aftereffectsでは、グローエフェクトなるものがありまして、ワンクリックでネオンが再現できるのに、photoshopってそういうエフェクトないの?!!
いや。実は簡単に再現できちゃうんですw(Aftereffectsよりも手間はかかりますが…)
全ては、「光彩」が解決してくれます!
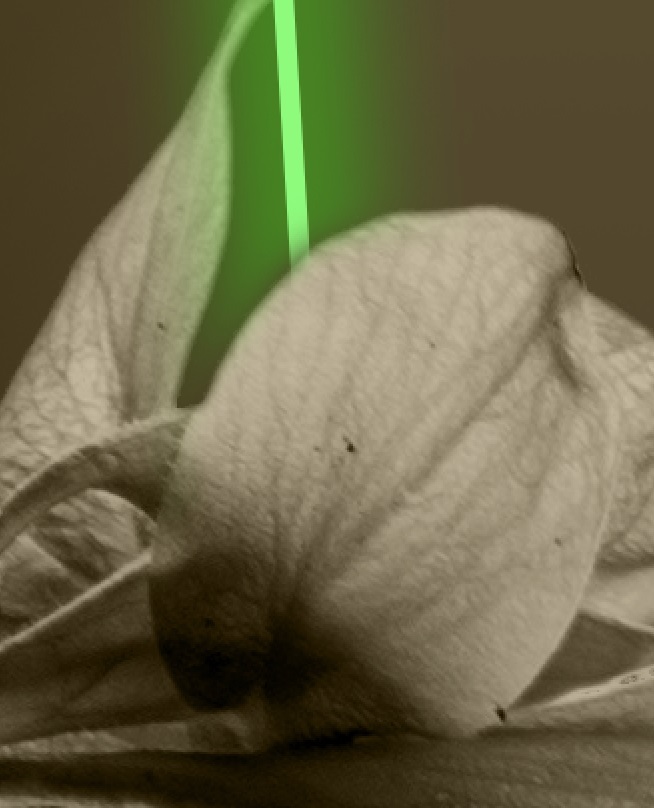
それでは早速、今回作りたいのはこちら!

背景は、下記2つの記事で作成したものを流用しております。
是非、同じ環境でトライしたい方は、下の記事もご参考になさってください^^
背景に使用する写真はなんでもOKです!
ただ、表現がネオンなので、暗めの写真が映えるかもです!
環境
OS:Windows10
software:adobe photoshop CC ver22.4.3
photo:加工前の写真はadobe stockより
ネオンの作り方
①
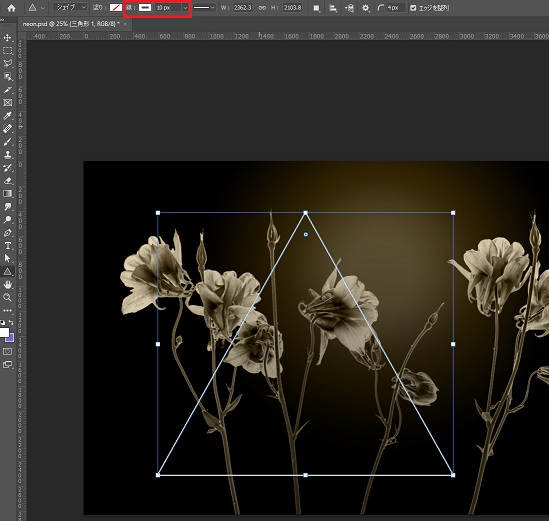
適当にシェイプを作成します。シェイプはなんでもOKです!
ここでは、塗り=なし、線=白にします。線の太さはお好みで大丈夫です。
今回は、被写体の植物の線が細いので10px程度にしました。

②
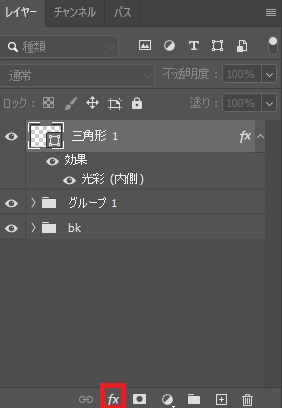
シェイプレイヤーに光彩(内側)と光彩(外側)を付与します。

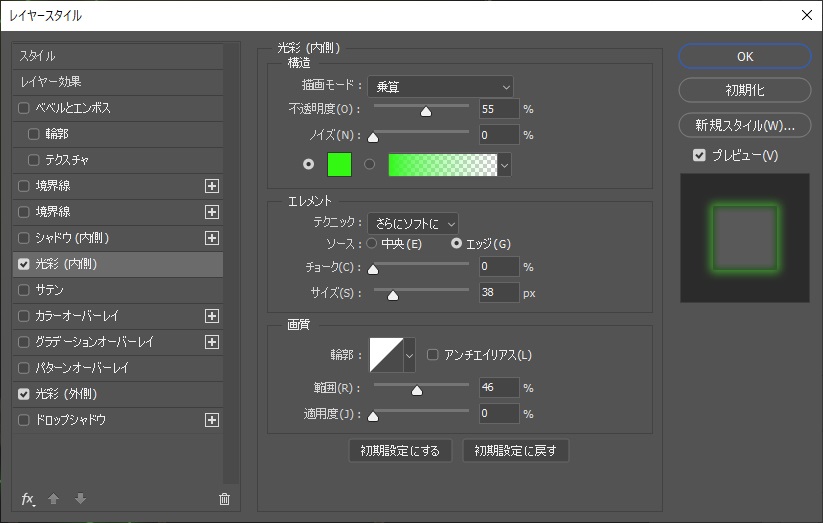
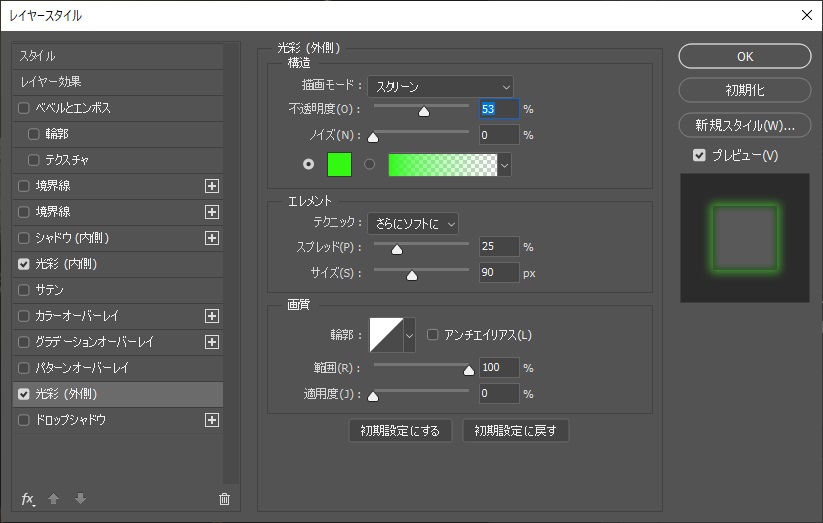
光彩は、内側も外側も光らせたい色を選択して、それぞれ描写モード、不透明度、サイズを調整します。
光彩(外側)では、スプレッドを調整する事で、光彩のなじみ具合を調節できます。
ミソは、描写モードです。今回設定したキャプチャを貼りますので、ご参考になさって下さい。


③
シェイプレイヤーを選択して、右クリック→スマートオブジェクトに変換します。
スマートオブジェクトとは、元情報を保持したまま編集ができる形式です。
詳しくは、Adobe公式をご参照下さい。
スマートオブジェクトの操作
④
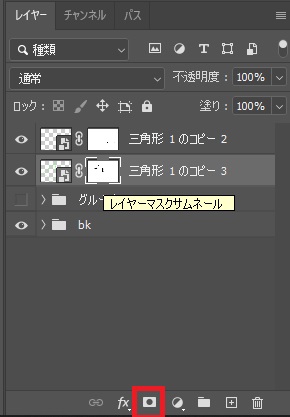
スマートオブジェクト化したシェイプにマスクを掛ける

シェイプが隠れてほしい部分を、ブラシツールでマスクしていきます。

作業は、これで終わりです!
あとは、シェイプを増やすもよし、お好みでご調整下さい♪
ちなみに、スマートオブジェクトは、該当レイヤーをダブルクリックする事で、別ウィンドウが立ち上がり設定の編集をする事が可能です。
※色変更など。
是非、表現のひとつとして利用してみてください♪





