前回までは、Googleストリートビューを使って無料で360度写真を撮影し、
Photoshopで360度写真を加工しました。
本記事では、360度画像をVRビューとしてWeb上に埋め込む方法を記載します。
環境
OS:Windows10
エディタ:VSCode
必要なJavaScriptライブラリをインストールする
今回、VRビューを埋め込むにあたって、2つのJavaScriptライブラリを使用します。
three.js
three.jsとは、3Dコンテンツを扱えるオープンソースなJavaScriptライブラリです。
three jsの公式サイト:https://threejs.org/
three js のgithub:https://github.com/mrdoob/three.js
three jsのダウンロードには、公式サイトの左メニューから「download」をしても良いです。
gitコマンドでダウンロードする場合は、
githubの code(右上らへんにある緑色のボタン) → clone HTTPSのリンクをコピー ↓
ターミナル上で下記コマンドを叩く でもダウンロード可能です。
git clone コピーしたリンクpanolens.js
three.jsを利用したVRビューを表示させるライブラリです。
panolens jsの公式サイト:https://pchen66.github.io/Panolens/
panolens jsのgithub:https://github.com/pchen66/panolens.js
panolens jsは、githubからダウンロードします。
panolens.jsと依存関係のあるthree.jsをダウンロードする
先ほど、three.jsをダウンロードしたのですが、最新Verのthree.jsを使用するとこのようなエラーが発生します。(本記事執筆時は、最新版のthreeに依存していないようです)
three.js version is not matched. Please consider use the target revision 105
さて、どうしたものか。。。
panolens jsのgithubにあるpackage.jsonを覗いてみると、
"dependencies": {
"three": "^0.105.2"
},おや!執筆時点でのthreeのヴァージョンはv0.139.2なので、「依存関係じゃないよ!」とはじかれてしまっていたわけです。
それでは、panolens jsに合ったヴァージョンのthree jsをダウンロードしていきます。
今回、npmを使用したので、そのコマンドを紹介します。
ターミナルで下記コマンドを実行します。
npm i three@0.105.2これで、v0.105.2のthree jsがダウンロードできました。
ブラウザーで「three js 0.105.2」と検索かけると出てきます!
※npmは、Node.jsのパッケージを管理するシステムです。
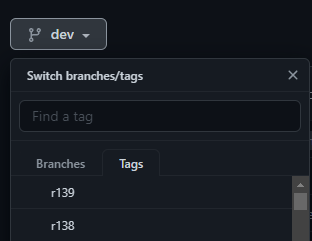
githubで過去Versionをダウンロードする方法
GithubのTagsから過去のVersionを呼び出す事ができます。

使用するjsファイル
three jsもpanolens jsも同じく、
buildフォルダ直下にある「●●.min.js」を使用します。
min.jsはminifyを施して処理速度をあげるファイルになります。可読性はないので、コードを読みたい場合は、●●.jsを参照してください。
htmlを作成
今回はやってみたなので、JavaScriptもcssもhtml内に書いていっちゃいます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>360</title>
<!-- downloadした2つのライブラリを読み込む -->
<script src="js/three.min.js"></script>
<script src="js/panolens.min.js"></script>
<style>
html,
body {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<!-- 360度写真を設定 -->
<script>
var panorama = new PANOLENS.ImagePanorama('●●●.jpg');
var viewer = new PANOLENS.Viewer();
viewer.add(panorama);
</script>
</body>
</html>上記コードは、panolens js公式documentaionにも記載がありますので、ご参照下さい。
https://pchen66.github.io/Panolens/#Documentation
上記コードで、htmlを開くとVRビューが出来ました!!!!
画像が出ない時の対処法
htmlをアプリケーションで開くと、次のようなエラーが発生します。
Access to XMLHttpRequest at ‘file:///360度動画.jpg’ from origin ‘null’ has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, chrome-untrusted, https.
超簡略に解釈すると、
CORSポリシーに沿ってないですよ。
file:///ではなくhttpを使ってね。
といった感じです。
CORSの詳しい説明は、こちらにリンクを貼らせていただきます。
https://developer.mozilla.org/ja/docs/Web/HTTP/CORS
解決策は、ファイルをサーバーにアップロードすればOKなのです。
が、もっとお手軽にローカルサーバーで見てみたい。
そこで、VSCodeの拡張機能を使用した簡単なローカルサーバーの立ち上げ方をご紹介します。
VSCodeの拡張機能「Live Server」
vsCodeのMarketplaceから、「Live Server」をインストールします。
使い方は、vsCode右下に表示される「Go Live」のアイコンをクリックするだけ!
クリックすると、「http://127.0.0.1:5500/」(デフォルトの場合)が立ち上がります。
最後に
JavaScriptのライブラリーを使用したVRビュー面白いですね!
このVRビューをWebに埋め込みたい時は、先ほど作成したhtmlをiframeで埋め込めばOKです!
<iframe allowfullscreen src="●●.html"></iframe>この記事で作成したデモはこちら。
3D制作ソフトBlenderで作成したモデルとアニメーションをthree.jsのみを使って再現するといった記事も書いておりますので、是非ご興味がありましたらご覧ください^^





