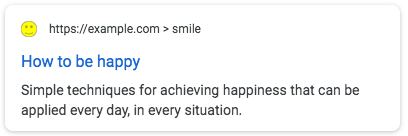
Google検索結果でURLの左脇にアイコン(ファビコン)が表示されます。
が、しかしファビコンのサイズによっては、表示がされないので注意が必要です。
つい最近、自身で制作したWEBサイトのファビコンが検索結果で表示されなかったので、表示されるように解決した方法を記事にしました。
Google検索結果に表示されるアイコンって何?
すばり、下図のURL左に表示されるアイコンを指します。

表示されるようにするには
設定の確認
ファビコンを格納しているフォルダやファビコン自体のファイルをGoogleがクロールできる状態にしていなければいけません。
Googleのクロールとは、膨大な数のWEBページから情報を取得して、検索に引っかかるように登録するGoogleの仕組みのことを指します。(インデックス登録)
robots.txtや.htaccess等でフォルダアクセスの拒否をしていなければ、特段作業を行う必要はありません。
ファビコンを作成する
Googleでは、ファビコンのサイズを指定しております。
サイズが48ピクセルの倍数になっていることが必須です。
48ピクセルの倍数は、48×48、96×96、144×144などです。
ファビコン形式がSVGの場合は、サイズに特別な指定はないそうです。
ファビコン形式は、Googleがサポートしている形式で作成します。
ICOもしくはPNGで作成するのが無難です。
【参考】
PNGやJPEG、GIFからICOに変換する無料サービスが多くありますので、ICOを作りたい時は、「ファビコン 変換」などで検索するとヒットします。
私は、この48ピクセルの倍数のファビコンがなかったために、検索結果上でアイコンが表示されておりませんでした…(泣)
HTMLファイルのheadに実装する
head内に<link>タグを追加します。
下記コードをコピペしてご活用ください。
<link rel="shortcut icon" href="images/favicon.ico">
hrefには、ファビコンのURLを入れてください。
hrefには相対パス、絶対パス何れで書いてもOKです。
但し絶対パスの場合、WEBサイトと同じドメインでなければGoogleガイドラインはじかれてしまうため注意してください。
【参考】ファビコン設定の変更をGoogleに知らせる
既にWEBサイトをリリースしていて、今回のファビコン設定変更を施した場合、Googleに再度クロールしてもらう必要があります。
自動的にクロールされるのを待つのも良しですが、早く変更を伝えたい場合は、google search consoleでインデックス登録を申請する事ができます。
最後に、検索結果のファビコン表示について、Googleガイドラインリンクを貼らせていただきます。ガイドラインはいつ変更されるか分かりませんので、制作する度にチェックが必要ですね…
>Google Search Consoleヘルプ-検索結果に表示されるファビコンを定義する