環境
OS:Windows10
Software:Photoshop23.2.2
使用写真はAdobe Stockより使用しております。
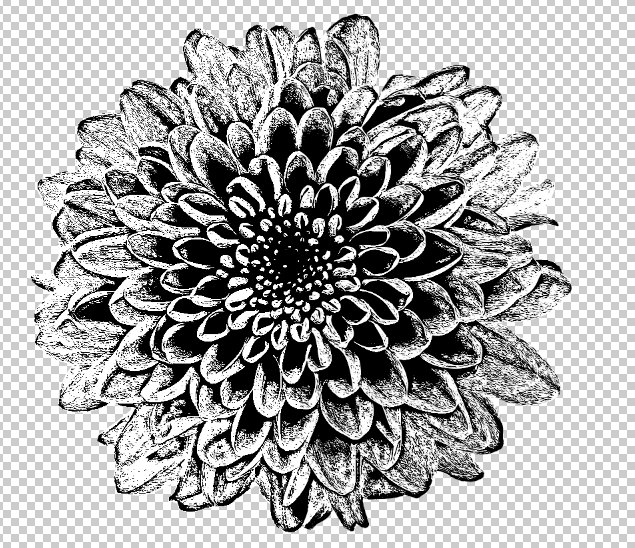
今回は、写真から下図のようなボールペンで描いたような白黒の表現を作ってみました。
本記事では、Photoshopで写真から白黒の絵のような表現手法を説明し、次の記事では、Illustratorで編集できるようにパスを保存する方法を説明します。

写真の輪郭を強調させる
①写真から被写体を切り抜く
切り抜き方法は、何でもOKです!
オブジェクト選択ツールで「被写体を選択」でもOK!色域指定による切り抜きでもOKです。
参考までに、色域指定による切り抜きはこちらをご参照下さい。
切り抜きの選択範囲が出来たら、マスクを掛けて背景を抜きます。

マスクを掛けたレイヤーを右クリックで、「スマートオブジェクト」に変換します。
レイヤーにファイルアイコンが表示されていればスマートオブジェクトに変換成功です。

ちなみに、スマートオブジェクトは、レイヤーをダブルクリックすると、編集が可能です。
なぜ、スマートオブジェクトに変換したかの理由は、次工程で複数のフィルターを適用していくからです。
スマートオブジェクトに適用していくフィルターは、後からの調整や削除、非表示、合成順序の入れ替えが可能な非破壊的な状態を保つ事ができます。(スマートフィルターと呼ばれます)
②スマートフィルターを適用
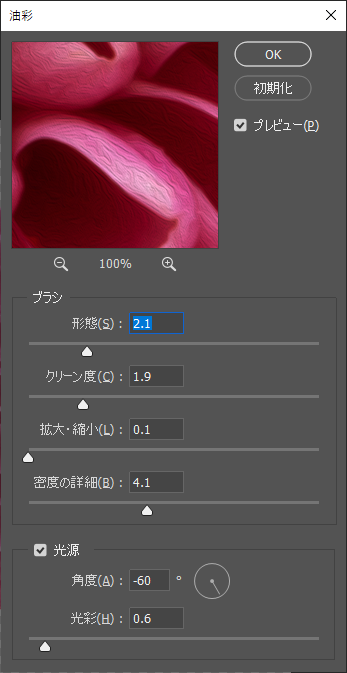
②-1:油彩
フィルター → 表現手法 → 油彩
輪郭をきっぱりとさせるために、強めの油彩を施します。後からでも調整可能なので、ミスっても大丈夫です!
今回の写真では、この程度の油彩を適用しました。

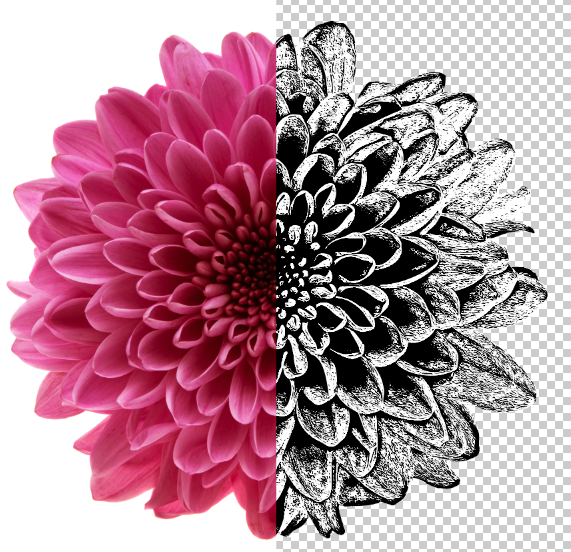
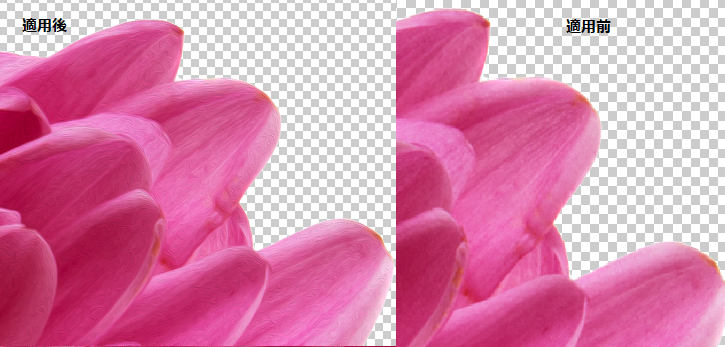
分かりにくいのですが、適用後と適用前を比べるとこのようになります。
適用後(左)の方が、適用前(右)に比べてぱっきりとした色になりました。

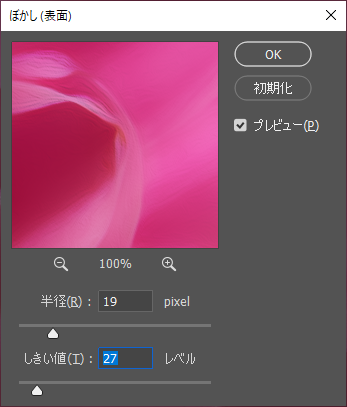
②-2ぼかし(表面)
フィルター → ぼかし → ぼかし(表面)
先ほどの油彩の凹凸を滑らかに馴染ませます。

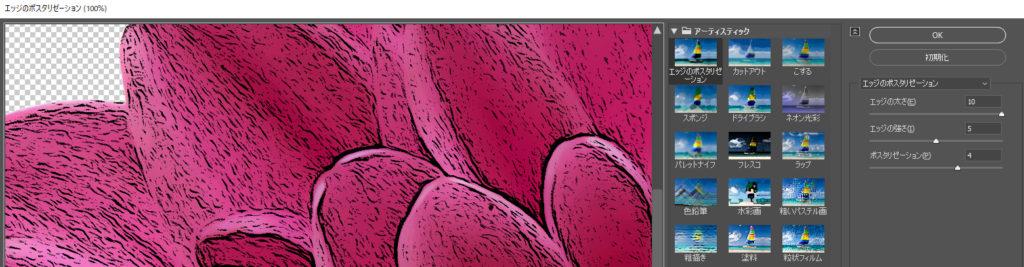
②-3エッジのポスタリゼーション
フィルター → フィルターギャラリー → エッジのポスタリゼーション
エッジのポスタリゼーションでは、輪郭を強調させます。

②-4(お好みで)油彩
フィルター → 表現手法 → 油彩
若しくは、
先ほど適用した油彩をAltを押しながら、マウスで合成順位最上位にドラッグし複製します。
油彩を入れるか入れないかは、最後の出来上がりを見てからでも大丈夫ですが、油彩を再度合成することで、出来上がり時の濃淡の薄い部分もしっかりと表現してくれます。
余談ですが、スマートフィルターの合成順序は、下から上の順に適用されます。適用させる順番によっても表現が異なりますので、面白いところですね!
詳しくは、Adobe公式リファレンス「スマートフィルターの適用」をご参照下さい。
https://helpx.adobe.com/jp/photoshop/using/applying-smart-filters.html
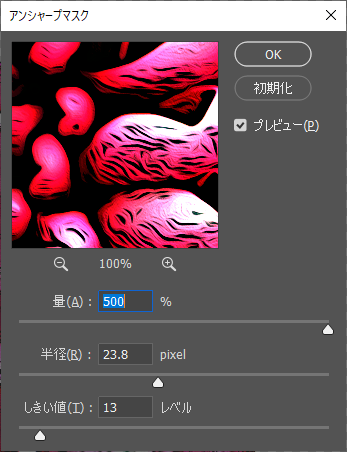
②-5アンシャープマスク
フィルター → シャープ → アンシャープマスク
白黒にしていく時に、しっかりと輪郭が出てくるように強めにアンシャープマスクを掛けます。
アンシャープマスクは、輪郭を強調したい時に使用すると効果があります。

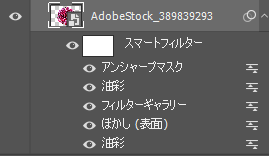
ここまでの作業で、レイヤはこのようになります。

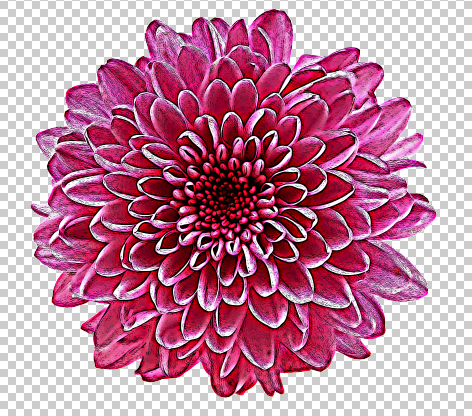
また、プレビュー画面はこのようになります。
毒々しい・・・笑

白黒にする
次に、色調補正を3つ加えます。
1.レベル補正
2.色相・彩度
3.ポスタリゼーション

先ほどのスマートフィルターのところで触れた合成順序によって、表現方法が変わる話は、ここでも同じです。レベル補正と色相・彩度を入れ替えても面白いかもです。
各々の設定は下記に記して参りますが、濃いめがお好みの方は、現状の階層で、薄めがお好みの方は、色相・彩度とレベル補正を入れ替えるといいかもです!
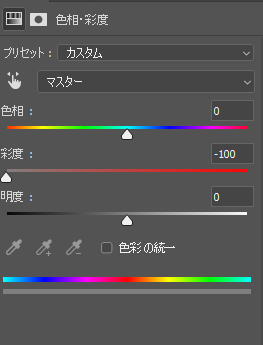
①色相・彩度の調整
色相・彩度でやることは一つだけです。彩度を-100にして、グレーにします。

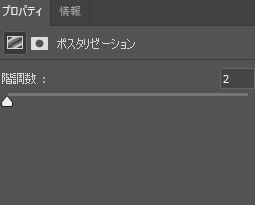
②ポスタリゼーション
AfterEffectsを触っている方ならご存じかもしれませんが、ポスタリゼーションとは、明暗や色彩を指定した数字の諧調に変更するエフェクトです。
今回は、白黒で表現がしたいので、諧調数を「2」に設定しました。
グレーの濃淡を入れて奥行を表現したい場合、4とか5が綺麗ではないでしょうか。お好みで設定してみてください。

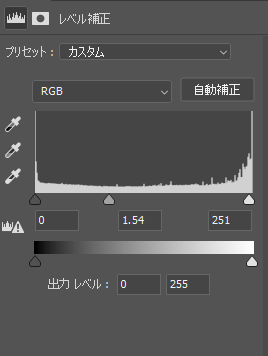
③レベル補正
最後にレベル補正で、お好みの絵に仕上げます。もう、これはほんとにお好みで3つのつまみをいじってコントラストを調整して下さい。

いかがでしょうか?いい感じに白黒の絵が出来たのではないでしょうか?
次の記事では、今回作成した絵をIllustratorでパスとして扱えるように書き出す方法を記載します。