ふと、youtubeでサーフィンしていましたら、神回を発見しました!
こちらです!
フライヤー制作以外でillustratorは使わない筆者です。ましてや3D機能は一度も使ったことがなかったのですが、こちらのチュートリアルを見て作りたくなりました。
そして、なんとか再現できました!(嬉しい~)

主にアピアランスで、3D機能とパスファインダーを使いながら装飾を付けていく方法です。
パスファインダーの機能でどういう状態になっているかまで詳しく説明がされています。パスファインダーの刈込なんて初めて使いました(笑)同じく、パスファインダーの複合シェイプを作成という機能、全く存じ上げませんでした!!脱帽!!
目からうろこなお話ばかりで、勉強になること間違いなしなので、この動画は絶対見て下さい!笑
AdobeCreativeStaionは、Adobe製品の使い方を日本人向けにレクチャーする動画を配信しておりますので、是非ご登録をお勧めします!
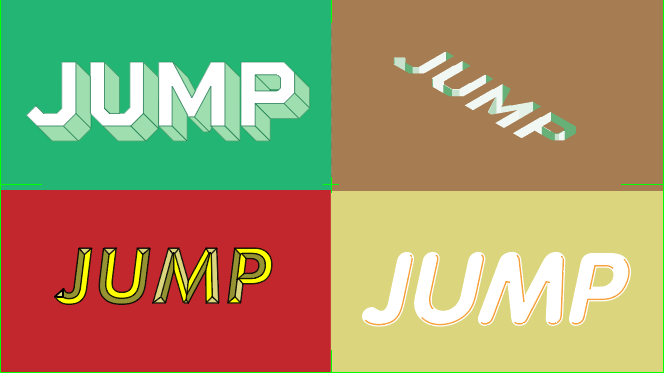
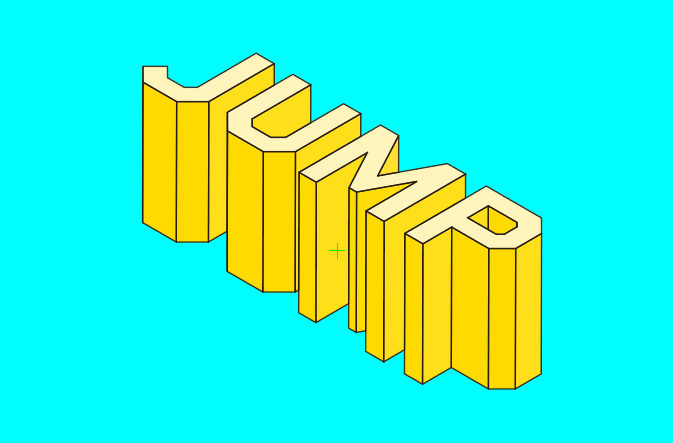
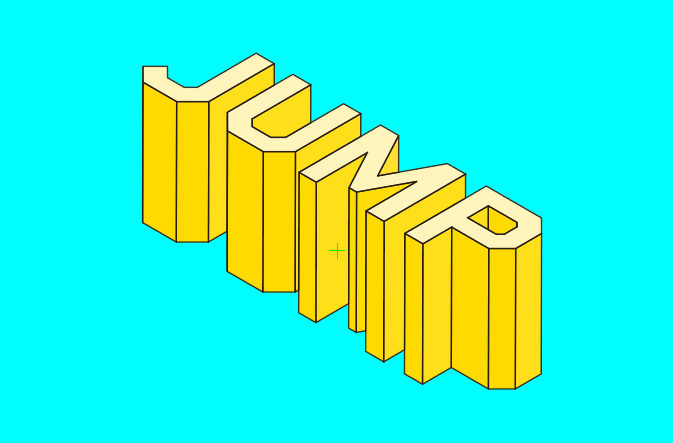
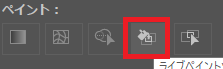
本記事では、動画内で紹介されている手法を組み合わせて、こちらのタイトルグラフィックを作る過程を紹介します。超簡単です!
今回つくりたいのはこちら!

環境
OS:Windows10
Software:Adobe illustrator 26.0.2
ウィンドウを整える
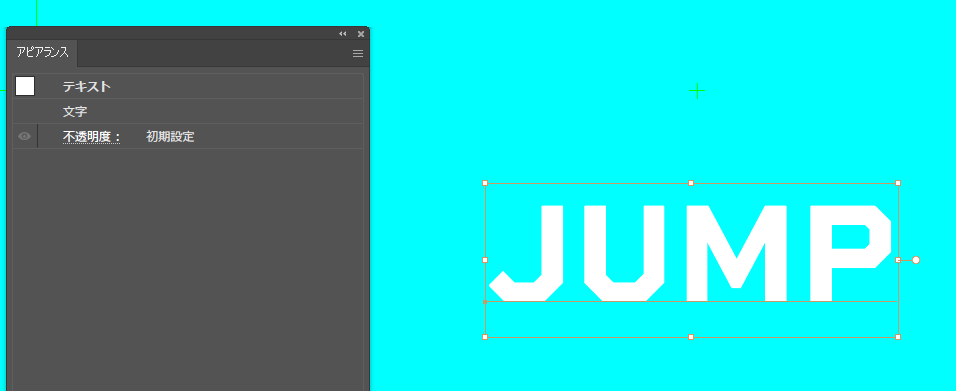
作業に入る前に、「アピアランス」を使用するため、アピアランスのウィンドウを表示させて下さい。
表示方法は、ウィンドウ → アピアランス で表示ができます。
テキストを追加する
テキストレイヤーを追加します。
チュートリアルでは、白文字で作られていましたので、白色のテキストにしています。

3Dを適用
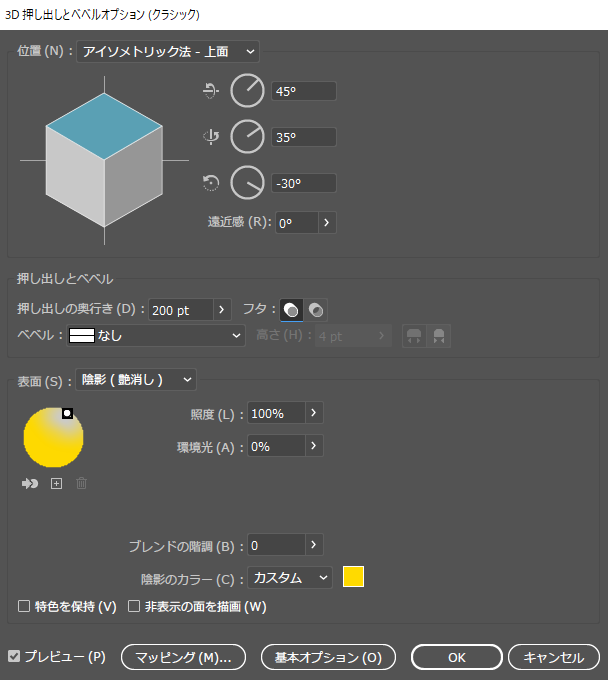
効果 → 3Dとマテリアル → 3Dクラシック → 3D押し出しとベベルオプション(クラシック) を適用します。
各パラメーターを次のように設定してください。
オプションが表示されていない場合は、ウィンドウ下部にある「詳細オプション」をクリックする事で、展開されます。
位置:アイソメトリック法-上面-
押し出しの奥行:200pt(フォントによっていい感じの押出具合に調整してください。)
フタ:側面を閉じて立体にする(※空洞にするアイコンを押すと、空洞化された3Dを作ることができます。これもまた面白いです!)
表面:陰影(艶消し)
環境光:0%
ブレンドの階調:0
陰影のカラー:カスタム(お好きな色に変更してください。)
光の差し具合:円形の図上にある〇を動かすことで光がどこから射すかを設定できます。文字の頭上に光が来るように調整してください。

線を追加する
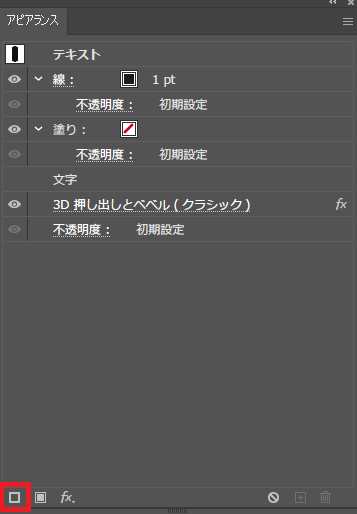
アピアランスパネルから、線を追加します。
新規線の追加はこちらのアイコンをクリックしてください。

アピアランスパネル上に追加された線の太さを調整します。
余談で、アピアランスパネル上の「線」とかかれたリンクをクリックすると、線パネルを開く事ができます。
線端を丸く、角の形状をラウンド結合に変更します。
アピアランスの合成順番を変更する
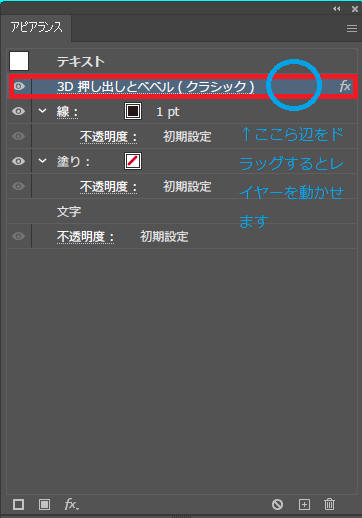
アピアランスパネル上で、3D押し出しとベベル(クラシック)を一番上の階層に移動させます。
移動は、カーソルを合わせて、ドラッグするとレイヤーの移動が出来ます。
名前の上にカーソルを合わせると移動できないので、ご注意下さい。

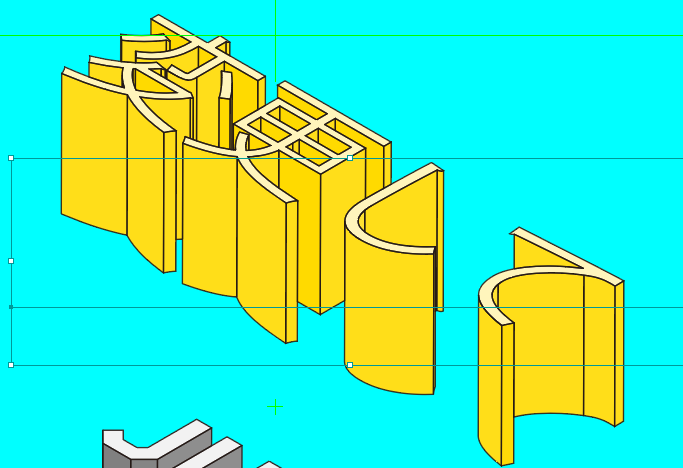
パスファインダーで刈込
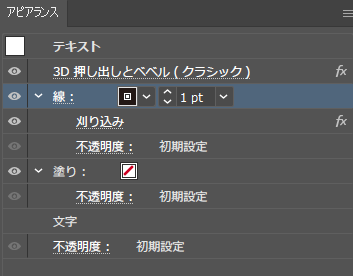
アピアランスパネル上の「線」を選択した状態にします。

この状態で、効果 → パスファインダー → 刈り込み を選択します。
わぉ!何が起こったのかイリュージョンですね!!!

テキストを変えてみる
この作り方の何がすごいかと言いますと、テキストの変更ができるところです。
クライアントから「やっぱりこのテキストに変更してくれ~」と変更依頼が来たら、「ほいほいほ~いほい」とすぐに対応できます。

とはいえど、かっこよさはフォントに依存しますね。
英字&太字の方が断然かっこいい!
アピアランスの分解
もちろん、パス化する事も可能です。
オブジェクト → アピアランスの分解 でパスにする事が出来ます。
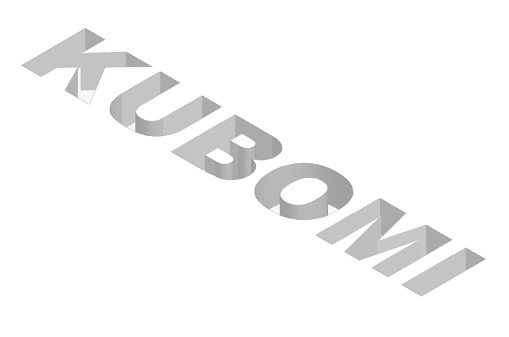
パスにしたら、ライブペイントツールなどを使って、色を付けるとまた違う印象を与える事ができます。
ライブペイントツールはこちらのアイコンです↓


わぁ~~~面白い!!まだまだAdobeさんの機能は知らない事だらけでワクワクします。玉手箱!
本当に神回なので、もう一度youtubeのリンク貼らせていただきます(笑)絶対見て下さい!笑
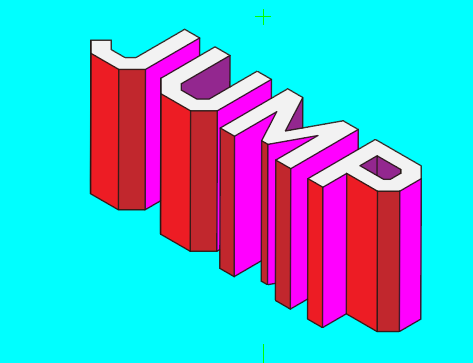
2022/4/3追記 3D機能を使ったくぼみ文字の表現方法

本記事で紹介させていただいた3D機能を使ってくぼみ文字を作るチュートリアルを見つけましたので、下記記事でシェアさせていただいております。
こちらは、海外のチュートリアルになりますが、手順を日本語で書かせていただきましたので是非、ご参照ください。
【余談】Photoshopの3D機能
Ptohoshopの3D機能は、Ver22.5を持って廃止される方向になりました。
廃止理由は、こちらのAdobe公式QAをご参照下さい。
Photoshop の 3D 機能 | 廃止された 3D 機能に関するよくある質問
公式QAに記載されているSubstanceはCreative Cloudコンプリートプランに含まれない別のサブスクAppになります。
https://www.adobe.com/jp/products/substance3d/3d-augmented-reality.html
まだ3Dモデルすらろくに作れない筆者は、まだ手を付けておりません。
2022年は、3Dの年にしたいと生き込んでおりますが、無償で使えるBlenderで勉強します!
Blenderについての記事はこちらをご参照下さい↓
3Dのモデリングが出来たら、Adobe Creative Cloudコンプリートプランで使えるAeroに取り込んで、AR名刺を作ってみたいな~なんて考えています。
そこから展開して、3Dモデルを使って、UnityでVR空間作るところまでいけたらいいなと妄想しております。
先はまだまだ長そうですが、マイペースに地道に楽しみながら取り組んでいきます♪



