以前の記事で、色域指定を使った背景の切り抜き方法をご紹介しました。
今回は、この色域指定を使って、グロー効果を作ってみます。光彩を適用しなくても、光彩のような表現が再現できます。

色域指定を使った切り抜き方法の過去記事はこちら↓
今回ご紹介する方法以外でのグローの作り方は、こちらの記事をご参照ください。
環境
OS:Windows11
Software:Adobe Photoshop v25
素材:Adobe Firefly
プロンプト:鬣が炎の馬 海辺を駆け巡る 日の光を浴びて 輝いている 鬣は炎を帯びている
色域指定を使ったグロー効果
選択範囲 > 色域指定 > ハイライト を選択し、グロー効果を施したい範囲を「許容量」と「範囲」のパラメーターを調整して決めます。
選択範囲が表示された状態で、レイヤー > 新規 > コピーしてレイヤー作成(ショートカット:Ctrl+J)を選択します。
コピーしたレイヤーに フィルター > ぼかし > ガウス を適用します。
ぼかしを適用したレイヤーの描画モードを「カラー比較(明)」に変更します。
※表現したい雰囲気によって、描画モードは変更してください。
描画モードを変更したレイヤーを2~3個複製します。
たったこれだけの作業でグローの作成は終了です!
ぼかしの種類によって効果が異なる
ぼかしの種類と、パラメーターの設定次第で、最終的な効果が異なります。
色々試してみてください♪
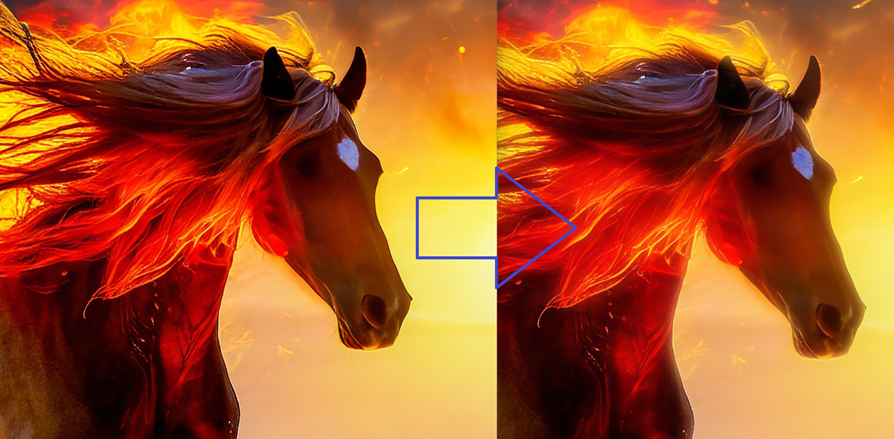
ぼかし(ガウス)
ガウスでは、光彩に似た効果が得られます。

ぼかし(移動)
移動では、ちょっとした疾走感とレンズフレアのような効果が追加されます。

ぼかし(放射状)
放射状では、後光のような効果を得られます。パラメーターを調整することで、木漏れ日のような表現もできます。

ちょっと差がわかりにくいので、ぼかし(放射状)の量を100%にするとこのようになります。

今回の素材には、放射状はマッチしませんが、森の中など木漏れ日のある素材には馴染むかなと思います。
色々なぼかしの種類を重ねてみる
被写体がぼけてしまい、よくわからない絵になりました。

処理数も少なく、お手軽に扱える方法なので、是非、色々試してみてください!




