先日、足の親指がいきなり動かなくなり、急遽、病院に行ってきました。
痛風かなぁ~と思っていましたが、血液検査で痛風は検出されず、、、
さらなる原因を調べるためにレントゲンを撮りました。
自分の足の骨を撮るのは、初めてでした。
骨って、めちゃくちゃグラビア感ありません?wなんとも不思議な感覚。
初めて対面する、自分の足の骨になんとも言えない感覚を抱きながら、先生の説明を聞きます。
丁寧に話をする先生をよそめに、私の頭の中ではこんな妄想が広がっていました。
「うわ~~~、足ってこうなってんだぁ、、、
骨、色付けてみたらカッコよくね?!」
という事で、先生にも骨の写真とっていいですかー?と許可をいただきましたので、加工していきたいと思います!
ちなみに、レントゲンでは軽度の外反母趾しか分からず、原因不明のままです(泣)
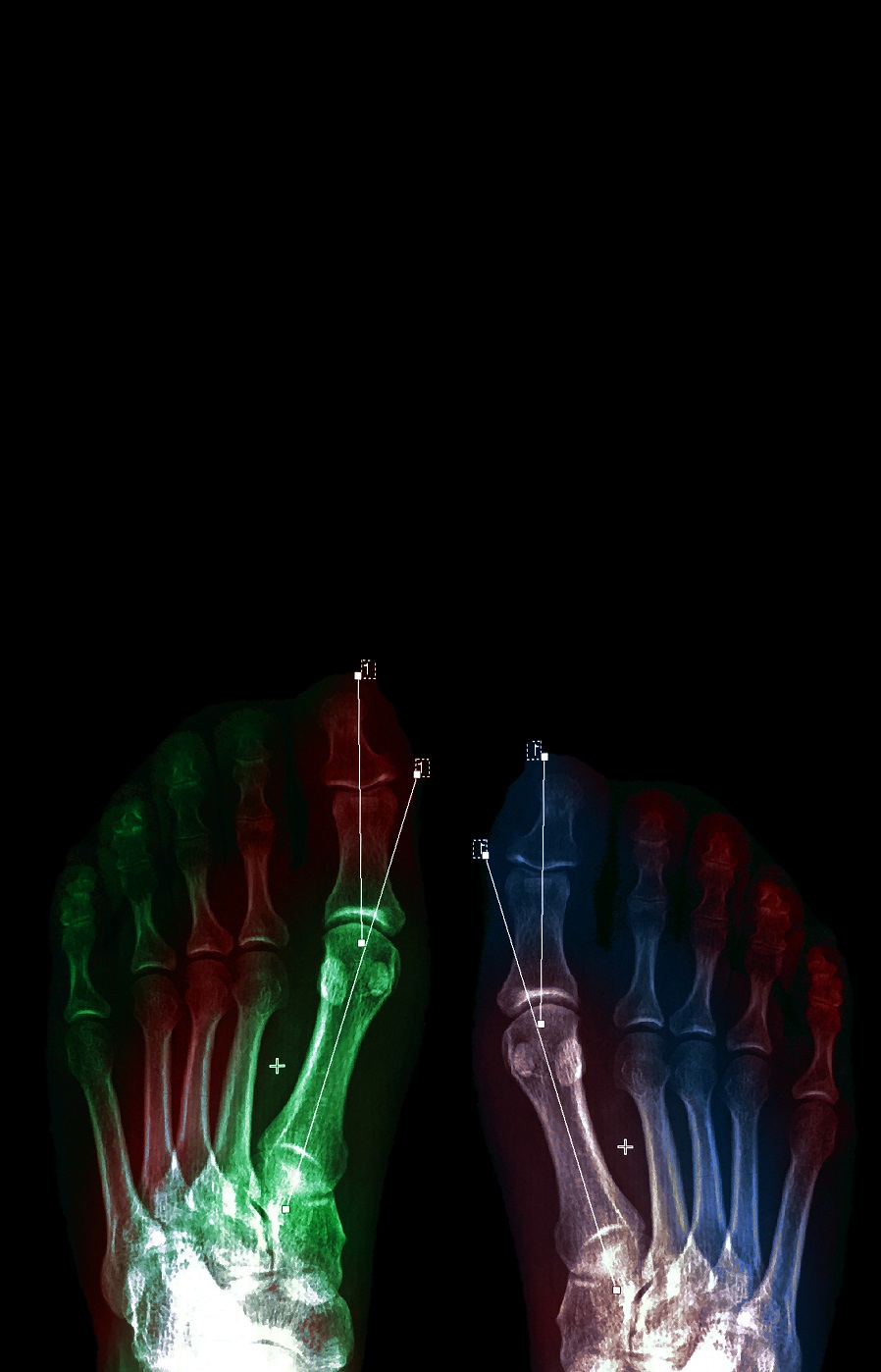
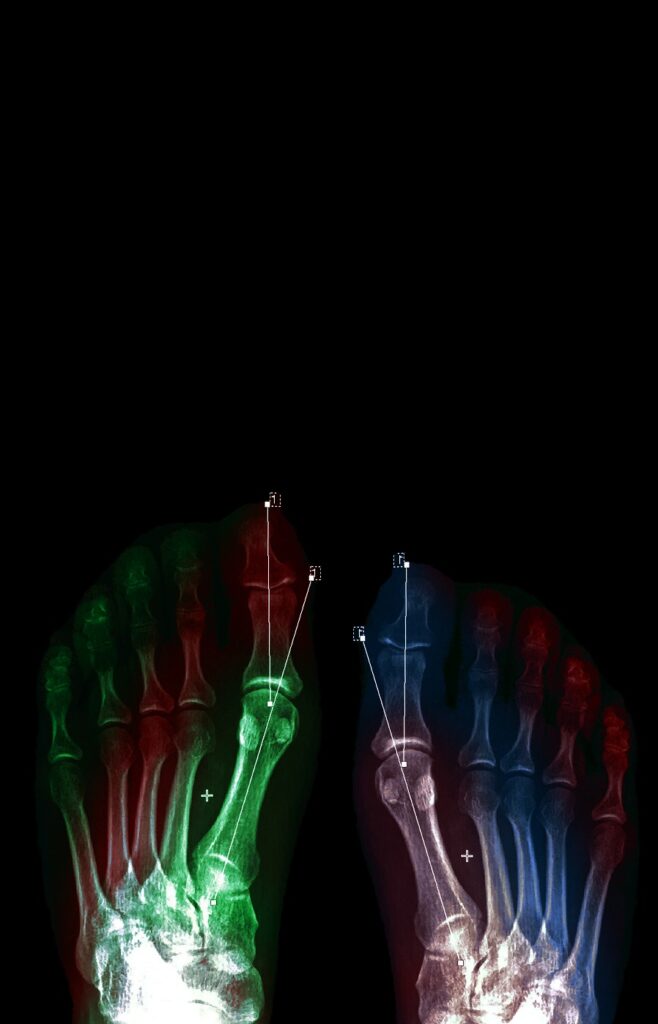
さて、今回作りたいのはこちら!

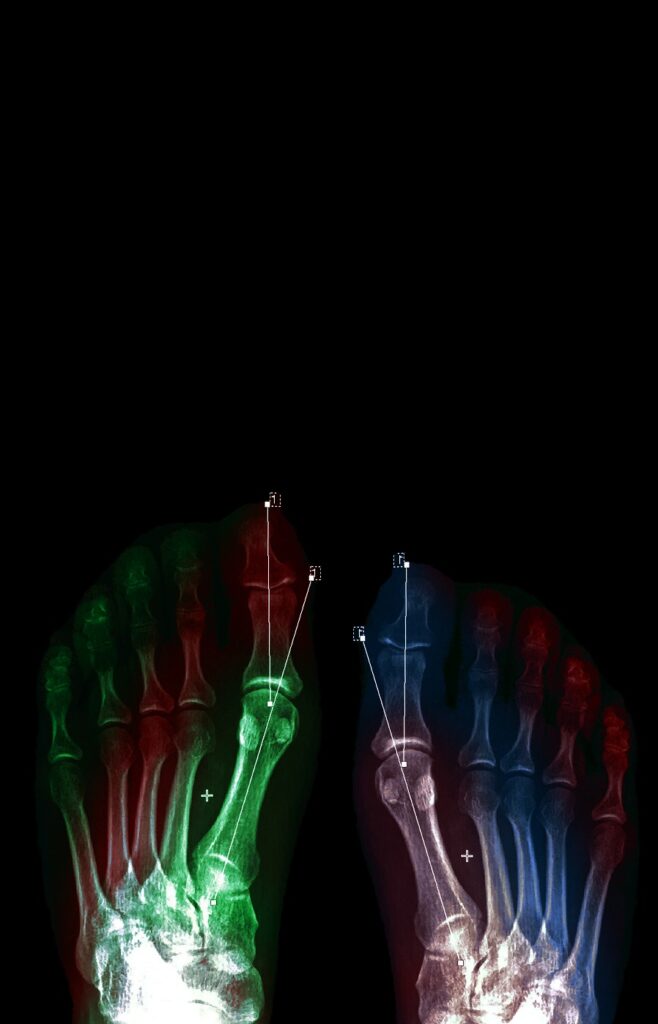
元のレントゲン写真は、こちらです。

環境
OS:Windows10
software:Adobe Photoshop CC ver22.4.3
作り方
別の記事で色域指定による切り抜き方を紹介しましたが、今回は、「オブジェクト選択ツール」でマスクを掛けていきます。
参考までに、色域指定による切り抜き方法はこちら↓
①
オブジェクト選択ツールに持ち替えて、被写体を囲むように選択します。
選択したら、マスクを掛けます。
※マスクを掛けると、周りがギザギザになりますが、後ほどレイヤー効果で調整するのでそのままでOKです。

マスクをかけた後の状態↓

②
次に、背景を作りたいので、黒色のべた塗りを下のレイヤーに追加します。

③
次に、被写体に色を載せるため、べた塗り(被写体に載せたい色を選択して)を被写体レイヤーの上に追加します。
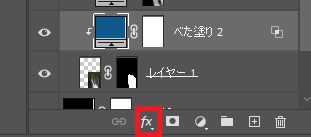
べた塗りを追加したら、描写モードを「カラー」にして、「クリッピングマスク」を適用して下さい。
※クリッピングマスクを適用すると、下レイヤー(被写体)にカラーが適用されます。
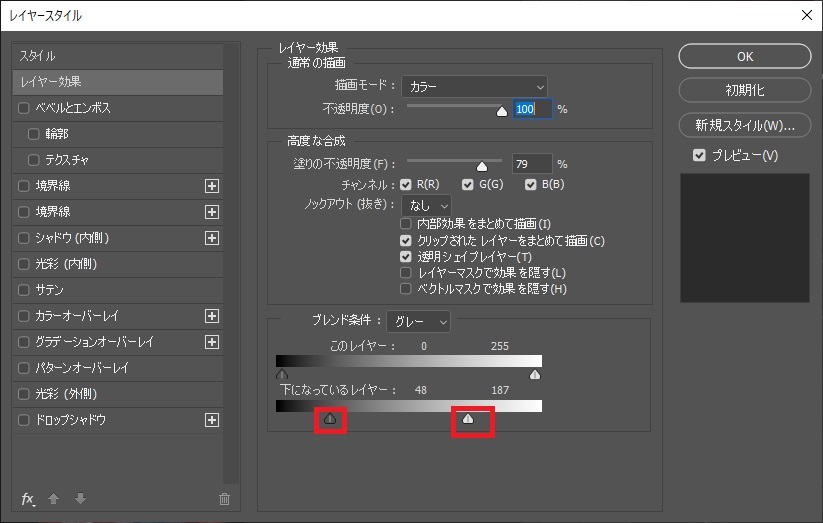
このべた塗りレイヤーに「レイヤー効果」を付与します。

レイヤー効果の「下になっているレイヤー」を調整して、なじむようにします。
綺麗になじんでなくても、後ほど明るさ・コントラストで調整しますので、ここでは微調整程度でOKです。

④
先ほどのべた塗りと同じように、さらにアクセントカラーを上のレイヤーに追加します。
アクセントカラーにしたい色をべた塗り → 描写モード「カラー」 → クリッピングマスク → レイヤー効果を追加
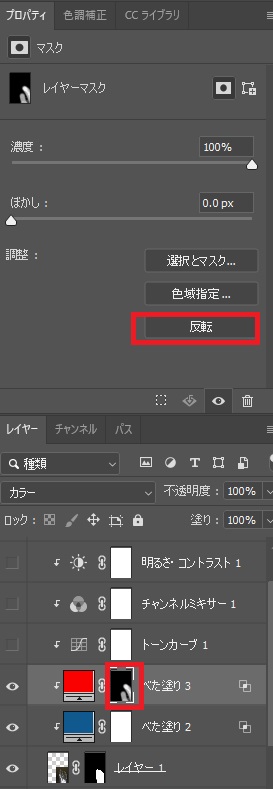
ここでは、一部分だけこのアクセントカラーを表示させたいので、アクセントカラーのマスクを反転させます。
アクセントカラーのマスクを選択した状態で、プロパティの「反転」をクリックすると、白黒反転します。

反転させたら、アクセントカラーを表示させたい部分をブラシツールで露出させます。
⑤
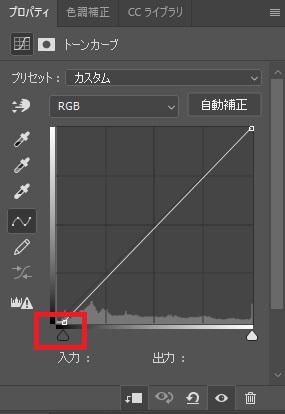
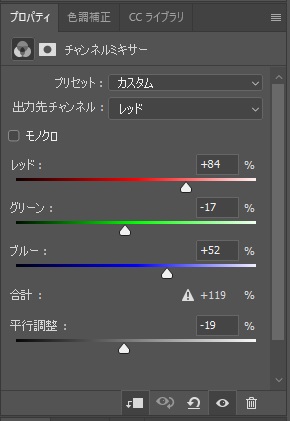
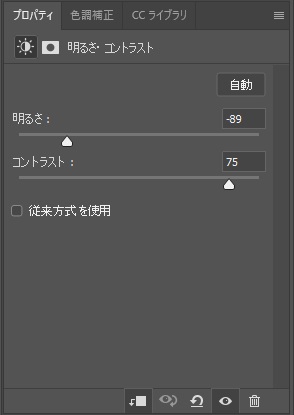
次に、上のレイヤーに「トーンカーブ」、「チャンネルミキサー」、「明るさ・コントラスト」を追加します。
クリッピングマスクもお忘れなく!
使用する色によって、調整内容が変わりますが、参考までに設定したキャプチャを貼ります↓

※トーンカーブは、左側の△マークを少し右に動かすといい感じになります(笑)


コントラストは、強めがおすすめです。
ここまでの作業で、このような画像ができました。

⑥
あとは、お好みで調整します。
両足にしたい場合、①~⑤の作業をグループ化(レイヤーを複数選択した状態でCtrl+Gでグループ化)→ グループレイヤーをコピー → 貼り付け → 「編集」・「変形」・「水平方向に反転」 → グループレイヤー内の配色を変更する
これで完成です!お疲れ様でした^^

今回、アクセントカラーを強めに出してますが、先っぽだけ密かに黄色がける表現もアリですね!
色々とつまみを調節することで、ここまで光らせる事ができます。
レントゲンで十分遊べたので、この辺で終わりにします(笑)