前回の記事では、色域指定による被写体の切り抜きを行いました。
今回は、切り抜いた被写体の配色変更と背景を作っていきます。
色域指定による切り抜き方法はこちらをご参照下さい。
環境
OS:Windows10
software:adobe photoshop CC ver22.4.3
photo:adobe stock
やりたい事
①前回記事で切り抜いた被写体の色変更
②背景の作成
完成イメージとしてはこちらです↓

被写体の色変更
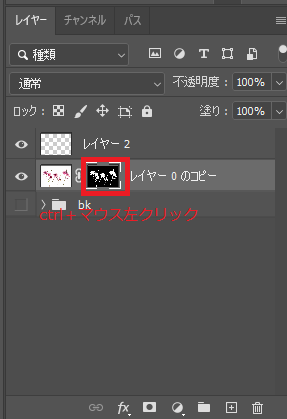
①
前回記事で抜いたマスクレイヤーをCtrl+マウス左クリックで選択範囲を呼び出し。

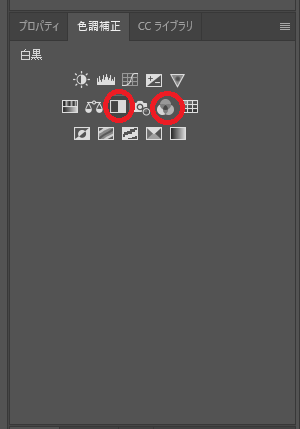
②
色調補正の中から「白黒」を選択。
※白黒以外の色に調整したい場合は、チャンネルミキサーやカラーバランスで可能です。
色調補正を選択すると、自動的に読み込んだ選択範囲に色調補正のマスクレイヤーが生成されます。

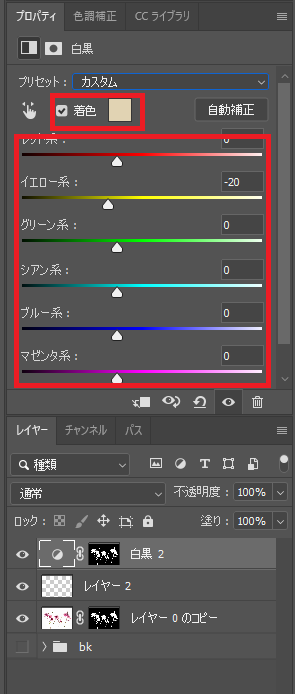
③
プリセットから選ぶも良し、各色の調整もするもよしです!自由に設定を調整してください。
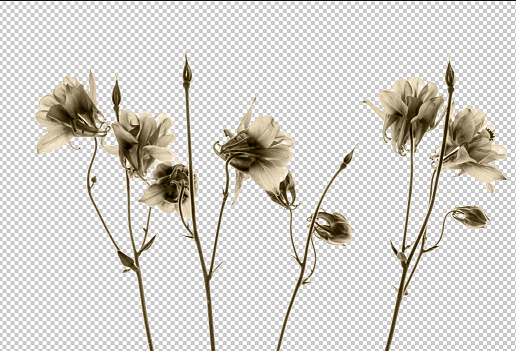
この中の「着色」を指定すると、セピアぽい色にすることができます。

ここまでで、被写体の色変更が完了です。

背景の作成
①
一番したのレイヤーに黒のべた塗りを追加します。
べた塗りの作成方法はなんでもOKですが、レイヤーウィンドウから簡単に追加する事ができます。

②
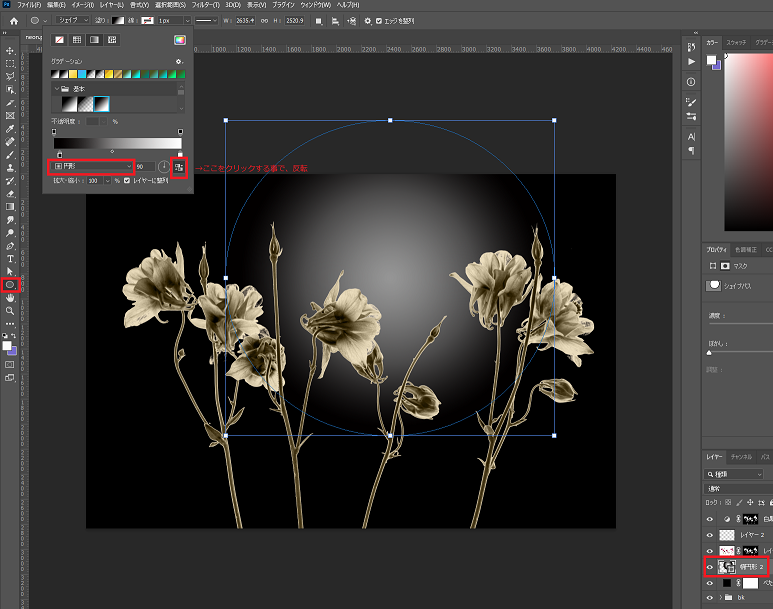
ちょっと味気ないので、光がさしているかのような円形グラデーションをべた塗りの上に追加します。
白がきつめに見えるので、このグラデーションを不透明度59%くらいにするとなじんできます。

③
次に、被写体と背景の境界線がきっぱり分かれているので、境界線をなじませていきます。
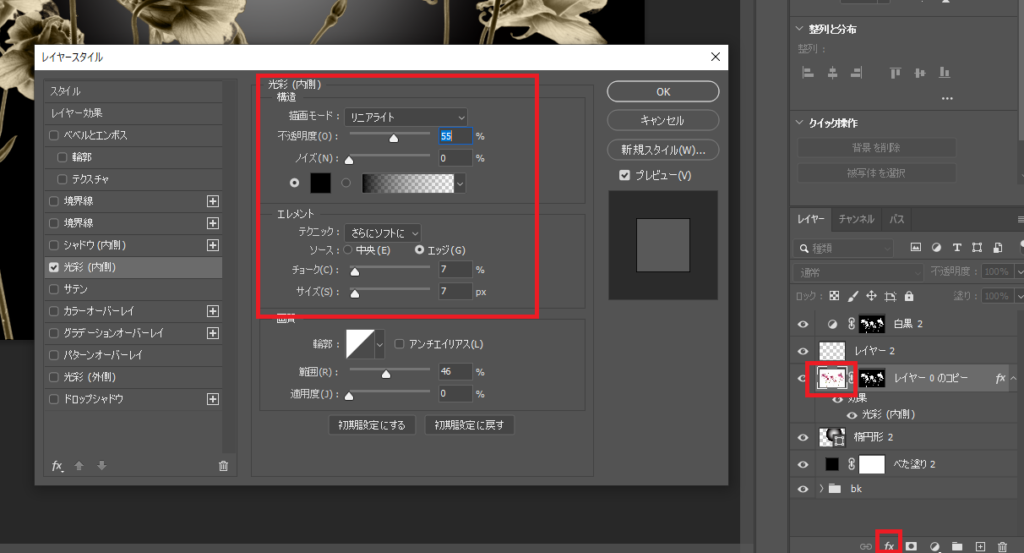
被写体を抜いたレイヤーを選択した状態で、光彩(内側)を付与します。
光彩色を背景の黒にして、不透明度、チョーク、サイズを微調整します。
描写モードを変える事によって、色の重ね方が変わり、見え方が変わるので、描写モードも同時に調整してください。
<一言メモ>
光彩は様々なシーンで応用ができます。
光彩色を背景色と同色の暗め、若しくは、対象物の色の暗めを設定する事でなじんだり、境界線をスマートに隔てたりできます。
一見、違いが分かりにくく、地味な部分ですが、施す・施さないとでは拘りの違いが出てきますので、ちょっとした小技です。

④
次は、手前のグラデーションを施します。
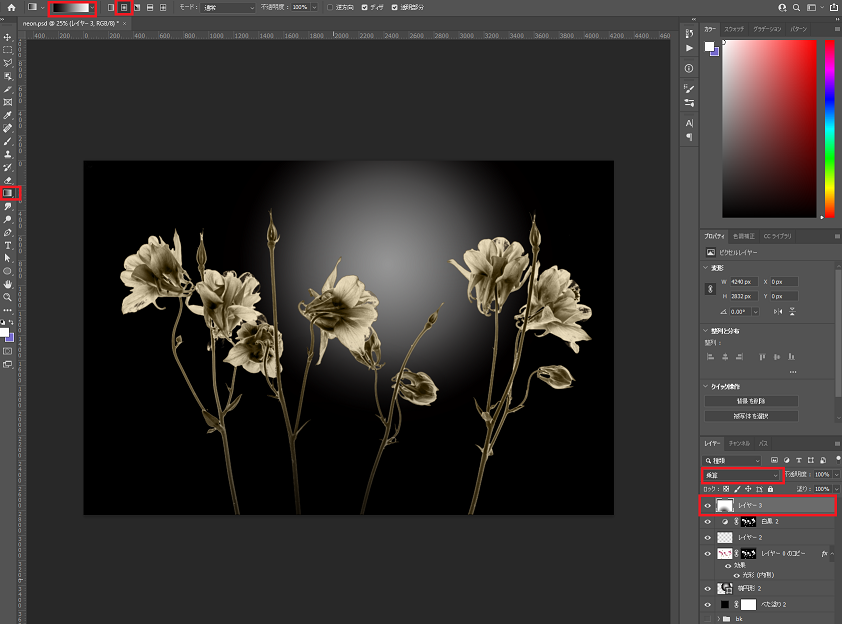
背景では、上から光がさしているような円形グラデーションがあるので、手前では、下からグラデーションを付与して、茎側は暗め、花に向かうにつれて明るくなるように加工します。
一番上に空のレイヤーを追加→グラデーションツールに切り替え→グラデーションを円に設定→描写モードを乗算にします。

⑤
作業はこれで終わりですが、全体を見ると、黒とセピアの交わりが極端すぎると感じます。
そこで、先ほど、抜いた被写体のみにセピアを適用しておりましたが、全体にセピアを適用したいと思います。
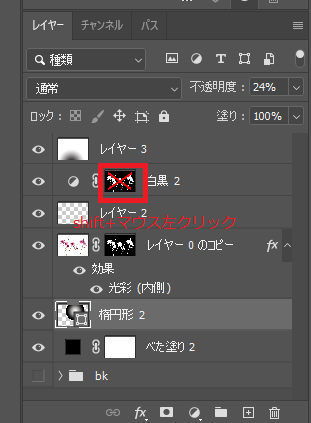
やり方は、一瞬です(笑)先ほど、被写体をセピアにしたときは、マスクで選択範囲を絞っておりましたので、このマスクを除去してあげればOKです!
具体的には、マスクレイヤーを選択した状態で、shift+マウス左クリックをします。
たったこれだけです。

この記事で登場したショートカットは、マスクを利用する上で、多用しますので、是非とも覚えて下さい。
そして、なぜマスクで切り抜きをしているかの理由ですが、「後からの修正が容易だから」です。
セピアを全体に適用した方が良いなど、完成一歩手前で修正をするケースは結構あります。そんな時に、単なる切り抜きをしていると、元に戻れないといった壁にぶち当たります。
この作業をゼロからやり直すのは、なかなか骨が折れる作業になります。
なので、マスクを使って作業を進めるという事は、作業者の負担軽減にもつながりますので、是非マスクを使って下さい!
(過去Webデザインによる経験談ですwww)
⑥
全体のバランスを整える。
グラデーションがきつ過ぎると感じたら、不透明度を下げたり、最終的な調整をして、作業は終了です!
お疲れ様でした!




