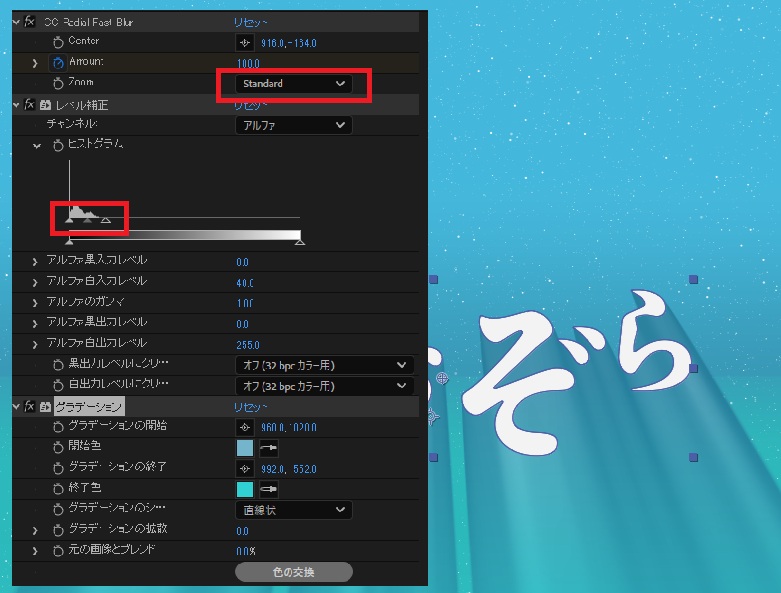
CC Radial Fast BlurのZoomを「Standard」に変更します。
Zoomの種類を変更することで、柔らかい光源が生まれます。
同時に、レベル補正も微調整してください。
左に寄れば、透過がなくなりきっぱりと、右に寄せれいけば、透過による馴染が生まれます。
色の調整もお好みで行ってください。
※下のキャプチャでは明度を高めに設定しました。

ディテールの追加②
テキストにシャドウ効果を与えていきます。
テキストレイヤーを複製し、テキストの下に配置します。
複製したテキストレイヤーに、ディテール①で適用したエフェクトをコピペします。
グラデーションエフェクトは削除し、代わりに「塗り」を適用します。
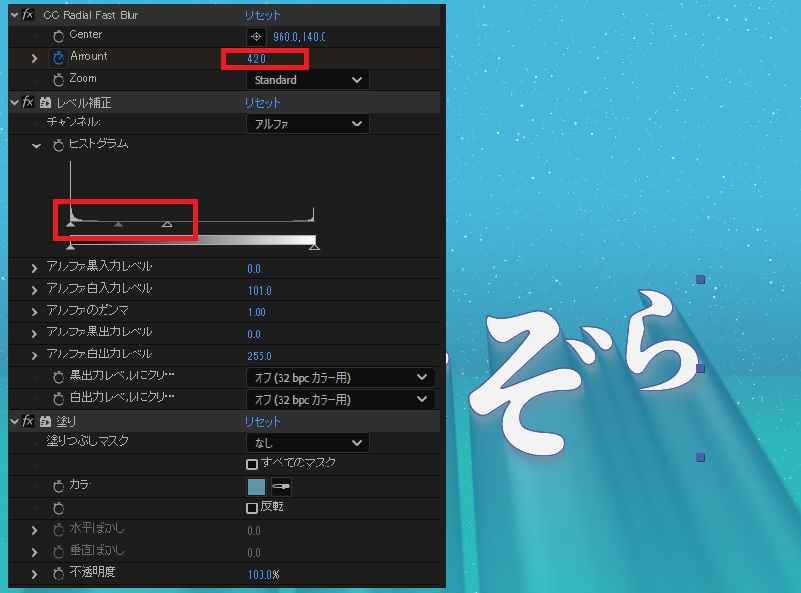
CC Radial Fast BlurのAmountの数値を下げて、シャドウを作成します。
同時に、レベル補正も調整してください。
シャドウぽさを出すには、右寄りに設定するとシャドウぽさが演出できます。

アニメーション
押し出し部分を伸縮させる
CC Radial Fast BlurのAmountにキーフレームを打つことで、立体の伸縮が表現できます。
アニメーションを付けた際に、エッジがはっきりしない場合は、レベル補正を微修正してください。

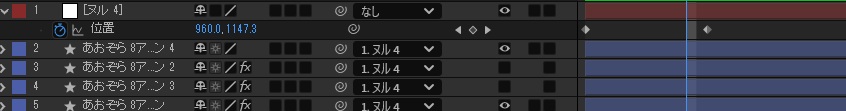
立体文字に出現アニメーションを付ける
ヌルを作成し、疑似的立体文字の全てのレイヤーをヌルに親子付けします。
ヌルの位置にキーフレームを打つことで、デザインを崩さずにアニメーションを付けることができます。

以上が、ブラーを使った疑似的な立体テキストの作成方法でした!

