前回までは、JSONの送受信を試すため、readとcreateを実装しました。今回は、updateとdeleteを実装してこのやってみたを終わりにします。
ポイントとしては、HTTPメソッドのPUT&DELETEを使用して同一ページ内にupdateとdeleteを実装する点です。
よくあるパターンでは、変更ボタンを押すと、getで取得したID情報をもとに別ページに遷移して処理を行っておりますが、今回は、同一ページ内でそれらを実装していきます。
前回の記事はこちら↓
早速、前回のコードに追記をしていきます。
JSの記述は、HTML内に書いていきます。(すごく冗長になるので、実際の開発は外だしMUSTです。。)
HTMLにJSを追記(insert&deleteボタンの設置)
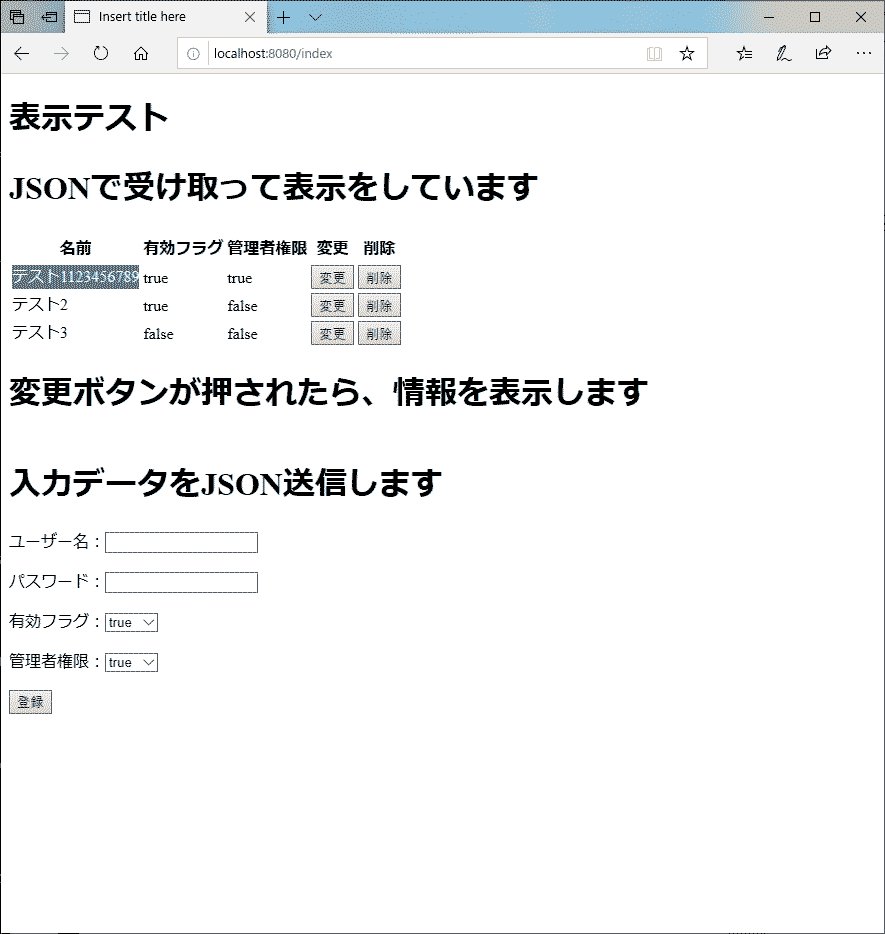
一覧表示のJSON文字列をtable表示させるJSコードにinsertとdeleteのボタンを作成します。
それぞれのボタンがクリックされた時に、実行をさせたいので、onClickでトリガーとなるメソッド名を付与します。
注:下記コード内の<code></code>は除外してください。ブログプラグインの文字化け防止のために書いておりますので、実際にコードを書く時は、<code></code>は抜いてください。
var j = '<tr><th>名前</th><th>有効フラグ</th><th>管理者権限</th><th>変更</th><th>削除</th></tr>';
$("table#wrap").append(j);
for (var i = 0; i < data.length; i++) {
var h = '<tr><td>'
+ data[i].userName
+ '</td>'
+ '<td>'
+ data[i].enabled
+ '</td>'
+ '<td>'
+ data[i].admin
+ '</td><td><button id="update" name='
+ <code>data[i].id</code>
+ ' onClick="OnButtonClick(this);">変更</button></td>'
+ '<td><button id="delete" name='
+ <code>data[i].id</code>
+ ' onClick="OnButtonClickDelete(this);">削除</button></td>'
+ '</tr>';
$("table#wrap").append(h);
Deleteボタンが押された時の実行コードを追記
HTML内に onClick=”OnButtonClickDelete(this) ;”がクリックされた時のfunctionを記載していきます。
ajax通信では、HTTPメソッドをdeleteにします。java側での処理Pathもdeleteとしておきます。
java側では、戻り値をvoidで記載していこうと考えておりますので、function処理の最後にページリフレッシュを実行させます。
// deleteボタンが押されたら、対象のIDを送信
function OnButtonClickDelete(obj) {
var id = obj.name;
$.ajax({
type : "delete",
url : "delete",
data : {
id : id
}
})
// ページリフレッシュ
location.href = "index";
}
ControllerにDelete処理を追記
DELETE通信をキャッチして、対象をDBから削除する命令を記載します。クライアントからのRequestはすべてString型になりますので、キャストする必要があります。
Integer.parseInt(id)は、String→Integerへのキャストを指しています。
@DeleteMapping("delete")
public void delete(@RequestParam String id){
repository.deleteById(Integer.parseInt(id));
}
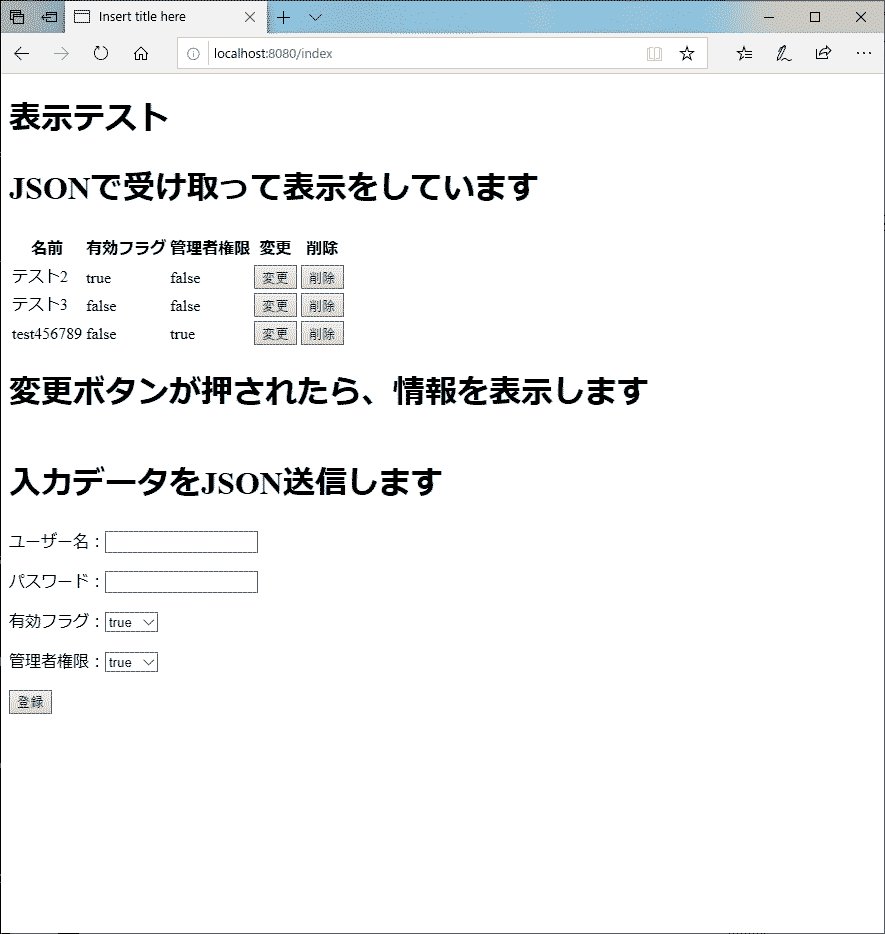
挙動を確認すると、削除ボタンを押した行がなくなるのがわかります。コンソール側ではTemplateInputExceptionが発生していますが、今回は再現できればOKなので強行突破します。
Updateボタンが押された時の実行コードを追記
updateボタンが押されたら、下記の動きを想定しています。
1.対象ユーザーの情報を別tableでHTML表示
2.inputタグで入力ができるようにする
まずは、updateの対象情報を表示する枠をHTMLで記載します
<h1>変更ボタンが押されたら、情報を表示します</h1> <table id="update_colomn"></table>
続いて、updateボタンが押されたら、buttonタグのname属性に仕込んでいるid情報をサーバーへ送る記述を書いていきます。
function OnButtonClick(obj) {
var id = obj.name;
$.ajax({
type : "get",
url : "update",
data : {id : id},
// 受け取るときの型を設定しているところ
dataType : "json"
})
}
個人的にハマったところが上記コードにあります。
① dataType : "json" は、リクエストを送る際の型を定義するものだと思い込んでいましたが、レスポンスの種類を設定しているところでした。JSON形式にする時は、stringifyでやると言っておきながら恥ずかしい勘違いをして1時間を無駄にしました…
② url : "update"get通信を設定しているため、実際のリクエストURLはupdate?id={id}の形になります。java側でこの形に合わせてリクエストを受け取らなければならないとまた思い込んでおりましたが、value=”update”で受け取ることができました。
さてさて、続いてリクエストをするとJSON形式で対象ユーザーの情報がレスポンスされますので、JSON文字列をHTMLのtableで表示する処理を追記します。
上記JSのdataType : "json"})
に続くように追記します。
.done(function(json) {
// テーブル内のHTMLを初期化
$("table#update_colomn").html("");
data.push({
'id' : json.id,
'userName' : json.userName,
'password' : json.password,
'enabled' : json.enabled,
'admin' : json.admin
});
var j = '<tr><th>ID</th><th>名前</th><th>パスワード</th><th>有効フラグ</th><th>管理者権限</th><th>更新</th></tr>';
$("table#update_colomn").append(j);
var h = '<tr><td><input type="text" id="id_update" disabled="disabled" value="'
+ json.id
+ '"/></td>'
+ '<td><input type="text" id="userName_update" value="'
+ json.userName
+ '" /></td>'
+ '<td><input type="text" id="password_update" value="'
+ json.password
+ '" /></td>'
+ '<td><input type="text" id="enabled_update" value="'
+ json.enabled
+ '" /></td>'
+ '<td><input type="text" id="admin_update" value="'
+ json.admin
+ '" /></td><td><button id="update_done" onClick="OnButtonClickDone(this);">更新</button></td>'
+ '</tr>';
$("table#update_colomn").append(h);
});
JSONを読み込む前に $("table#update_colomn").html(""); を追加しています。これを追加しないと、updateボタンが押される都度にtableが作成されてしまうので、一度HTMLを初期化する処理を加えてます。
idを表示しているinputタグ内の disabled=”disabled” は入力制御です。各種処理のトリガーとなるidは変更されては困るので、入力ができないように制御しました。
更新内容を入力した後に、更新ボタンを押すとJSONでリクエストが走るようにします。 onClick=”OnButtonClickDone(this);” を定義してあげて、JSで処理内容を書きます。
更新内容はPUTで送信します。
// 更新ボタンが押されたとき
function OnButtonClickDone(obj) {
var JSONdata = {
id : $("#id_update").val(),
userName : $("#userName_update").val(),
password : $("#password_update").val(),
enabled : $("#enabled_update").val(),
admin : $("#admin_update").val()
};
alert(JSON.stringify(JSONdata));
$.ajax({
type : 'put',
url : 'update',
data : JSON.stringify(JSONdata),
contentType : 'application/JSON',
dataType : 'json',
acriptCharset : 'utf-8'
});
// ページリフレッシュ
location.href = "index";
}
update用のController処理を追記
フロント側でupdateのリクエストが発生した場合の処理をControllerに追記します。
追記する項目は、
1.変更ボタンが押された時のユーザー単一情報をレスポンスする処理
2.更新ボタンが押された時のDB update処理
// upload
@GetMapping("update")
@ResponseBody
public Optional<AccountEntity> getAccount(@RequestParam String id){
return repository.findById(Integer.parseInt(id));
}
@PutMapping("update")
public void update(@RequestBody AccountEntity accountEntity){
repository.save(accountEntity);
}
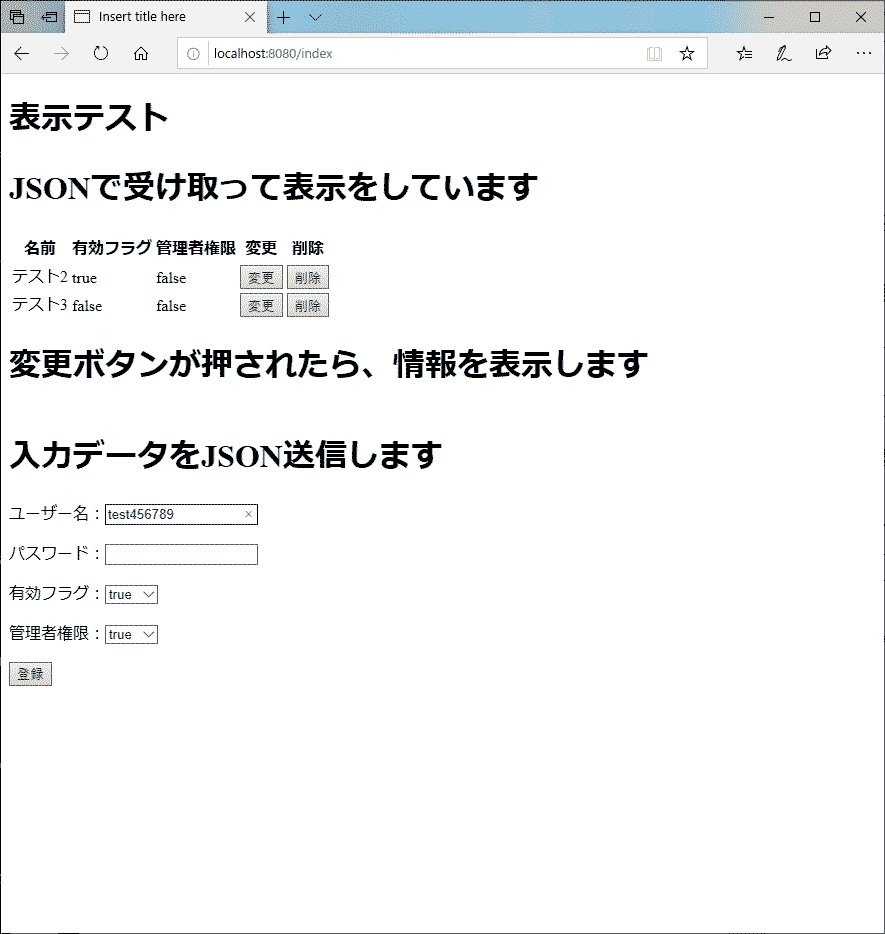
完成!