小学校の時に、水彩絵の具たらしながら作ったあのマーブリングをPhotoshopで再現してみたいと思います。
Photoshopでは、静止画ですが、AfterEffectsでも同じように作ることができますので、次回の記事でご紹介します。
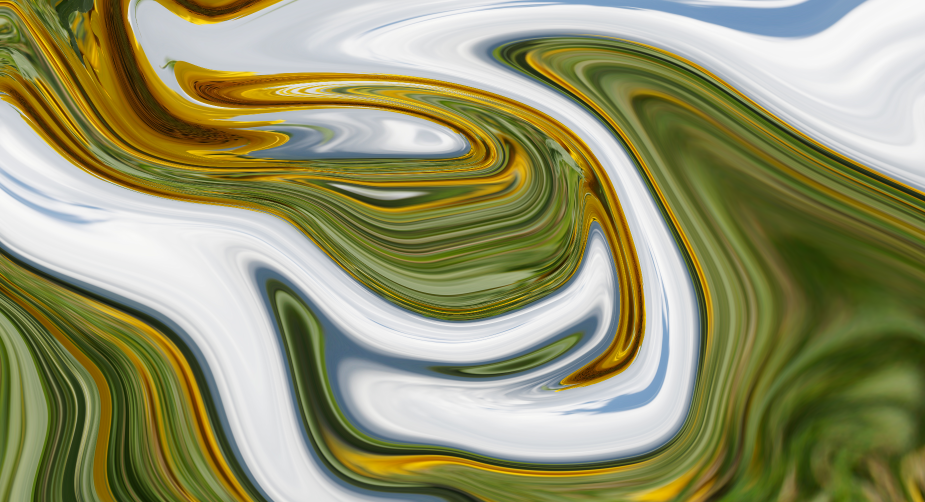
今回つくりたいのはこちら!

マーブリングのようにも見えますし、布のようにも見えなくないような・・・
早速、作っていきましょう!
環境
OS:Windows10
Software:Adobe Photoshop23.1.0
雲模様をレイヤーに追加
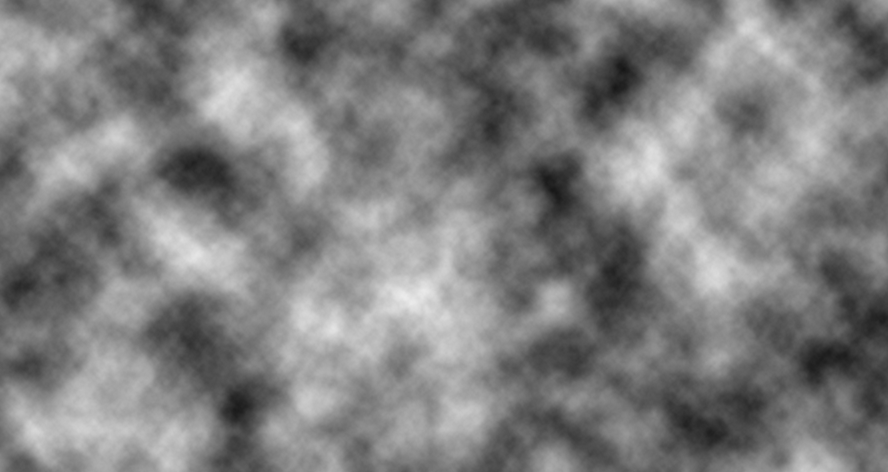
フィルター → 描画 → 雲模様1 を追加します。
このレイヤーは「スマートオブジェクト」に変更してください。

ゆがませていく
雲模様に フィルター → ゆがみ を付与します。
ゆがみの指アイコンをONにして、雲模様上をぐるぐるぐるぐるぐるぐると、混ぜていきます。
程よく混ぜて下さいw

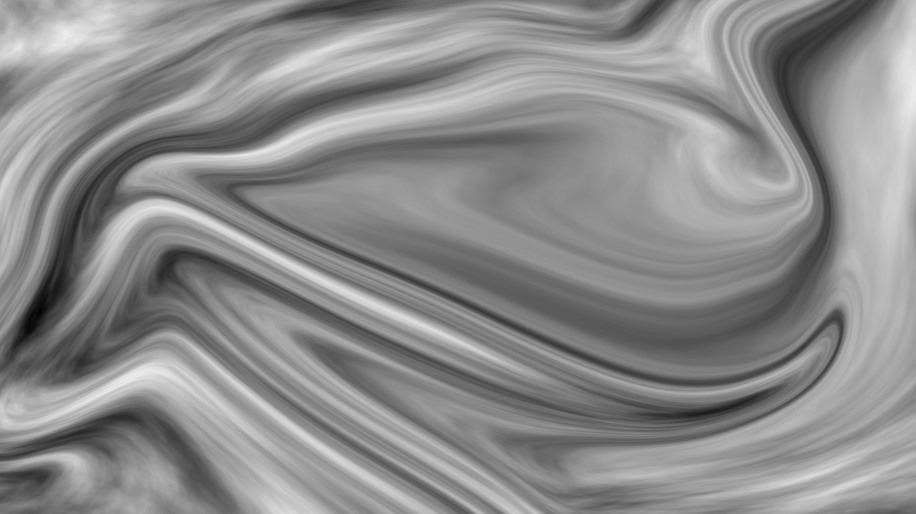
まぜると、こんな感じになります。

色を付ける
白黒で使用する場合は、このままでもいいですが、気持ち着色していきます。
雲模様のレイヤーの上にグラデーションレイヤーを追加します。
キャプチャが見ずらいのですが、レイヤーウィンドウの下部に並んでいるアイコンの右から4番目(〇のアイコン)を選択して、この中からグラデーションを選択します。

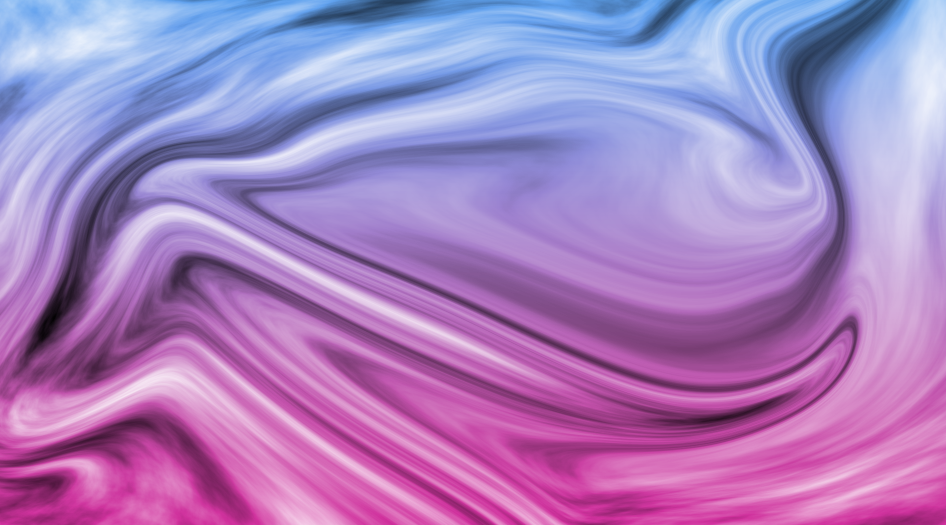
お好きなグラデーションを付けて下さい。
グラデーションを設定できましたら、グラデーションレイヤーの描写モードを「オーバーレイ」に変更します。
描写モードはこちらもお好みでOKです!ソフトライトにすると、ややかすみがかったイメージになります。
※描写モードは、載せる色、載せられる色によって再現が異なりますので、適時調整をしてください。
色が濃すぎる場合は、不透明度を下げてもOKです!

マーブルを複雑にする(複数の色追加)
もう少し、マーブル模様を複雑にしていきたいと思います。
先ほど、雲模様のレイヤーをスマートオブジェクトにしましたので、雲模様のレイヤーをダブルクリックして、雲模様だけのウィンドウを開きます。
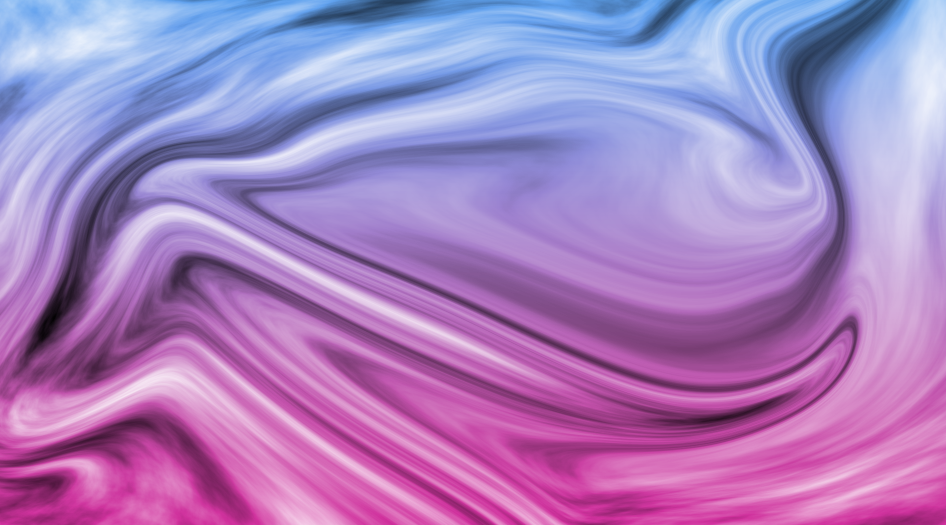
雲模様の上にブラシツールで色を足します。

雲模様をCtrl+Sで上書き保存して、マーブリングの作業ファイルへ戻ります。
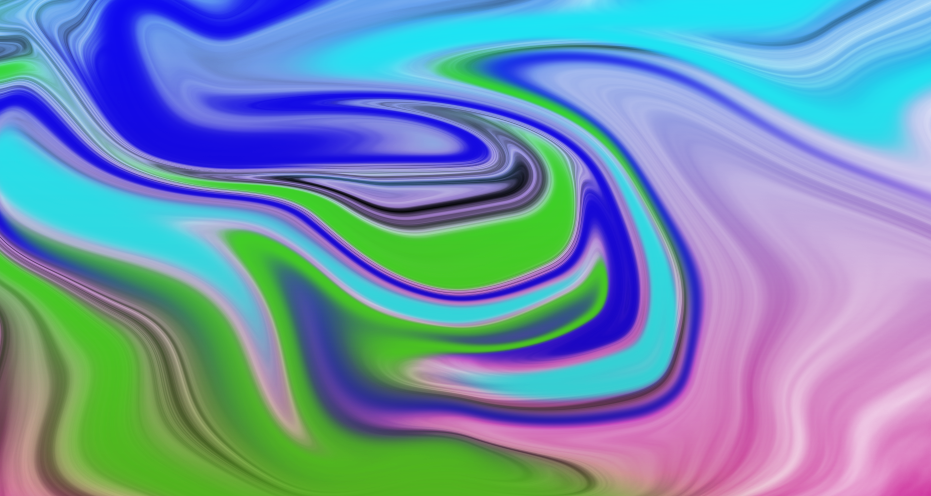
そうすると、ブラシで書き足した部分もゆがみが反映されました。

いや、色合い毒々しいですね(汗)色足さない方がきれいでした(笑)
もっと、なじむような色でブラシ追加をしてみてください!
写真からマーブリングを行う
工程は、上記の雲模様と同じです。
写真を配置して、レイヤーをスマートオブジェクトに変更します。
今回使用した写真はこちら(Adobe Stockより)

雲模様と同じく、フィルターからゆがみを適用します。

色が足りないと感じた場合は、写真レイヤーをダブルクリックして、ブラシで色を追加してください。
簡単にマーブリングが出来ました!是非、ご活用下さい!
AfterEffectsでのマーブリングは、次回記事でご紹介しますm(__)m