2024年10月追記
現在、Particle IllusionはPro版となり、無償提供期間が終了しております。
AfterEffectsでリッチなParticleを作ろうとすると、TRAPCODE Particularなど使うかと思いますが、サブスクなのでなかなか手が付けずらい。。。
そこで、なんと無料でリッチなParticleが生成できるToolを見つけました!
その無料ToolがBORIS FXのParticle Illusionです。BORIS FXのサイトを見て分かったのですが、AfterEffectに標準連携されているMOCHAの会社なんですね!
Particle Illusionは、無料版と有料版があります。有料版だとAfterEffects上でスクリプト連携できて、パスを読み込むことが出来るみたいです。
ですが、無料版のParticle Illusion単体でもアルファチャンネルで書き出して、AfterEffectsやPremierePtro上で使うことができるので、かなり有力なToolだと感じます。
BORIS FX Particle Illusionのダウンロード
ダウンロードはこちらから行えます。利用には登録が必要です。クレジットの登録は必要ありません。
https://borisfx.com/products/particle-illusion/
Downloadボタンを押すと、StandaloneとParticle Emittersが表示されますので、Standaloneをインストールしてから、Particle Emittersをインストールします。
Particle Emittersには、数多くのパーティクルパターンが内蔵されています。
使い方デモ
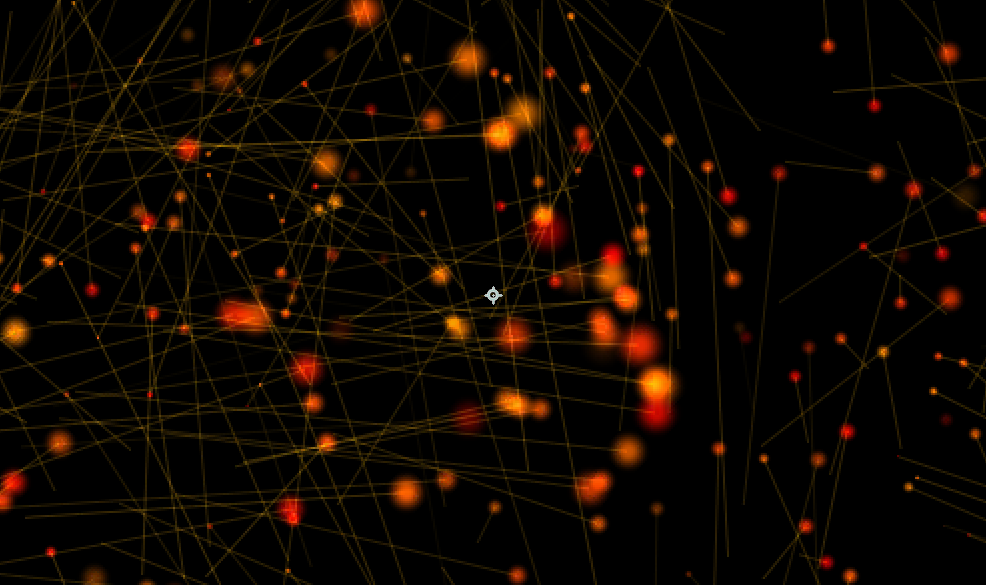
まだまだお伝えできるほど、使えていませんが、このようなパーティクルが作れましたので、操作方法を記載します。
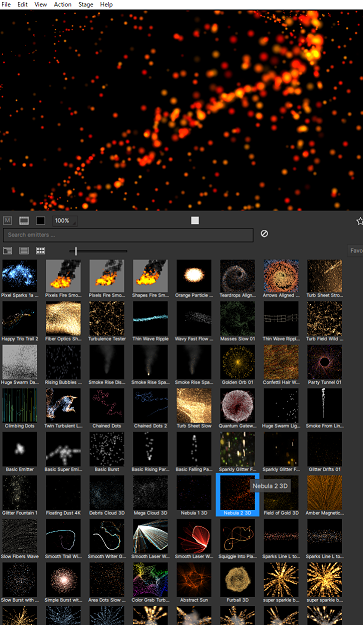
パーティクルの種類を選択する
パーティクルのパターンをダブルクリックすると、作業レイヤーにパーティクルが追加されます。
別のパーティクルをさらに追加したい時は、同じようにダブルクリックすると作業レイヤーに追加されます。

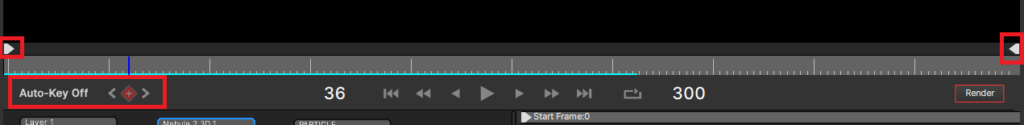
作業パネルの説明(ざっくり)

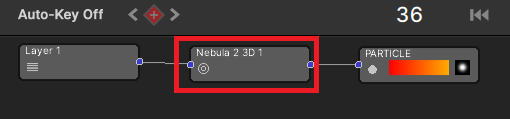
Auto-KeyをクリックするとONになって軌道のアニメーションキーフレームを打つことができます。
※今回のデモパーティクルでは軌道アニメーションがありませんが、軌道を伴うパーティクルを作る際には、このAuto-KeyをONにします。
タイムインジケーターの上に表示されている▶◀を動かす事で、再生エリアを変更できます。
プロパティの設定
タイムインジケーターの下に表示されている紐づけ表(ごめんなさい!名前分からないです汗)のパーティクル名をクリックすると、プロパティパラメータが表示されます。

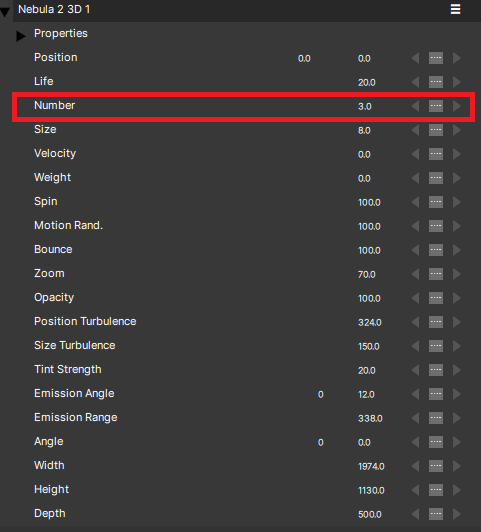
プロパティパラメータ↓

色々、いじっていただければと思いますが、デモパーティクルでは、丸の表現を控えめにしたかったので、Numberを調整しました。
パーティクルの設定
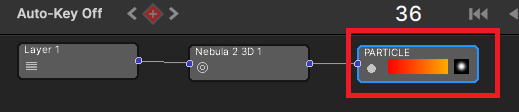
次に、パーティクルの設定をするために紐づけ表の中の「PARTICLE」をクリックして、パーティクルプロパティを開きます。

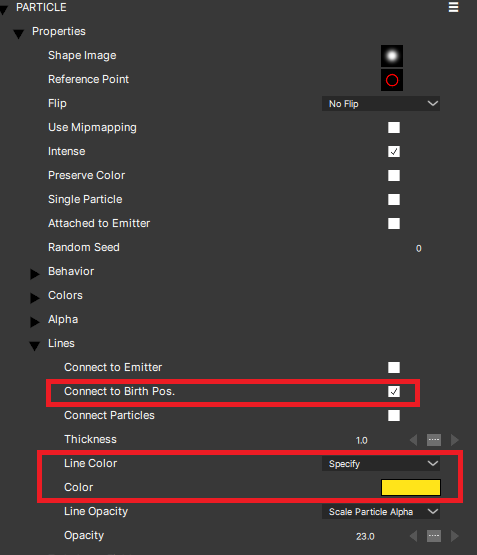
なにやら色々出てきますね。
デモパーティクルでは、丸と丸を結ぶようなラインを表示させたかったので、Linesの中のConnect to Birth Posにチェックを入れて、ついでにラインの色を任意に設定しました。

書き出し
書き出しは、タイムインジケーターの右側にあるRenderボタンをクリックします。

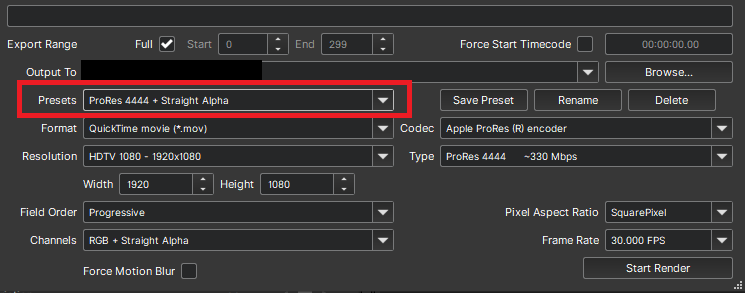
書き出し設定のPresetsからアルファなし・付きを選択できます。
Presetsを選ぶと、その他も項目も自動的に変更されますので、デフォルト設定のまま書き出しをしました。
※movはMACのサポートですが、AfterEffectsやPremiereProで使用するので、movのまま書き出しちゃいます。

【余談】軌跡アニメーションの付け方
Auto-KeyをONにした状態で、プロパティを表示させます。
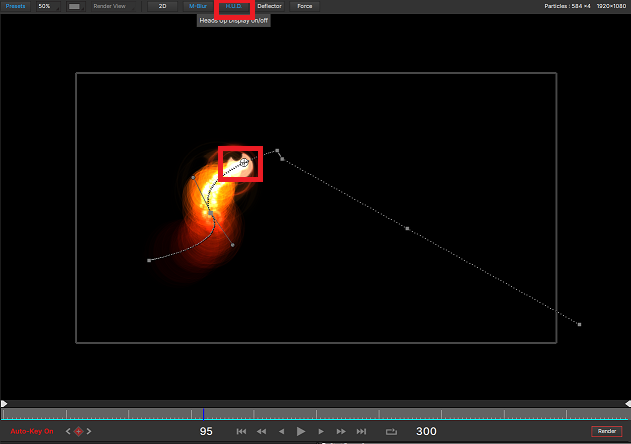
タイムインジケーターを移動させながら+のマークを動かしていきます。
ウィンドウ上部にある「H.U.D」ボタンを有効にすると、軌跡が表示されます。

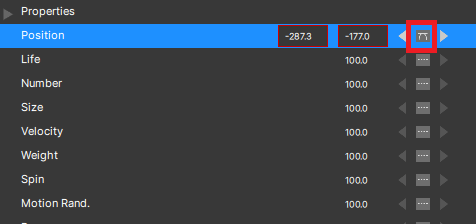
また、軌道を湾曲させたい場合、プロパティのPositionにあるアイコンをクリックして変更することで、うでが出てきますので、ペンツールのように引っ張りながら調整できます。

【余談】パーティクル設定をグラフから行う
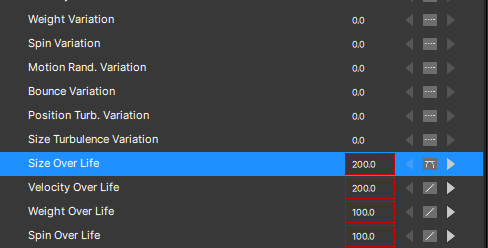
パーティクル設定を開いて、調整を行いたいパラメータをクリックするとグラフが表示されます。
任意のパラメータをクリック↓

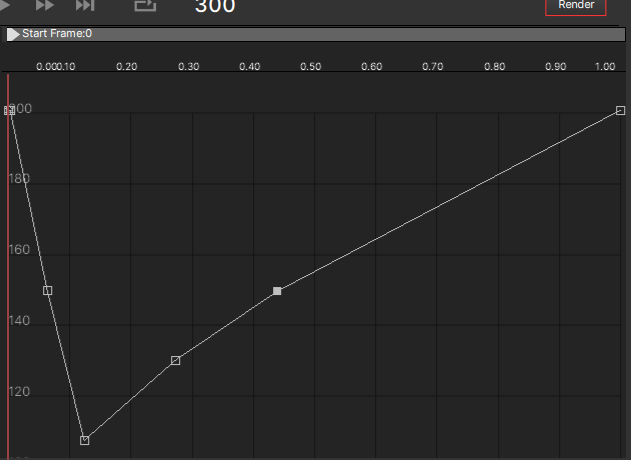
そうすると、グラフが表示されます↓

このグラフのピンを動かして設定の調整もできます。
最後に
無料で、こんなリッチなパーティクルが作れるってすごいですよね!パーティクルの種類も豊富なので、動画の背景用にオリジナルパーティクルが簡単に作れますね!!!!
ただ、パーティクルを重ねていくと重くなるのが難点ですが。
MOCHAのように標準連携エフェクトでAfterEffectsに内包される日が来ないかなぁ~とこっそり祈ってますw
とはいえ、プラグイン連携の製品は有料版なので、無料版を使わせていただけるだけで幸栄ですwww
色々と遊べそうですね!!