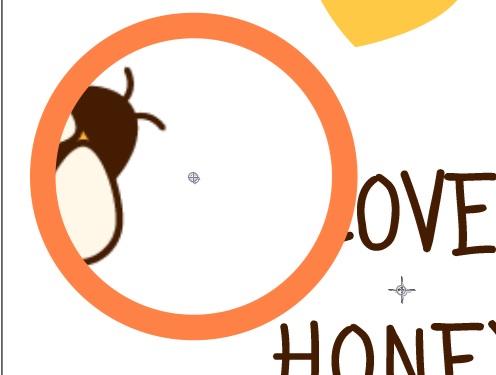
拡大鏡を作りたい時に最適なズームエフェクトを使ってみました!
ズームエフェクトを使う中で陥った、失敗談も同時に綴ってまいります。
環境
OS:Windows11
Software:Adobe AfterEffects v25.1
Illust:Adobe Stock
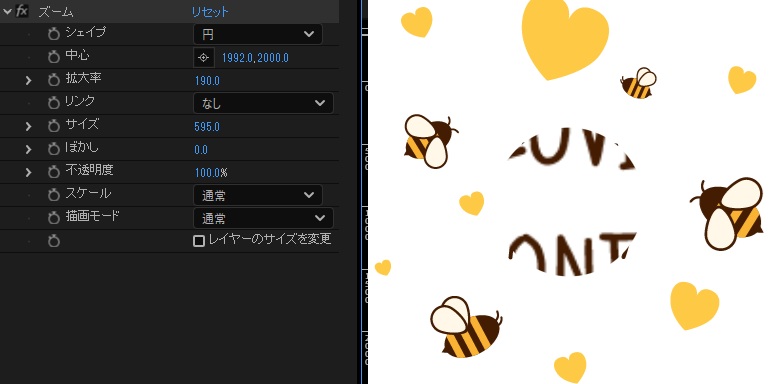
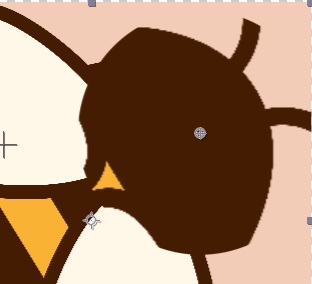
蜂のイラストかわいいです♡
ズームエフェクトの使い方
新規調整レイヤーを作成し、調整レイヤーにエフェクトから「ズーム」を適用します。
余談ですが、「調整レイヤー」は下層にある全てのレイヤーに対して影響を与えることのできる機能です。
エフェクトを適用したくないレイヤーが下層にある場合、影響を与えてしまうため、注意が必要です。
ズームエフェクトに話を戻します!
ズームのプロパティでは、「サイズ」でズーム範囲を調整でき、「中心」でポジション移動が出来ます。
アニメーションを付ける場合は「中心」にキーフレームを打つとベストです♪

ズーム部分に枠線を設ける
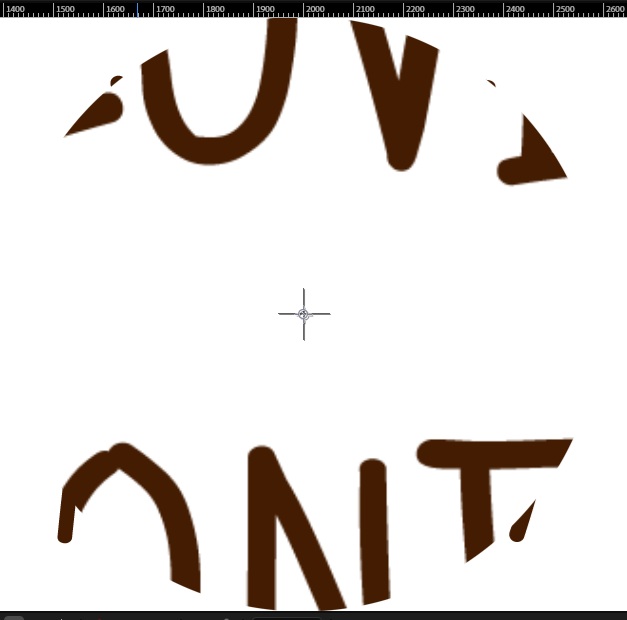
レビュー画面にタイトル/アクションセーフを表示させて中央値を表示させます。
合わせて、ズームエフェクトの中心もコンポジションの中央に合わせます。

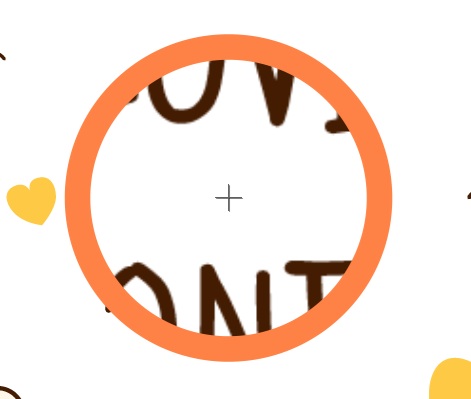
楕円形ツールで、正円シェイプを作成します。
十字の中央にカーソルを持ってきて、Ctrl+Shiftを押しながら楕円を描くと、中央を起点とした正円が描けます。
ズームの円がすっぽり収まるサイズで作成してください。

枠線をズームのアニメーションに追従させる
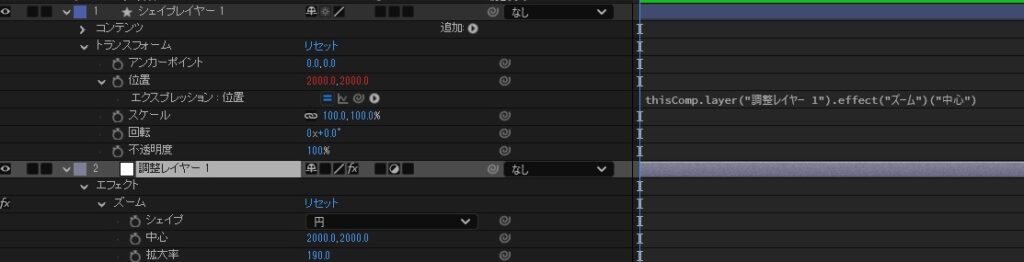
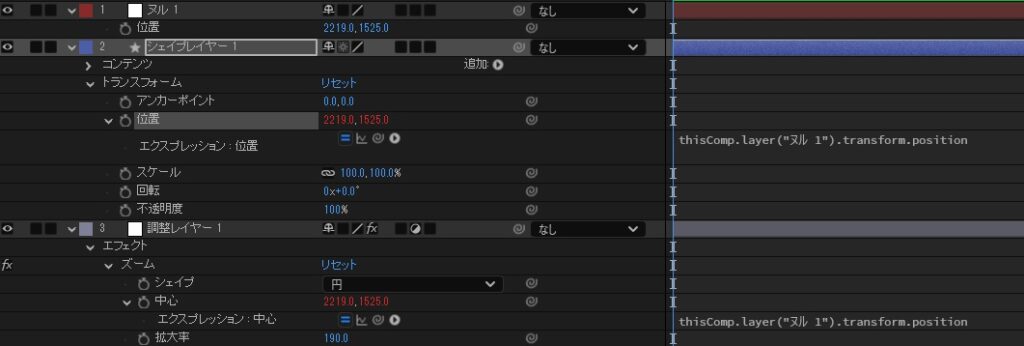
楕円形シェイプレイヤーのトランスフォームの位置と、ズームエフェクトの中心を親子付けします。
ここで子となるトランスフォームの位置は、シェイプレイヤー自体のトランスフォームとなりますのでご注意ください。※楕円形コンテンツのトランスフォームではありません!

この親子付けで、ズームの移動に楕円形が追従してくる動きが実装できました。

ヌルの位置を親にするのもアリ!
上記の方法だと、いちいちレイヤーを広げるか、エフェクトコントロールを開かなければなりませんが、ヌルを使うことで集約することもできます。
ヌルの位置に「シェイプレイヤーの位置」と「ズームの中心」を親子付けします。

こうすることで、ヌルの位置を調整するだけでアニメーションを修正できることが可能です。
ヌルレイヤーの名前をZOOM_Controllerなどにするとさらに分かりやすくなるかと思います。
【失敗談】ズームを調整レイヤー以外に適用する
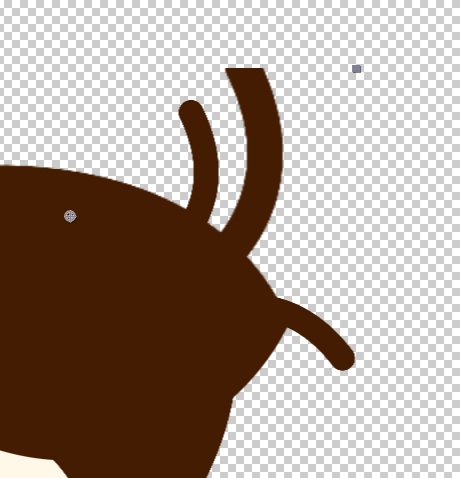
例えば、下図のようなPNGに直接ズームエフェクトを適用すると・・・

ズームの部分と、配置しているPNGの画が被ったり、ズームの範囲が途切れたりします。

ダブってしまう(被ってしまう)対応策としては、透過されているPNGファイルをプリコンポーズし平面レイヤーで背景を追加してあげることで回避が出来ます。

ズーム範囲が途切れてしまうのは、PNGレイヤーのサイズによるものですので、プリコンポーズしてコンポジションサイズを大きくすると解消されます。
上述のように問題を回避できる対策はあるものの、調整レイヤーにズームを適用するのが一番スマートな使い方だと感じます。
ただ、調整レイヤーのレンダリング順序には気を付けなければです!

