Blenderを触りだしてほぼ1年。。。仕事の合間に勉強しているため、長く触っていないと脳内が初期化され、ウギャァーーー!となりながらもなんとかモデリングに慣れてきました!(亀のごとき歩み・・・笑)
ちょっと違う事したいと思いまして、流体シミュレーションに手を出してみました。
コップなど、流入口のある物体に対しての流体シミュレーションをちょこちょこ作っておりましたところ、ふと「あ。球体の中で水を遊ばせるようなこと出来ないだろうか。」と思い立ち、沼へ突入。
なんとか、球体の中に流体を再現する事ができました!
チュートリアルも少なくて、壁にぶち当たる事が多かったので、「球の中に流体」までの軌跡を備忘録に残します。
環境
OS:Windows10
GPU:NVIDIA Quadro K2200 (古いですが頑張ってくれています。)
Software:Blender v3.3.2
躓きポイント&参考にしたチュートリアル
ほぼ理解していないに等しい状態ですが、その中でも特に躓いたポイントを6つ挙げます。
①流体がUV球の外に漏れる
→法線の向きを変更しなければならない
②球体の中での流体シミュレーションが発生しない
→UV球の頂点を削除し、穴を作成。
→分割の解像度を64以上に設定
③流体をシェーディングできない
→ベイク!
④ベイクの項目がない
→キャッシュのタイプを変更
⑤プレビューのレンダリングが超絶重い
→レンダーの最大サンプル数を下げる
⑥レンダリングしたら、表示したくないオブジェクトが映ってる
→レンダリングしたくないオブジェクトのレンダリングチェックを外す(コレクションの右に表示されているアイコン)
球体の中で流体シミュレーションはチュートリアルが少ないのですが、ドンピシャなチュートリアルを発見し、かなり参考にさせていただきました。
記事の中で紹介する方法以上の事を行っておりますので、是非ご参照ください!
※英語です。
オブジェクトの作成
①
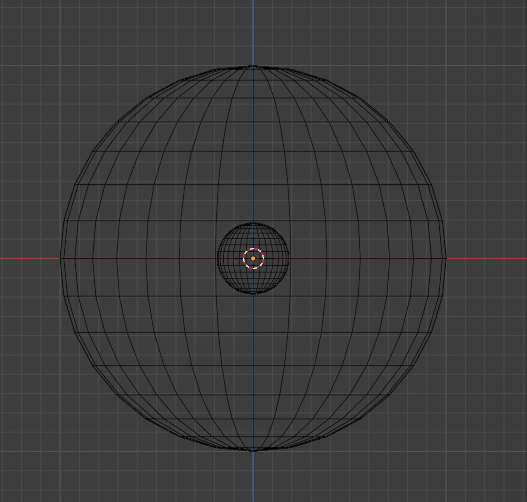
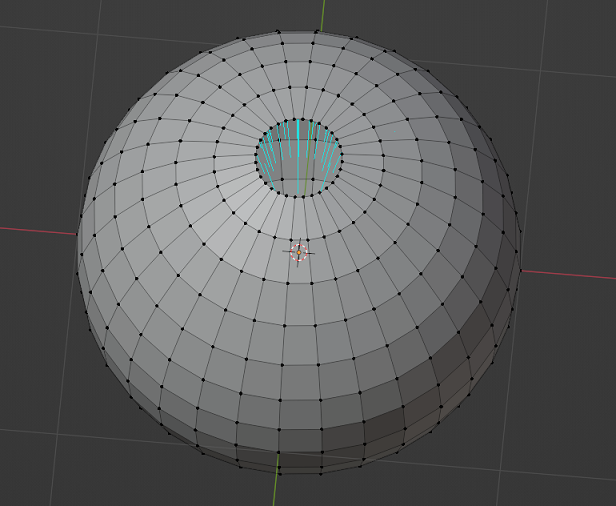
UV球を2つ追加します。中のUV球の大きさによって流体の量が変わりますので、下の写真よりも大きめに作成するとGOODです。

②
外側のUV球の法線を内向きに変更します。
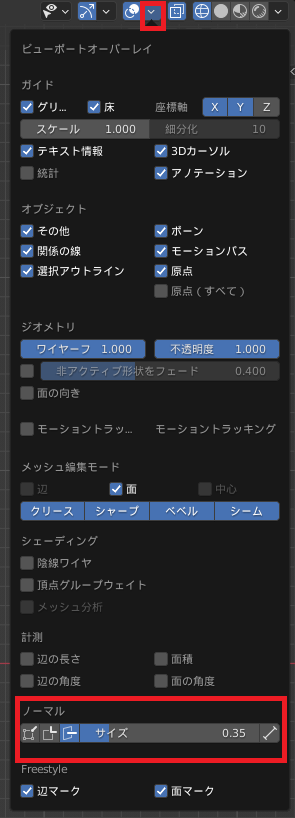
法線の表示は、「編集モード」にしたうえで オーバーレイ > ノーマルのサイズを変更 すると表示されます。

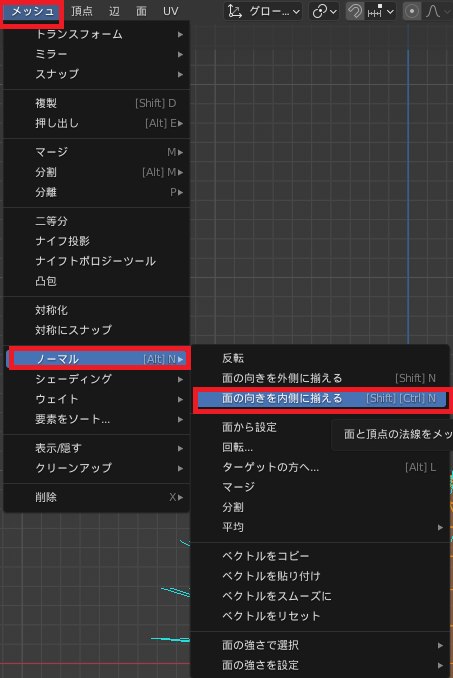
法線の向きを変更するには、法線の向きを変更したいオブジェクトを全選択した上で メッシュ > ノーマル > 面の向きを内側に揃える をクリックします。

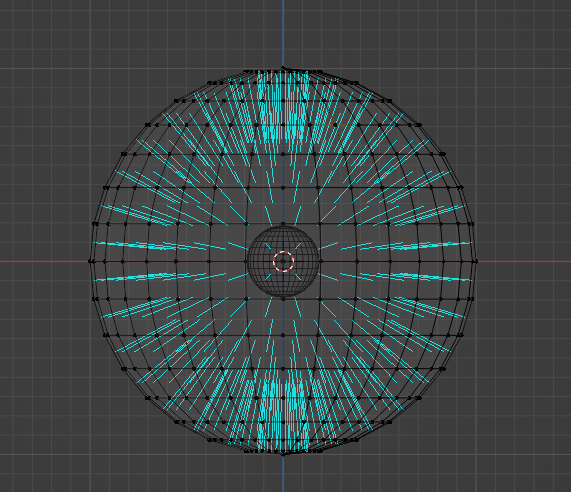
法線の向きが変わるとこのようになります。

③
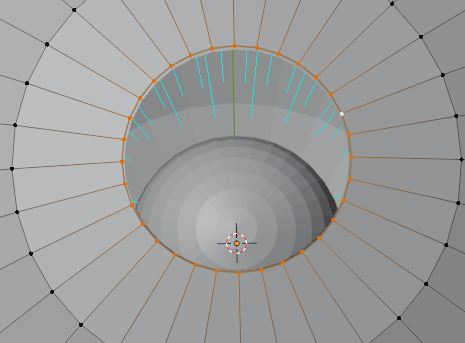
外側のUV球の頂点を削除し、穴をあけます。
テンキー「7」でトップビューにしてから、頂点選択モード > 頂点を選択 > X > 頂点 で削除します。

④
外側のUV球をCtrl+Dで複製し、ややサイズを大きくします。
このUV球が流体を包み込む球体となります。
⑤
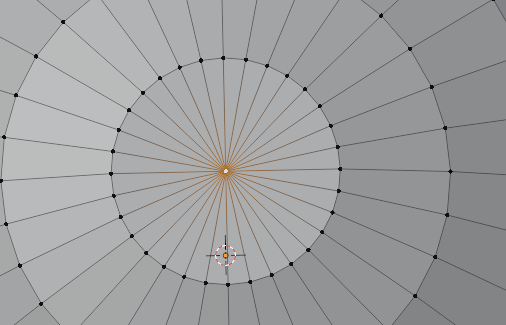
④で複製したUV球の穴を埋めます。
Altを押しながら、蓋をしたい頂点の1点を選択すると、隣接する頂点が同時選択されます。

頂点を選択した状態で、 E > 左クリック > S > 0(ゼロ) で蓋を作成します。
続いて(頂点の選択を解いた場合は、再度頂点を選択)、 M > 束ねる で頂点軍団をマージします。

蓋をした部分が平行になっていますので、Gで頂点を移動し丸みを持たせます。
⑥
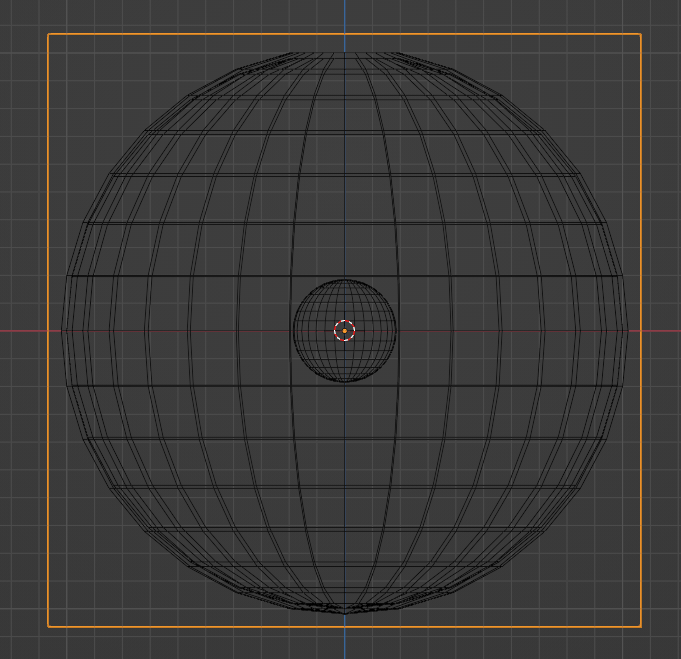
立方体を追加し、UV球が全て収まるサイズに調整します。(Sでサイズ変更)

流体シミュレーション
①
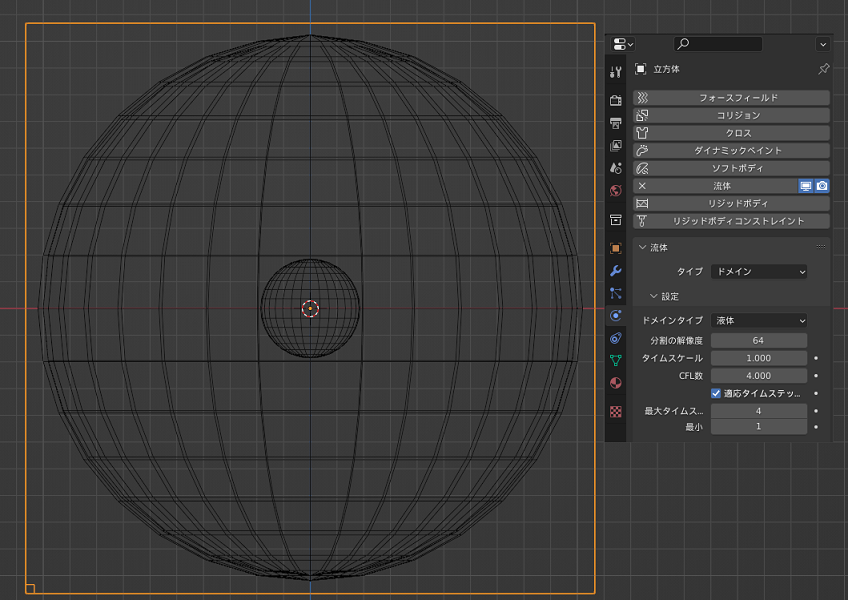
それぞれのオブジェクトに 物理演算プロパティ > 流体 を適用していきます。
オブジェクトごとのタイプやプロパティは下記のように設定します。
タイプ:ドメイン
ドメインタイプ:液体
分割の解像度:64

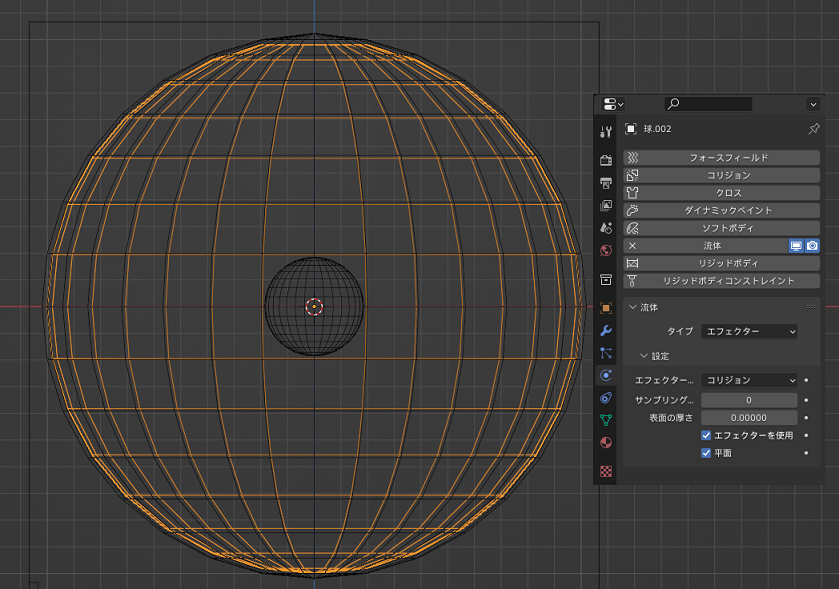
タイプ:エフェクター
平面にチェックを入れる

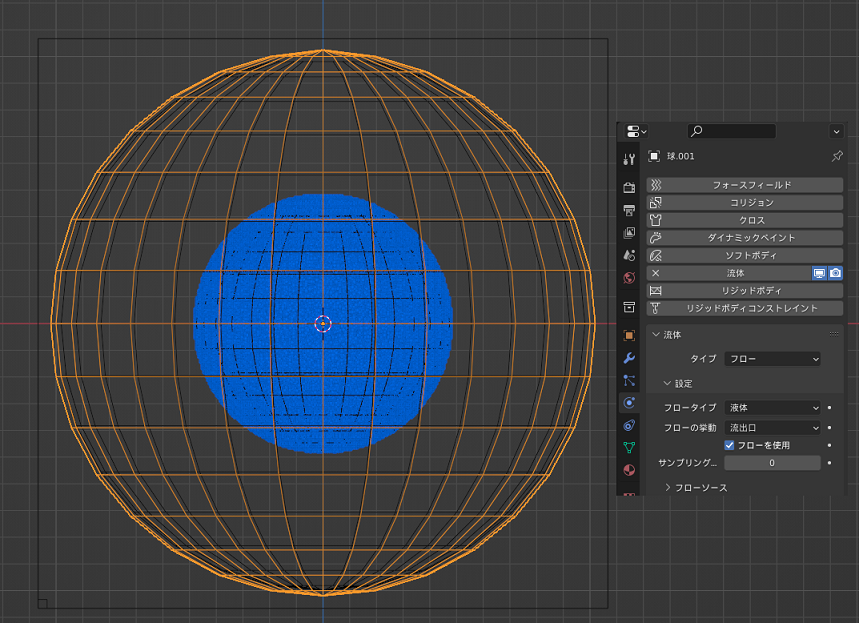
タイプ:フロー
フロータイプ:液体
タイプー:フロー
フロータイプ:液体
フローの挙動:流出口
フローソースの平面にチェックを入れる

②
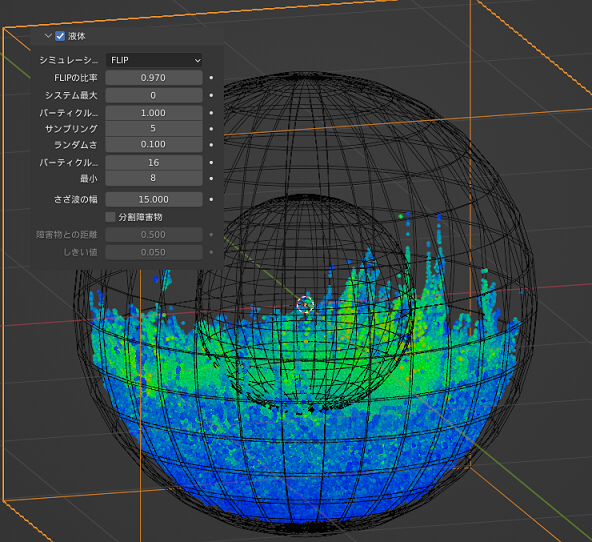
シミュレーション結果のレビューを見ながら、ドメインの設定を調整します。
ボーダーコリジョンの全てのチェックを外す
サンプリングを変更する
※サンプリングの値が大きいほど、パーティクルの生成量が多くなります。(本記事では「5」に設定しています。)
さざ波の幅を調整する

③
流体シミュレーションをベイクします。
ドメインのプロパティ > メッシュにチェック > キャッシュのタイプを「全て」 > すべてベイク
シェーディング
①
外側のUV球にスムーズシェードを適用し、モディファイアー「サブディビジョンサーフェス」で滑らかにします。
さらにモディファイアー「ソリッド化」を適用します。(透明マテリアルで、際の部分の見え方が変わります。)
②
レンダープロパティでレンダーエンジンを変更します。
レンダーエンジン:Cycles
デバイス:GPU演算
最大サンプル数:64
※レンダリングが重いため。
デノイズ:チェックを入れる
③
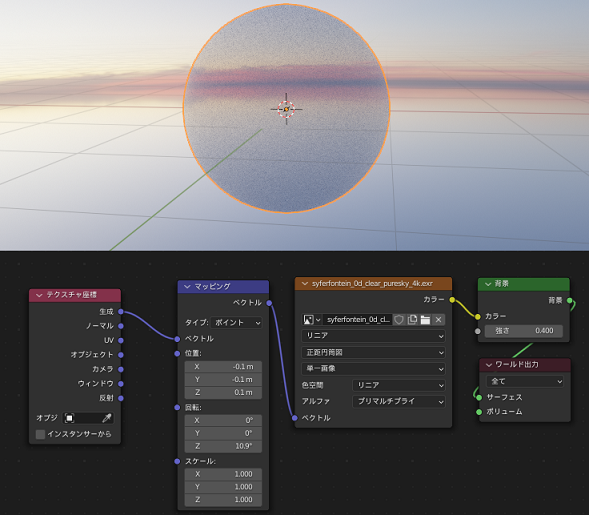
ワールドプロパティにHDRI素材を適用します。
HDRI素材のおすすめサイト:https://polyhaven.com/
ワールドプロパティ > サーフェスの「カラー」にある「●」をクリックし、「環境テクスチャ」を選択 > ファイルを開いて適用
環境テクスチャの位置を調整します。
シェーディングのノードを表示して、「環境テクスチャ」ノードを選択した状態で Ctrl+T をし、「マッピング」と「テクスチャ座標」を追加します。
マッピングの回転を使って、環境テクスチャの位置を調整します。

④
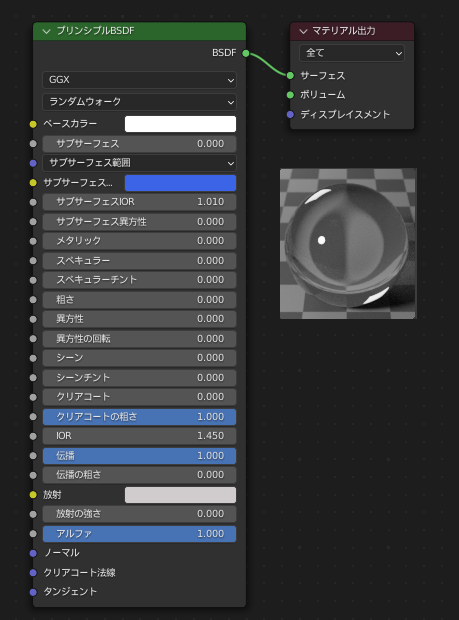
外側のUV球の透明なマテリアルを作成します。
粗さ:0
伝播:1
アルファ:1

⑤
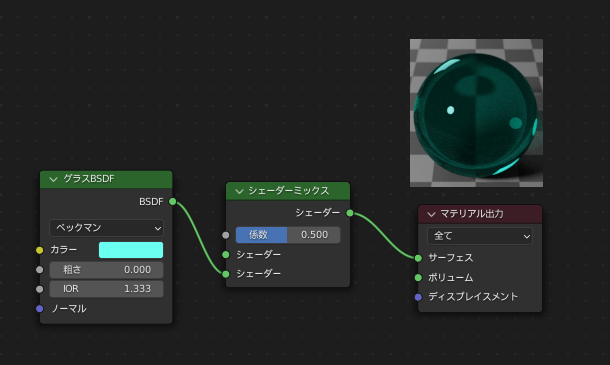
立方体(液体)のマテリアルを作成します。
シェーダーを「グラスBSDF」に変更します。
※下の写真に「シェーダーミックス」がありますが、グラスBSDFのみで作成する場合必要ありません。グラスBSDFをマテリアル出力にそのまま繋げてください。
粗さ:0
IOR:1.333

完成
以上の方法で、球体の中に液体を再現できました!やったー!


