
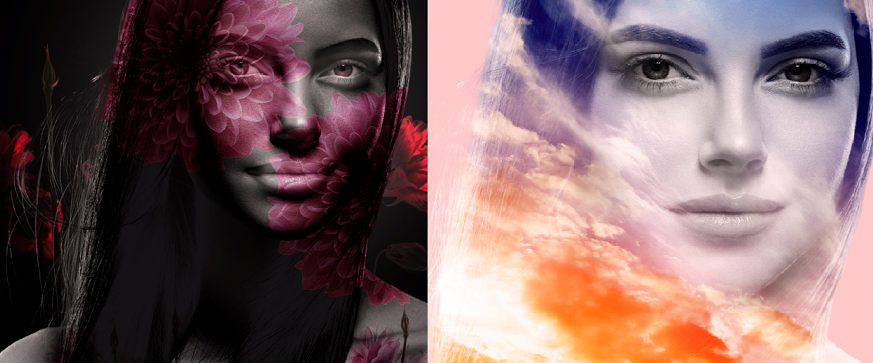
人物に風景写真を重ねるといっきにクリエイティブ感が高まりますよね~!
方法は至って簡単でございますので、是非トライしてみて下さい。
環境
OS:Windows10
Software:Adobe Photoshop v23.2.2
photo:Adobe stock
被写体の写真と載せたい風景写真を用意します。(合成したい写真はなんでもOKです!お好きなものを♪)
被写体写真は、切り抜きを行いますので、背景が単色だったり切り抜きやすい写真を選ぶとBETTERです!
被写体の切り抜き
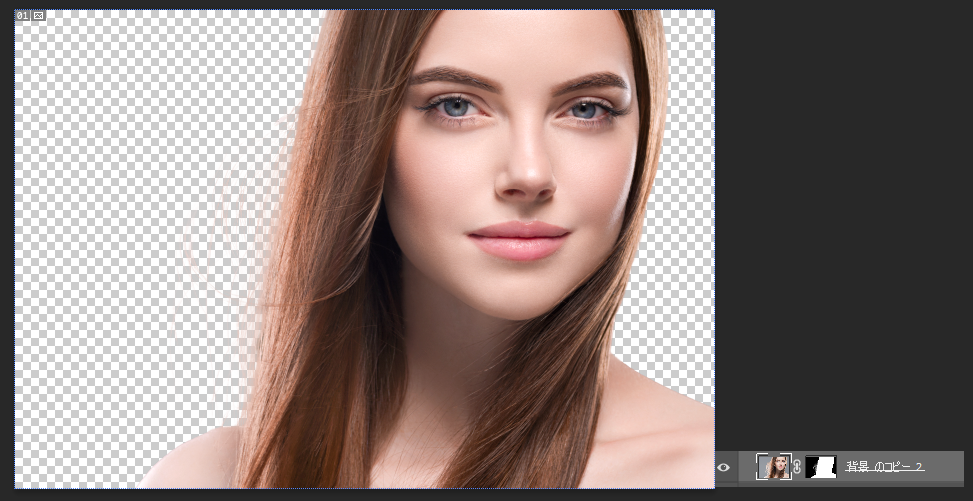
オブジェクト選択ツールで被写体を切り抜きます。
色域選択による切り抜きでもOKです!

(任意)被写体を白黒にする
白黒にする理由は、以下のような理由があります。
・合成した際に、合成対象の写真の色合いが綺麗に出る事
・絵にメリハリを出したい
例えば、白黒にしないで写真を合成するとこんな感じになります。


悪くはないですが、どちらにも色がついていることで、被写体が主張しちゃってます。
今回は、被写体の主張を抑えたいので、白黒を施していきます。
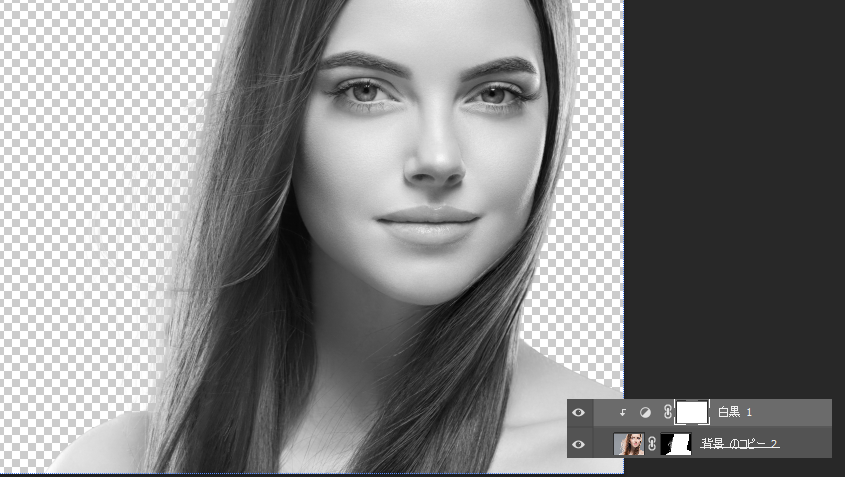
色調補正 → 白黒 を適用し、クリッピングマスクを適用してください。

次いで、色調補正 → トーンカーブ を適用し、こちらもクリッピングマスクを適用してください。
トーンカーブの調整は、風景写真を合成する際に行いますので、このタイミングではそのまま置いておきます。
風景写真を合成する
風景写真をワークスペースに配置し、クリッピングマスクを適用します。
下図のレイヤーでは、写真を3枚用意しております。
(こちらの3枚の写真は、花だけを合成したかったので、切り抜いた上で適用しています)

配置した写真の描写モードを「ソフトライト」に変更します。
※描写モードは、表現したい雰囲気に合わせて変えて下さい。
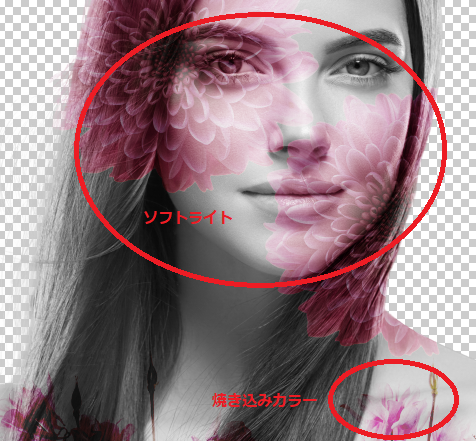
下図の写真でも、描画モードを「ソフトライト」にしている部分と「焼き込みカラー」にしている部分とがあります。

トーンカーブを調整する
被写体を白黒にした際に追加した「トーンカーブ」を調整します。
トーンカーブを調整する事で、合成の乗り方が変わりますので、「ここだ!」と感じる値にグラフを調整してください。

背景を暗くしたかったので、かなり極端に暗く作りました。
これもお好みで、どのように仕上げたいかに合わせて調整して下さい。
被写体を強調させたい部分はマスクで調整する
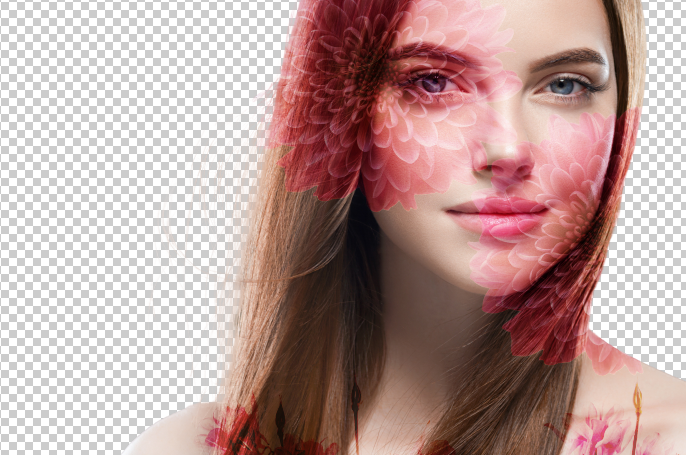
トーンカーブを適用した段階では、被写体全体に風景写真が乗った状態となります。
(説明が分かりやすいように、サンプル画像変えます↓)

このままでもOKですが、顔の部分ははっきりと出したい!といった場合、マスクで調整を行います。
マスクを、風景写真にかけます。
ブラシツールに持ち替えて、被写体の強調したい部分を「黒色」でつぶします。

顔が浮き出てきましたね!いい感じ(笑)
風景写真にマスクをつける方法を施しましたが、トーンカーブにマスクをつけてみても面白いです。
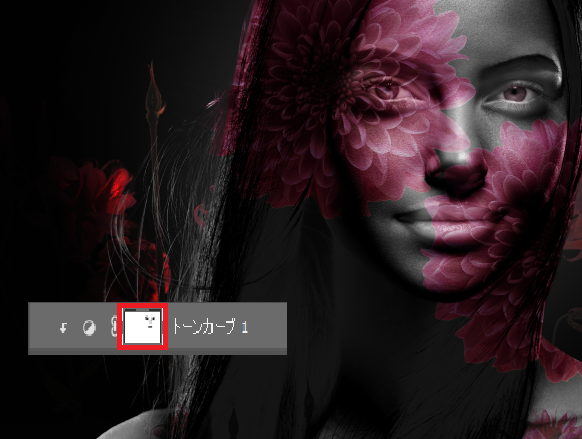
下図の写真では、トーンカーブにマスクをつけて、目の部分を明るくしています。
(右目は、個別レイヤーでピンク色に塗っています。)

※右目に施している処理について
かなり分かりにくいのですが、若干の光彩を内側・外側に適用しています。
以前、「光彩でネオンのような表現をしてみる」という記事を書いておりますので、光彩が気になる方は是非ご参照下さい。
最後に
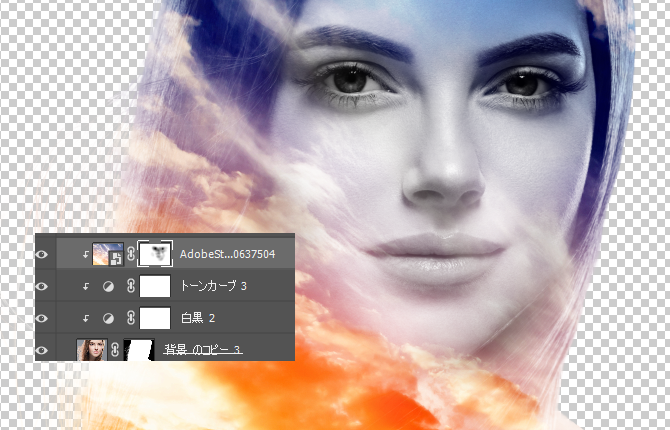
背景を作って、馴染ませるともっといい感じになります。
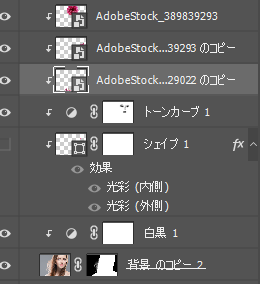
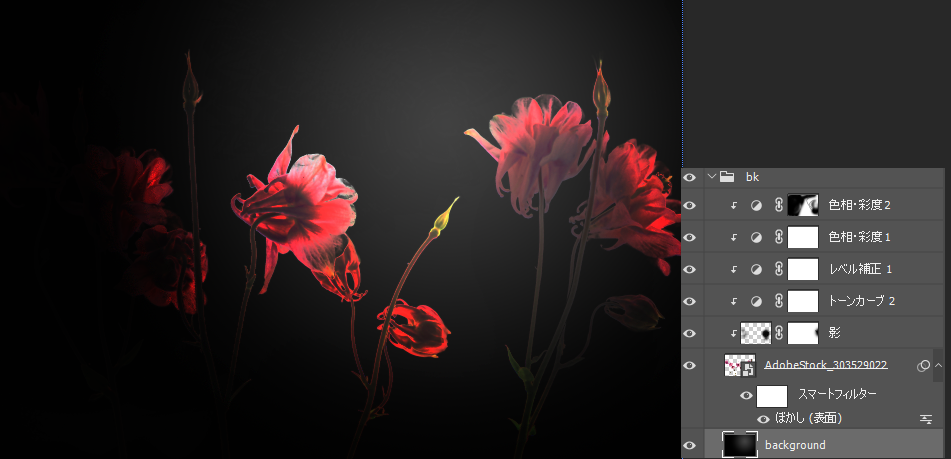
背景の作成方法は記載しませんが、このようなレイヤー構成で背景を作成しております↓


映画のキービジュアルでよく見かける表現ですよね(笑)いやぁ~Photoshopは面白い!
ここまでお読み下さり有難うございました!


