今回作ったのはこちら!
Video Copilot社の無料プラグインSaberを使って、ネオンチックなテキストの作り方を書いていきます!
環境
OS:Windows10
Software:Adobe AfterEffects v22.2
plugin:Video Copilot Saber
Saberがインストールされていない場合は、こちらのリンクからインストールを行ってください。
無料です!
https://flashbackj.com/product/saber
テキストを配置
新規コンポジションを作成し、テキストを配置します。
Saberでは、テキストの輪郭に沿ってアニメーションが出てくるようにしたいので、太文字がお勧めです。
Saberを適用する
テキストレイヤーの上に、新規平面を追加します。
追加した新規平面に エフェクト → Video Copilot → Saber を適用します。
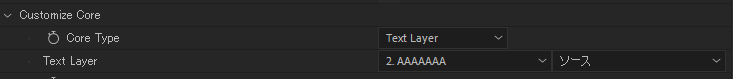
Saberのエフェクトコントロールの「Customize Core」>「Core Type」を「Text Layer」に変更し、「Text Layer」にて、先ほど作成したテキストレイヤーを選択します。

Text Layerに変更すると、Saberがテキストに這うように表示されました!
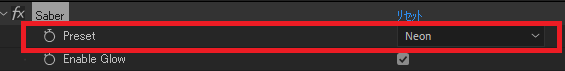
エフェクトコントロールの「Preset」を選ぶことで、Saberのタイプを変更する事ができます。
今回は、Neonを選びますが、色々なプリセットが用意されておりますので遊んでみてください^^

文字の輪郭に這うように表示させる
「Costomize Core」>「End Offset」にアニメーションキーフレームを打ちます。
開始フレームで0%、終了フレームで100%にして下さい。
アニメーションキーフレームにイーズをかけると緩急が生まれます。イーズのかけ方は、2つのキーフレームを選択した状態でF9を押します。
輪郭にディストーションを加える
「Distortion」>「Core Distortion」>「Distortion Amount」の値を高くすることで、適用する事ができます。
文字が出現しきった時に、Distortionを外したい場合は、Distortion Amountにキーフレームを打って制御してください。
チカチカする効果を加える
デモ映像ではこの効果を施しておりませんが、蛍光灯がチカチカしているような効果を加えることもできます。
「Flicker」>「Flicker Intensity」の値を調整する事で、チカチカが表現できます。
値が高ければ高いほどチカチカが激しくなります。
テキストのコアを抑えたい時
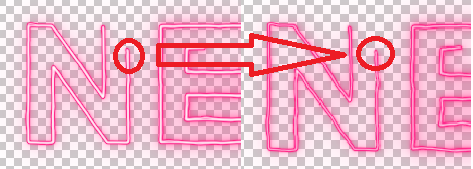
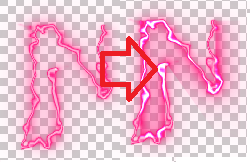
下図のようにコアの白色を抑えたい時、

「Core Distortion」>「Blend on Top」のチェックを外すと、上図右の状態にする事ができます。
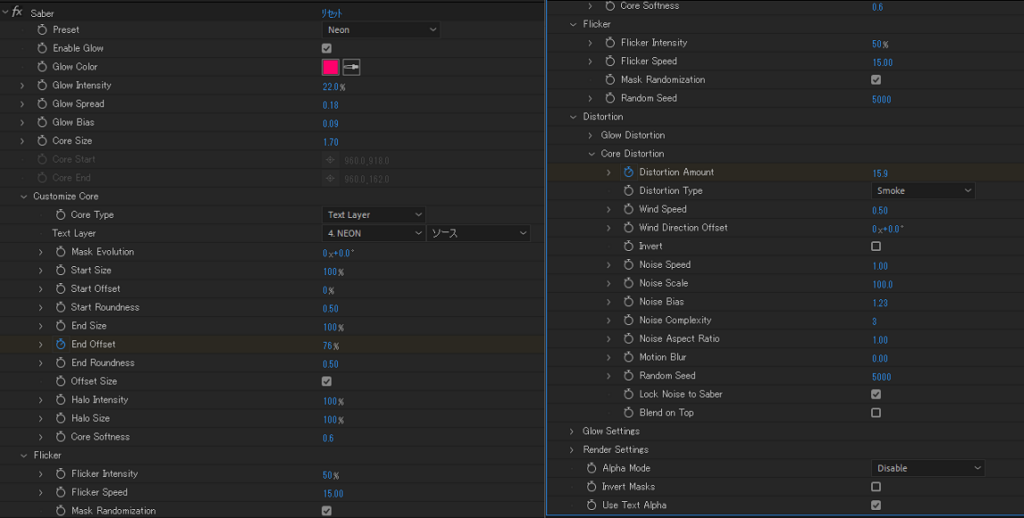
(参考)Saberの設定
ご参考までに、適用したSaberの設定一覧を載せます。

ちょっと一工夫
テキストレイヤーをSaberが適用された平面の上に複製し、モードを「オーバーレイ」に設定します。
すると、Saberのグローが複製したテキストに反射して厚みを持たせる事ができます。(反射してという表現は間違っているかも)

背景を透過させる
ここまでで作成したテキストアニメーションを、何かしらの素材の上に配置したい場合、平面レイヤーの平面色が邪魔になります。
そこで、平面レイヤーの色を抜いて、背景を透過させる作業を行います。
一番上のレイヤーに、新規調整レイヤーを作成します。
エフェクトから「チャンネルコンバイナー」と「カラーマット削除」を適用します。
エフェクトの並び順は、
上:チャンネルコンバイナー
下:カラーマット削除
にしてください。
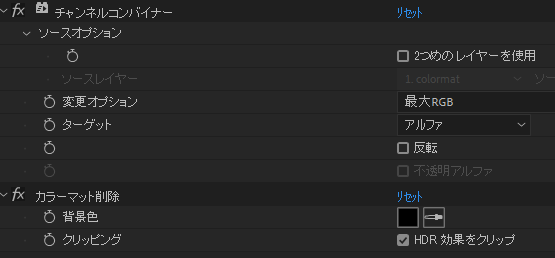
カラーマット削除
背景色をスポイトで指定します。
チャンネルコンバイナー
変更オプションを「最大RGB」に変更し、ターゲットを「アルファ」にします。
たったこれだけで背景透過が出来ました!
ご参考までに、カラーマット削除とチャンネルコンバイナーの設定キャプチャを貼ります。

以上で作業は終了です!たったひとつのプラグインだけで、ネオンなテキストが作れました(パチパチ)
Saberは無料プラグインでありながら、機能豊富で遊べますので、他の表現方法も是非試してみてください!