Adobe Frescoずーーーーーっと使いたかったんです!笑
Frescoとは、水彩や油画などブラシが豊富に用意されているペイントツールのようなものです。
凄いのが、リアルの水彩画のように水分による絵具の馴染ませ具合を再現してくれます。
ただ、Frescoは特定のデバイスでしか機能しないので、対応するデバイスが必要です。
私は、イラストなど描けませんが、油絵や水彩画を描いてみたいなという安直な理由から使ってみたかったのですが、使ってみて他のAdobe製品との親和性と汎用性が高かったので、本来の使い方以外のところでの活用方法をお伝えできればと思います!
Frescoの対象デバイスはこちらの公式サイトをご参照下さい。
Adobe Fresco必要システム構成
ちなみに、Frescoを使いたい為にipadとapple pencileを買いました。中古だと第6世代で3万円代でした。apple pencileの第一世代は中古で6,000円くらいで購入できます!
WindowsユーザーなのでSurfaceと迷いましたが、価格面でipadにしました。
Androidでも使えるようになるといいなと期待を込めてます。やっぱりハードを様々な企業が利用しているOSだと、ペンの設定がところどころ異なるので、難しいのかな・・・?そんな時には、やっぱり一元構築されてるAppleが適任ですよね。SurfaceもMicrosoftですしね。
つくりたいもの
今回は、FrescoとPhotoshopとAfterEffectsを駆使して、このようなテキストモーションをつくりました。
AfterEffects上で、ペンツールを使いながらマスクを使っても同じものが出来ますが、Frescoの消しゴムツールで消していく方が作業時間が短く簡単に作ることができました。
試しにつくったので、消しをもっとゆるやかに作成すれば、もっと習字で書いているような動きにすることができます。
Frescoで文字を消していく
Fresco上でテキストを追加します。
テキストをオブジェクト化して、文字がだんだんと出てくるように、レイヤーを重ねていきながら同時に消しゴムツールでいらないところを消していきます。
全ての工程が終わりましたら、書き出しから「PSDへ書き出し」を選びます。
PSDへ書き出しを行うと、Photoshopでレイヤーを保持したまま開くことができます。
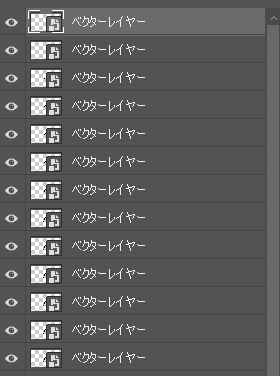
Photoshopで開くとこのようなレイヤー階層(Frescoレイヤーが保持されている)になります。

AfterEffectsでPhotoshopレイヤーを読み込む
AfterEffectsで、先ほどFrescoと連携したPhotoshopファイルを読み込みます。
読み込みは、コンポジション-レイヤーサイズを維持で読み込んでください。
注)フッテージに統合しますと、レイヤー結合がされてしまいますので注意してください。
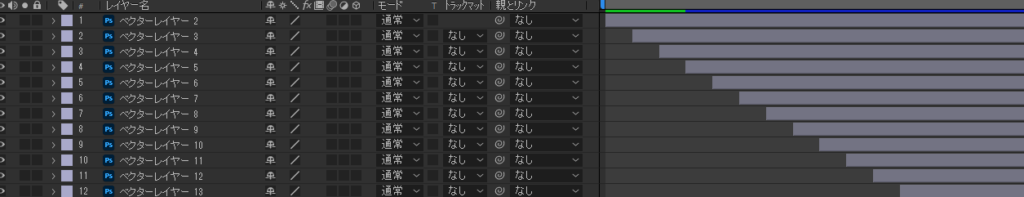
読み込んだPhotoshopのレイヤーのそれぞれの表示タイミングをずらしていきます。
デモ映像では、2frずつ開始をずらしました。

すると、、、、なんと!テキストのアニメーションが出来ました!!!
英字フォントでは、ペンツールでマスクを作成してもそこまで時間はかからないですが、日本語の特に漢字になると、跳ねや重ねりの部分がマスクで抜くの難しかったり時間がかかったりしますよね。。そんな時にはFrescoとの連携を試してみてください。
このようなアニメーションもFrescoとの連携で作れるそうです。是非、こちらのYoutubeもご参照下さい。